
ReactとjQueryの違いは何ですか?
Web開発のフレームワークとして人気が高いReactとjQuery。どちらもWebサイトに動的な要素を追加するために用いられますが、その仕組みや用途は大きく異なります。この記事では、ReactとjQueryの違いについて、特に「コードのシンプルさ」に焦点を当てて解説します。
HTML操作の違い: 直接操作 vs 仮想DOM
ReactとjQueryの最大の違いは、HTMLの操作方法にあります。jQueryはHTMLを直接操作するのに対し、Reactは仮想DOMと呼ばれる仕組みを用いて間接的に操作します。具体的に見ていきましょう。
jQuery: 直接操作によるHTMLの書き換え
jQueryでは、セレクタを用いてHTML要素を取得し、その要素に対して変更を加えます。例えば、以下のようなコードで、ボタンがクリックされた際に特定の要素の内容を書き換えることができます。
<button id="change-text-button">クリックしてテキストを変更</button>
<p id="target-text">変更前のテキスト</p>
<script>
$(document).ready(function() {
$("#change-text-button").click(function() {
$("#target-text").text("変更後のテキスト");
});
});
</script>
このコードでは、$("#target-text")でidが"target-text"の要素を取得し、.text()メソッドを使って内容を書き換えています。jQueryはこのように、直感的で分かりやすい構文でHTMLを操作できることが特徴です。
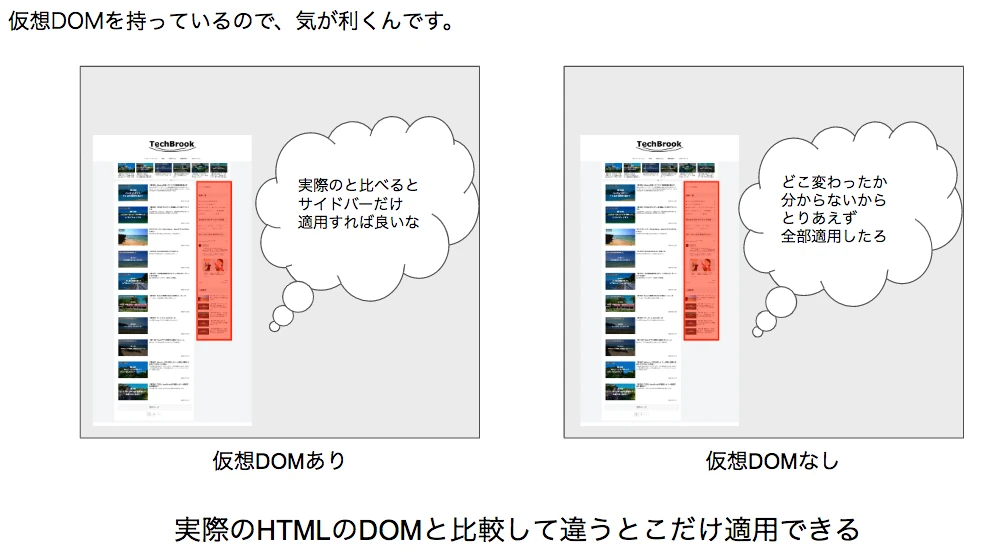
React: 仮想DOMによる効率的な更新
一方、Reactでは仮想DOMと呼ばれるJavaScriptオブジェクトを用いて、HTMLの構造を管理します。データが更新されると、Reactは仮想DOMを更新し、前回の仮想DOMとの差分を計算します。そして、変更のあった部分だけを実際のHTMLに反映させることで、効率的に画面を更新します。
以下のコードは、Reactで同様の機能を実装した例です。
import React, { useState } from 'react';
function App() {
const [text, setText] = useState('変更前のテキスト');
const handleClick = () => {
setText('変更後のテキスト');
};
return (
<div>
<button onClick={handleClick}>クリックしてテキストを変更</button>
<p>{text}</p>
</div>
);
}
Reactでは、useStateフックを使ってコンポーネントの状態を管理します。ボタンがクリックされると、setText関数が呼び出され、状態変数textが更新されます。Reactは状態の変更を検知し、仮想DOMを更新、最終的に変更のあった部分だけを実際のDOMに反映します。
メリット・デメリットの比較
それぞれの方法にはメリットとデメリットがあります。以下の表にまとめました。
| 項目 | jQuery | React |
|---|---|---|
| 学習コスト | 低い | 高い |
| コードのシンプルさ | 小規模開発ではシンプル | 大規模開発ではシンプル |
| パフォーマンス | DOM操作が多い場合は低下する可能性 | 仮想DOMによる効率的な更新 |
| 規模感 | 小規模~中規模向け | 中規模~大規模向け |
どちらを選ぶべきか?
ReactとjQueryのどちらを選ぶべきかは、開発するWebアプリケーションの規模や複雑さ、開発チームのスキルセットによって異なります。小規模なプロジェクトで、すでにjQueryに精通している開発者がいる場合は、jQueryを使う方が開発コストを抑えられるでしょう。一方、大規模で複雑なアプリケーションを開発する場合は、Reactの方が長期的に見てコードの保守性やパフォーマンスの面で有利です。 近年では、Reactなどのコンポーネントベースのフレームワークが主流になりつつあります。新しいプロジェクトを開始する際には、Reactを検討することをおすすめします。
参考資料
関連QA
Q1: Reactを使うメリットは?
A1: Reactを使うメリットは、コンポーネントベースで開発できるため、コードの再利用性が高く、保守性や拡張性に優れている点です。また、仮想DOMによる高速なレンダリングも魅力です。大規模なアプリケーション開発に適しています。
Q2: jQueryは古い技術ですか?
A2: jQueryはReactに比べて古い技術ですが、現在でも多くのWebサイトで使用されています。小規模なプロジェクトや、既存のjQueryベースのコードを改修する場合は、引き続き有効な選択肢です。
Q3: ReactとjQueryは併用できますか?
A3: ReactとjQueryは併用できますが、推奨されません。Reactの思想とjQueryの思想は異なり、併用するとコードが複雑になり、パフォーマンスが低下する可能性があります。
その他の参考記事:destaque jquery