
PoPとCDNの違いとは?Webサイト高速化の仕組みをわかりやすく解説
インターネットの世界では、Webサイトの表示速度はユーザー体験に大きく影響します。表示速度が遅いと、ユーザーはストレスを感じ、離脱してしまう可能性が高まります。そのため、Webサイトの表示速度を向上させることは、ビジネスの成功にも繋がる重要な要素と言えるでしょう。
CDN(Content Delivery Network)は、Webサイトの表示速度を向上させるための有効な手段の一つです。CDNは、世界中に設置されたサーバーネットワークを利用して、ユーザーに地理的に近いサーバーからコンテンツを配信することで、表示速度の向上を実現します。
本稿では、CDNとCDNの構成要素であるPoPについて解説し、両者の違いを明確化します。
1. PoP(Point of Presence)とは?
PoP(Point of Presence)とは、CDNを提供する事業者が設置したサーバーの設置場所を指します。日本語では、「接続拠点」と訳されることもあります。
CDN事業者は、世界中の主要都市に複数のPoPを設置し、ユーザーからのリクエストに対して最も近いPoPからコンテンツを配信することで、低遅延かつ高速なコンテンツ配信を実現しています。
2. CDN(Content Delivery Network)とは?
CDN(Content Delivery Network)とは、世界中に分散配置されたPoPを相互に接続し、Webサイトの静的コンテンツ(画像、動画、CSS、JavaScriptなど)をキャッシュしてユーザーに配信するサービスのことです。
CDNを利用することで、以下の様なメリットがあります。
- Webサイトの表示速度向上: ユーザーに近いPoPからコンテンツを配信することで、ネットワークの遅延を最小限に抑え、表示速度を向上させることができます。
- サーバー負荷の軽減: コンテンツ配信をCDNが代行することで、配信元サーバーの負荷を軽減することができます。
- 可用性の向上: 複数のPoPにコンテンツを分散配置することで、単一障害点のリスクを低減し、可用性を向上させることができます。
3. PoPとCDNの違い
PoPとCDNの違いを簡潔にまとめると、以下のようになります。
| 項目 | PoP | CDN |
|---|---|---|
| 定義 | CDNを提供する事業者が設置したサーバーの設置場所 | 世界中に分散配置されたPoPを相互に接続し、コンテンツを配信するサービス |
| 役割 | コンテンツ配信の拠点 | 高速かつ安定したコンテンツ配信を実現する仕組み |
| 単位 | 個別具体的な場所 | サービス全体 |
PoPはCDNを構成する要素の一つであり、CDNは複数のPoPを連携させて構築されたサービスと言えます。
4. CDNの仕組み
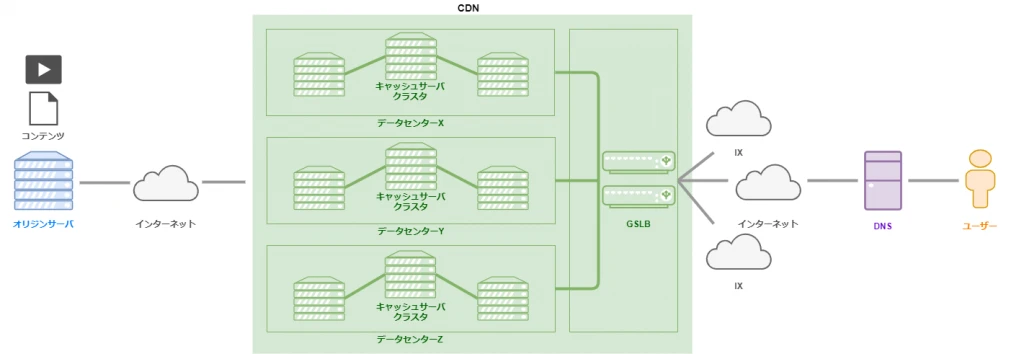
CDNは、以下のような仕組みで動作します。
- ユーザーがWebサイトにアクセスすると、DNSサーバーによってCDNのサーバーにリクエストが転送されます。
- リクエストを受けたCDNサーバーは、ユーザーに最も近いPoPを選択し、キャッシュにコンテンツが存在するか確認します。
- キャッシュにコンテンツが存在する場合、PoPから直接ユーザーにコンテンツが配信されます。
- キャッシュにコンテンツが存在しない場合、PoPは配信元サーバーからコンテンツを取得し、キャッシュに保存した後、ユーザーに配信します。

5. CDNの利用例
CDNは、以下のようなWebサイトで多く利用されています。
- ECサイト: 大量の画像や動画を使用するため、CDNを利用することで表示速度を向上させ、ユーザー体験を向上させています。
- 動画配信サービス: 高画質・大容量の動画コンテンツを配信するため、CDNを利用することで安定した配信を実現しています。
- オンラインゲーム: リアルタイム性が求められるため、CDNを利用することで低遅延な通信環境を実現しています。
6. HTMLコード例
WebサイトにCDNを導入する場合、HTMLの<head>タグ内にCDNの提供元が発行するJavaScriptコードを記述します。 以下は、Googleが提供するCDNサービス「Google Hosted Libraries」を利用して、jQueryを読み込む場合のHTMLコード例です。
<!DOCTYPE html>
<html>
<head>
<title>CDNの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<!-- コンテンツ -->
</body>
</html>参考資料
関連QA
- Q1: CDNは無料ですか?
- A1: CDNサービスには、無料のものと有料のものがあります。無料のCDNサービスは機能が制限されている場合がありますが、有料のCDNサービスは高機能で、より手厚いサポートを受けることができます。
- Q2: CDNを導入するメリットは?
- A2: CDNを導入するメリットは、Webサイトの表示速度向上、サーバー負荷の軽減、可用性の向上などがあります。CDNを導入することで、ユーザーに快適なWeb体験を提供できるだけでなく、WebサイトのSEO効果向上も期待できます。
- Q3: CDNの選び方は?
- A3: CDNを選ぶ際には、料金、機能、サポート体制などを考慮する必要があります。また、Webサイトの規模や特性に合ったCDNを選ぶことが重要です。近年では、多くのCDNプロバイダが存在するため、比較サイトなどを活用して、自社のニーズに最適なCDNを選定しましょう。
その他の参考記事:html jquery cdn