
CSS 属性 grid-row-end: グリッドレイアウトの行の終点を制御する
grid-row-end 属性は、CSSグリッドレイアウトの重要な属性の一つであり、グリッドコンテナ内でのグリッドアイテムの**行の終了位置**を定義します。
この属性を設定することで、グリッドアイテムがまたがる行数と位置を正確に制御し、柔軟で多様なページレイアウトを作成することができます。
目次
構文と値
-
構文:
/* <line> 値 */ grid-row-end: <line>; /* span <row-size> 構文 */ grid-row-end: span <row-size>; -
値の説明:
-
<line>: グリッド線番号を使用して終了する行の位置を指定します。正の整数、負の整数、または "auto" を使用できます。- 正の整数: グリッド線が上から下へ順番に番号付けられます。
- 負の整数: グリッド線が下から上へ順番に番号付けられます。
- "auto": 終了位置が自動的に決定されます。通常は、グリッドアイテムがデフォルトで占める行の終了位置になります。
-
span <row-size>: グリッドアイテムがまたがる行数を指定します。<row-size>は、正の整数または "auto" にすることができます。- 正の整数: またがる具体的な行数を表します。
- "auto": またがる行数が自動的に決定されます。
-
-
サンプルコード:
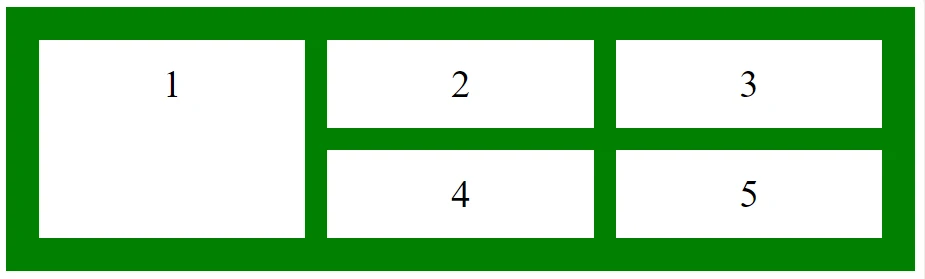
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>grid-row-end の例</title> <style> .grid-container { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 100px); gap: 10px; } .item1 { grid-row-end: 2; /* 2番目のグリッド線で終了 */ background-color: lightblue; } .item2 { grid-row-end: span 2; /* 2行にまたがる */ background-color: lightgreen; } .item3 { background-color: lightcoral; } </style> </head> <body> <div class="grid-container"> <div class="item1">アイテム 1</div> <div class="item2">アイテム 2</div> <div class="item3">アイテム 3</div> </div> </body> </html>
grid-row-start との関係
grid-row-end は、通常 grid-row-start 属性と組み合わせて使用され、グリッドコンテナ内でのグリッドアイテムが占める行の範囲全体を決定します。
-
サンプル:
.item { grid-row-start: 2; grid-row-end: 4; /* 2番目のグリッド線から始まり、4番目のグリッド線で終わるため、2行を占めます */ }
短縮属性 grid-row
grid-row は、grid-row-start と grid-row-end の短縮属性であり、グリッドアイテムの行の開始位置と終了位置を同時に設定できます。
-
サンプル:
.item { grid-row: 2 / 4; /* grid-row-start: 2; grid-row-end: 4; と同等 */ }
ブラウザの互換性
grid-row-end 属性は、優れたブラウザ互換性を備えており、主要なブラウザでサポートされています。
| ブラウザ | バージョン | サポート |
|---|---|---|
| Chrome | 57+ | ✅ |
| Firefox | 52+ | ✅ |
| Safari | 10.1+ | ✅ |
| Edge | 16+ | ✅ |
| Opera | 44+ | ✅ |
| Internet Explorer | - | ❌ |
より詳細なブラウザ互換性情報は、Can I use を参照してください。
まとめ
grid-row-end 属性は、CSSグリッドレイアウトをマスターするための鍵となる要素であり、柔軟でレスポンシブなウェブページレイアウトを構築するための強力なツールを提供します。
grid-row-end およびその他のグリッド属性を適切に設定することで、さまざまなニーズを満たすウェブページレイアウトを簡単に作成できます。
よくある質問
-
Q:
grid-row-endとgrid-column-endの違いは何ですか?
A:grid-row-endはグリッドアイテムの行の終了位置を制御し、grid-column-endはグリッドアイテムの列の終了位置を制御します。 -
Q:
grid-row-endを使用して、グリッドアイテムを最後の行に配置するにはどうすればよいですか?
A:grid-row-end: -1;を使用します。負の値は、グリッド線が下から上へ順番に番号付けられることを意味します。 -
Q:
grid-row-endを設定しない場合、何が起こりますか?
A:grid-row-endを設定しない場合、グリッドアイテムはデフォルトで1行を占めます。