
CSS グリッドレイアウト
この記事では、CSS グリッドレイアウトの概念、使用方法、関連するプロパティについて詳しく解説します。豊富なサンプルコードと図解を通して、この強力なWebページレイアウトツールを素早く習得できるように解説していきます。
---一、グリッドレイアウトとは?
- グリッドレイアウトは、Webページを行と列に分割し、グリッドコンテナ内の要素のサイズと位置を正確に制御できる2次元レイアウトシステムです。
- 従来のフロートやポジショニングによるレイアウト方式に比べて、グリッドレイアウトはより柔軟で使いやすく、複雑なページ構造を簡単に実現できます。
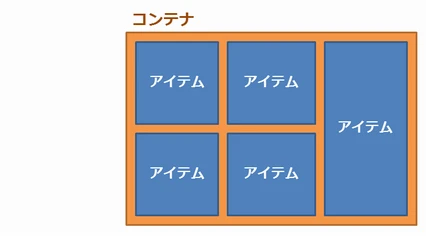
二、グリッドコンテナとグリッドアイテム
2.1 グリッドコンテナ
- グリッドコンテナの作成:
display: gridプロパティを使用して、要素をグリッドコンテナとして定義します。 - グリッド線:グリッド構造を構成する水平線と垂直線です。
- グリッドトラック:2つの隣接するグリッド線の間の領域をグリッドトラックと呼びます。
- グリッドセル:グリッド内の最小単位であり、隣接する水平グリッド線と垂直グリッド線に囲まれた領域です。
- グリッドエリア:複数のグリッドセルで構成される矩形領域です。
2.2 グリッドアイテム
- グリッドコンテナの直接の子要素です。
- グリッド列とグリッド行を設定することで、グリッド内での位置とサイズを制御できます。
三、グリッドプロパティ
3.1 グリッドコンテナプロパティ
| プロパティ | 説明 |
|---|---|
grid-template-columns |
グリッド列の幅を定義します。 |
grid-template-rows |
グリッド行の高さを定義します。 |
grid-column-gap |
列間のスペースを設定します。 |
grid-row-gap |
行間のスペースを設定します。 |
grid-gap |
行と列の間のスペースを同時に設定します。 |
justify-items |
グリッドアイテムのセル内での水平方向の配置を設定します。 |
align-items |
グリッドアイテムのセル内での垂直方向の配置を設定します。 |
justify-content |
グリッド全体の内容のグリッドコンテナ内での水平方向の配置を設定します。 |
align-content |
グリッド全体の内容のグリッドコンテナ内での垂直方向の配置を設定します。 |
grid-auto-columns |
自動的に作成されるグリッド列の幅を設定します。 |
grid-auto-rows |
自動的に作成されるグリッド行の高さを設定します。 |
grid-auto-flow |
自動レイアウトアルゴリズムを設定し、グリッドアイテムの自動配置方法を制御します。 |
grid-template-areas |
ASCII文字を使用して、グリッドレイアウトのテンプレートを定義します。 |
grid |
複数のグリッドプロパティを同時に設定できる省略形です。 |
3.2 グリッドアイテムプロパティ
| プロパティ | 説明 |
|---|---|
grid-column-start |
グリッドアイテムの開始グリッド線を設定します。 |
grid-column-end |
グリッドアイテムの終了グリッド線を設定します。 |
grid-row-start |
グリッドアイテムの開始グリッド線を設定します。 |
grid-row-end |
グリッドアイテムの終了グリッド線を設定します。 |
grid-column |
grid-column-startとgrid-column-endを同時に設定できる省略形です。 |
grid-row |
grid-row-startとgrid-row-endを同時に設定できる省略形です。 |
grid-area |
grid-row-start、grid-column-start、grid-row-end、grid-column-endを同時に設定できる省略形です。 |
justify-self |
グリッドアイテム自身のセル内での水平方向の配置を設定します。 |
align-self |
グリッドアイテム自身のセル内での垂直方向の配置を設定します。 |
四、サンプル
以下は、グリッドレイアウトを使用して一般的なページレイアウトを実現する方法を示すサンプルです。4.1 聖杯レイアウト
<div class="container">
<header>ヘッダー</header>
<main>メインコンテンツ</main>
<aside>サイドバー</aside>
<footer>フッター</footer>
</div>
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer";
gap: 10px;
}
header {
grid-area: header;
}
main {
grid-area: main;
}
aside {
grid-area: sidebar;
}
footer {
grid-area: footer;
}
4.2 12カラムグリッドシステム
<div class="container">
<div class="item col-span-4">アイテム1</div>
<div class="item col-span-8">アイテム2</div>
<div class="item col-span-6">アイテム3</div>
<div class="item col-span-6">アイテム4</div>
</div>
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
gap: 10px;
}
.item {
background-color: #eee;
padding: 20px;
}
.col-span-4 {
grid-column: span 4;
}
.col-span-8 {
grid-column: span 8;
}
.col-span-6 {
grid-column: span 6;
}
五、まとめ
- CSS グリッドレイアウトは、複雑なページ構造を簡単に実現できる強力なWebページレイアウトツールです。
- グリッドレイアウトの関連概念とプロパティを学び、習得することで、Webページ開発の効率とコードの品質を大幅に向上させることができます。
QA
Q1: グリッドレイアウトは、すべてのブラウザでサポートされていますか?
A1: いえ、すべてのブラウザでサポートされているわけではありません。ただし、主要なブラウザの最新バージョンではサポートされています。サポート状況については、Can I useなどのWebサイトで確認できます。
Q2: グリッドレイアウトとフレックスボックスの違いは何ですか?
A2: グリッドレイアウトは、2次元のレイアウト(行と列)に使用されます。一方、フレックスボックスは、1次元のレイアウト(行または列)に使用されます。グリッドレイアウトは、より複雑なレイアウトに適しています。
Q3: グリッドレイアウトを学ぶための参考資料はありますか?
A3: はい、多数の参考資料があります。例えば、MDN Web DocsのCSSグリッドレイアウトや、CSS Grid Layout Module Level 1などがあります。