
jQuery Ajaxとは?
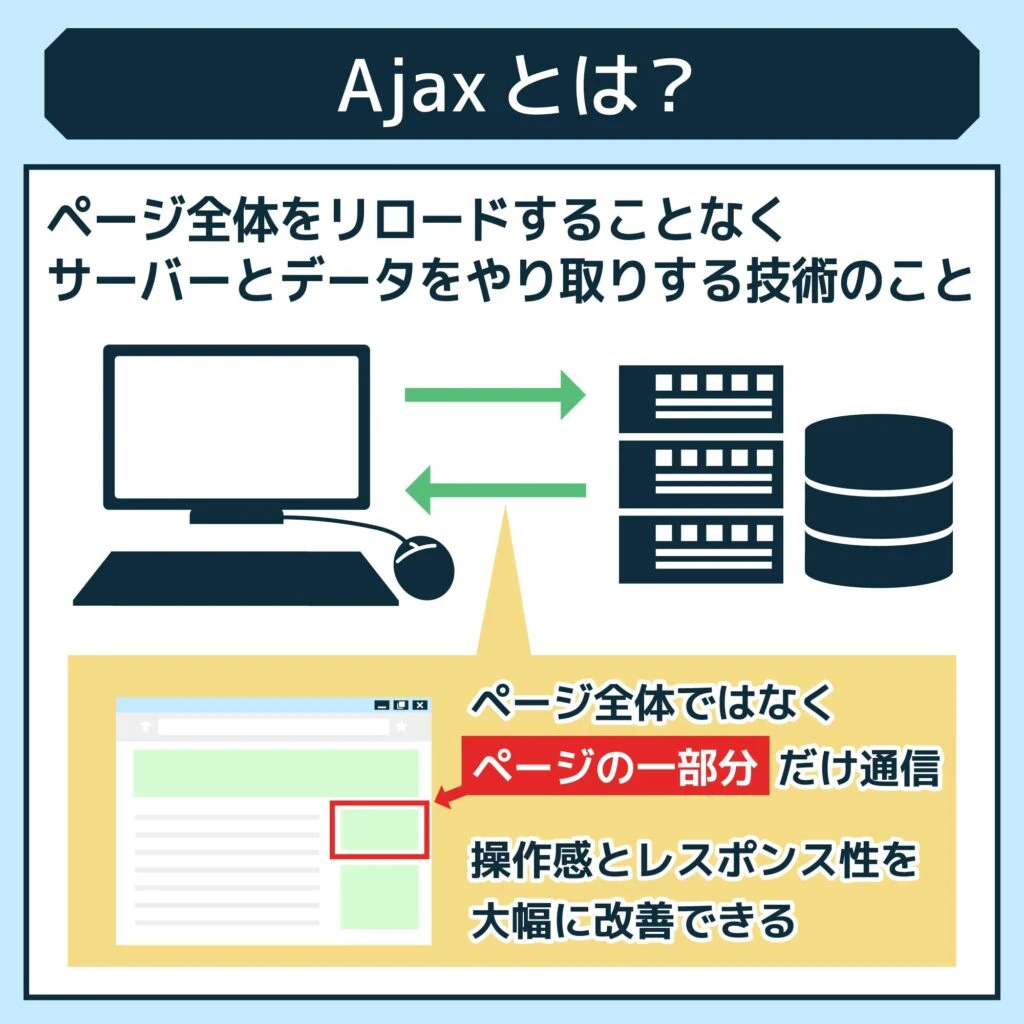
jQuery Ajaxは、JavaScriptライブラリであるjQueryが提供する、Ajax通信を簡単に行うための強力な機能です。Ajaxを用いることで、ページ遷移なしにサーバーとのデータのやり取りが可能となり、よりスムーズでインタラクティブなWebアプリケーションを実現することができます。
jQuery Ajaxの機能
jQuery Ajaxは、以下の機能を提供します。
- 非同期通信の実行: サーバーへ非同期通信を行い、レスポンスデータを取得することができます。
- レスポンスデータの処理: 取得したレスポンスデータを様々な形式で処理することができます。
- エラー処理: 通信中に発生したエラーを処理することができます。
jQuery Ajaxの基本的な使い方
jQuery Ajaxの基本的な使い方は、$.ajax()メソッドを使用します。 $.ajax()メソッドには、通信に関する様々なオプションを指定することができます。例えば、リクエストを送信するURL、リクエストメソッド、送信するデータなどを指定することができます。
<script>
$(document).ready(function() {
$.ajax({
url: "example.php",
type: "GET",
dataType: "json",
success: function(data) {
// レスポンスデータ処理
console.log(data);
},
error: function(xhr, status, error) {
// エラー処理
console.log(error);
}
});
});
</script>
jQuery Ajaxのオプション
$.ajax()メソッドでよく使用されるオプションを紹介します。
| オプション名 | 説明 |
|---|---|
| url | リクエストを送信するURLを指定します。 |
| type | リクエストメソッドを指定します。(GET, POST, PUT, DELETEなど) |
| dataType | 期待するレスポンスデータの形式を指定します。(json, xml, htmlなど) |
| data | サーバーに送信するデータを指定します。 |
| success | 通信が成功した場合に実行する関数を指定します。 |
| error | 通信が失敗した場合に実行する関数を指定します。 |
jQuery Ajaxのメリット
- ページ遷移なしにサーバーとのデータのやり取りが可能
- 非同期通信により、ユーザーの操作を妨げずにデータ処理が可能
- jQueryのシンプルな構文で、容易にAjax通信を実装可能
jQuery Ajaxの使用例
jQuery Ajaxは、様々な場面で使用することができます。例えば、以下のような機能を実装することができます。
- 検索機能: 入力されたキーワードを元に、サーバーから検索結果を取得し、ページ遷移なしに表示
- フォームのバリデーション: フォームの内容をサーバーでチェックし、エラーメッセージを表示
- チャット機能: サーバーとのリアルタイムなデータのやり取りを実現
参考資料
jQuery Ajaxに関するQA
Q1: jQuery Ajaxは、どのようなブラウザで動作しますか?
A1: jQuery Ajaxは、主要なブラウザ(Chrome, Firefox, Safari, Edge, IEなど)で動作します。
Q2: jQuery Ajaxで、クロスドメインのリクエストを送信することはできますか?
A2: セキュリティ上の理由から、基本的にはクロスドメインのリクエストを送信することはできません。ただし、JSONPやCORSといった技術を使用することで、クロスドメインのリクエストが可能になります。
Q3: jQuery Ajaxで、ファイルのアップロードはできますか?
A3: はい、FormDataオブジェクトを使用することで、jQuery Ajaxでファイルのアップロードが可能です。
その他の参考記事:グラフ jquery