
CSS プロパティ grid-row-start: グリッドアイテムの配置を精密に制御する
grid-row-start プロパティは、CSS グリッドレイアウトにおいて重要な役割を果たすプロパティの一つです。
このプロパティを使用することで、グリッドコンテナ内におけるグリッドアイテムの開始行位置を正確に指定することができます。
grid-row-start の値を設定することで、グリッドアイテムがどのグリッド線から開始され、
いくつの行にまたがるかを明確に定義できます。
1. 構文と値
1.1 構文
grid-row-start: <grid-line> | <span <grid-line-name>?>
1.2 値
<grid-line>: グリッド線の番号を数字で指定します。番号は1から始まります。<span>: グリッドアイテムがまたがる行数を指定します。<grid-line-name>: グリッド線に任意の名前を付けて指定します。
1.3 コード例
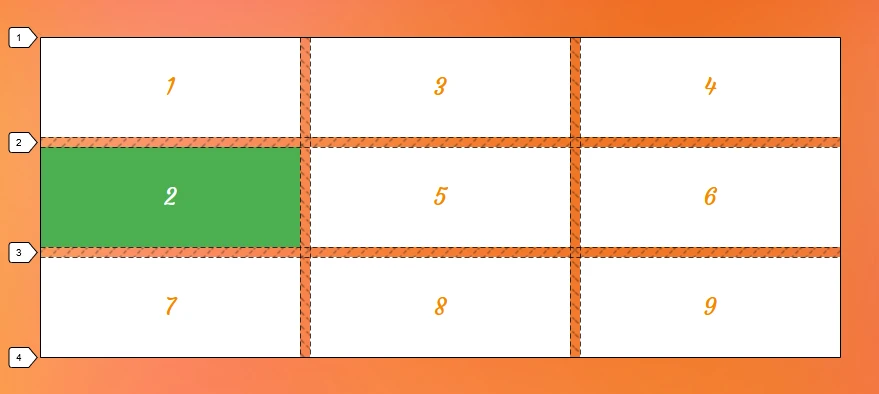
次のコードは、grid-row-start プロパティを使用して、
グリッドアイテムの開始行を設定する方法を示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-row-start: 2; /* 2番目のグリッド線から開始 */
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
2. 使用シーン
grid-row-start プロパティは、
グリッドレイアウトを用いたWebページ制作において、
様々な場面で活用することができます。
代表的な使用シーンを以下に紹介します。
2.1 複雑なグリッドレイアウトの作成
複数の行や列にまたがるグリッドアイテムを作成する場合、
grid-row-start プロパティは非常に便利です。
従来のフロートやポジショニングを用いたレイアウト手法では、
複雑なレイアウトを実現するために、
多くの時間を費やす必要がありました。
しかし、grid-row-start プロパティを使用することで、
より少ないコード量で、
直感的かつ柔軟にグリッドアイテムを配置することができます。
2.2 レスポンシブデザインへの対応
メディアクエリと組み合わせることで、 画面サイズに応じてグリッドアイテムのレイアウトを調整することができます。 例えば、 PC 表示では複数の列にまたがるグリッドアイテムを、 スマートフォン表示では1列に収まるように変更するといったことが可能です。 これにより、 様々なデバイスにおいて、 最適な表示を実現することができます。
2.3 コードの簡素化
grid-row-start プロパティを使用することで、
複雑なレイアウトを実現するために、
複数のdiv要素をネストする必要がなくなります。
これにより、
HTML コードがシンプルになり、
可読性や保守性が向上します。
2.4 コード例
次のコードは、grid-row-start プロパティを使用して、
複数の行にまたがるグリッドアイテムを作成する方法を示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-row-start: 1;
grid-row-end: 3; /* 2行にまたがる */
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
3. 他のプロパティとの関係
grid-row-start プロパティは、
他のグリッドレイアウト関連のプロパティと組み合わせて使用することで、
より柔軟で効果的なレイアウトを実現することができます。
以下に、関連性の高いプロパティを紹介します。
| プロパティ | 説明 |
|---|---|
grid-row-end |
グリッドアイテムの終了行を定義します。 |
grid-row |
grid-row-start と grid-row-end のショートハンドプロパティです。 |
grid-auto-flow |
自動配置アルゴリズムがグリッドアイテムをどのように配置するかを制御します。 |
4. まとめ
grid-row-start プロパティは、
CSS グリッドレイアウトにおいて、
グリッドアイテムの行方向の配置を精密に制御することを可能にする強力かつ柔軟なプロパティです。
このプロパティを効果的に活用することで、
複雑なレイアウトもシンプルに実現し、
視覚的に魅力的なWebページを構築することができます。
関連資料
よくある質問
Q1: grid-row-start と grid-row-end を同時に指定する必要がありますか?
A1: いいえ、必ずしも両方指定する必要はありません。
grid-row-start のみ指定した場合、
グリッドアイテムは指定した行から開始し、
自動的に必要な行数にまたがります。
逆に、grid-row-end のみ指定した場合、
グリッドアイテムは自動的に配置された行から開始し、
指定した行で終了します。
Q2: grid-row-start で負の値を指定することはできますか?
A2: はい、負の値を指定することも可能です。
負の値を指定した場合、
グリッドコンテナの終わりから逆算してグリッド線が計算されます。
例えば、grid-row-start: -1 は、
グリッドコンテナの最後のグリッド線から開始することを意味します。
Q3: grid-row-start が期待通りに機能しません。何が原因と考えられますか?
A3: 考えられる原因としては、
親要素に display: grid が指定されていない、
grid-template-rows が正しく設定されていない、
他の CSS プロパティと競合が発生しているなどが挙げられます。
まずは、これらの点を確認してみてください。