
HTMLのclassとは?分かりやすく解説
Webページを作成する上で欠かせないHTML。そのHTMLの中で、要素にデザインを適用するために欠かせないのが「class」です。この記事では、HTMLのclassについて、初心者の方にも分かりやすく解説していきます。
classの基本的な役割
「class」は、HTMLの要素に対して、CSSと呼ばれるスタイルシートを適用するための「名前」のようなものです。例えば、以下のように記述します。
<p class="red-text">このテキストは赤色で表示されます。</p>
上記の場合、「red-text」というclass名が、<p>タグに指定されています。そして、CSS側で「red-text」というclass名に対して「文字色:赤」というスタイルを定義することで、この<p>タグ内のテキストが赤く表示されるようになります。
classを使用するメリット
classを使用するメリットは、主に以下の点が挙げられます。
| メリット | 説明 |
|---|---|
| コードの再利用性向上 | 同じデザインを複数の要素に適用する場合、class名を指定するだけで適用できるため、コードの記述量を減らすことができます。 |
| メンテナンス性の向上 | デザインを変更する場合、CSS側でclass名に対応するスタイルを変更するだけで、該当する全ての要素のデザインを変更できます。 |
| HTML構造の明確化 | class名を見ることで、HTML要素がどのような役割を持っているのか、視覚的に分かりやすくなります。 |
classの命名規則
class名は自由に命名できますが、以下の点に注意しましょう。
- 英数字、ハイフン、アンダースコアを使用する(日本語は使用しない)
- 複数単語の場合はハイフンで繋ぐ(例:main-visual)
- 分かりやすい名前にする(例:red-text, large-button)
classの使用例
以下は、classを使用したHTMLとCSSの記述例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>classの使用例</title>
<style>
.important-text {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p class="important-text">これは重要なテキストです。</p>
</body>
</html>
上記の例では、「important-text」というclassに対して、文字色を赤、フォントサイズを20pxに設定しています。このclassを<p>タグに適用することで、重要なテキストを目立たせることができます。
参考資料
よくある質問
Q1. ひとつの要素に複数のclassを指定することはできますか?
A1. はい、可能です。複数のclassを指定する場合は、半角スペースで区切って記述します。例えば、`<div class="class1 class2">`のように記述します。
Q2. idとclassの違いは何ですか?
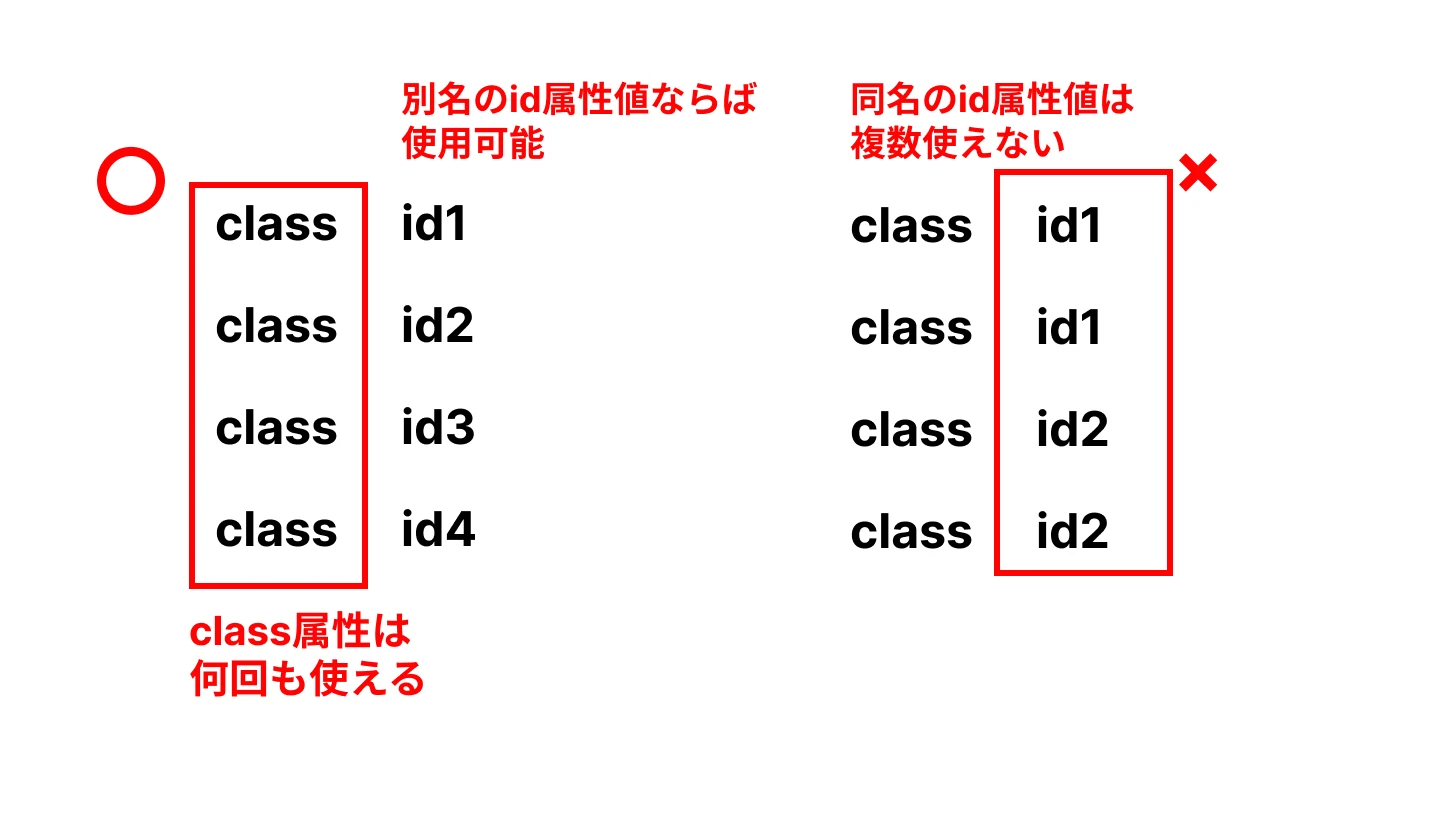
A2. idはページ内で一意の要素に付ける名前で、主にJavaScriptから要素を操作する際に使用します。classは同じデザインを複数の要素に適用するために使用します。idはひとつのページに同じ名前を複数使用できませんが、classは何度でも使用できます。
Q3. classは必ず指定しなければいけないのでしょうか?
A3. いいえ、必須ではありません。HTML要素にスタイルを適用しない場合は、classを指定する必要はありません。ただし、デザイン性やメンテナンス性を考慮すると、classを適切に使用することが推奨されます。
その他の参考記事:jquery class 削除