
CSS Display 表示・非表示
解説
CSSのdisplay属性とvisibility属性は、要素の表示方法を設定または取得するために使用されます。
display 属性
display属性は、要素の表示タイプを指定するために使用されます。
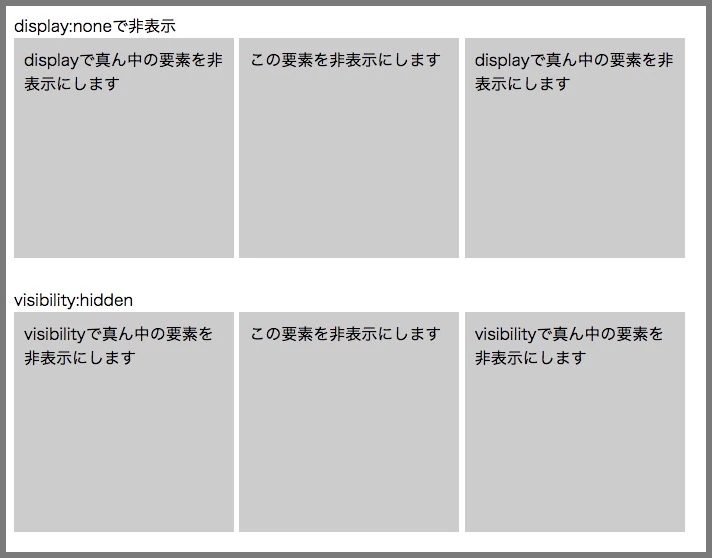
display: none;
-
要素を非表示にします。
- 要素はページ上から完全に削除され、物理的なスペースを占有しません。
- クリックイベントなど、あらゆるイベントに反応しなくなります。
-
例:
<h2 class="hidden">非表示の見出し</h2>
h2.hidden {
display: none;
}
display: block;
-
要素をブロックレベル要素として表示します。
- ブロックレベル要素は、新しい行から始まり、可能な限り幅いっぱいに広がります。
-
例:
<span class="block">ブロックレベル要素</span>
span.block {
display: block;
}
display: inline;
-
要素をインライン要素として表示します。
- インライン要素は、新しい行から始まらず、必要な幅だけ広がります。
-
例:
<span class="inline">インライン要素</span>
span.inline {
display: inline;
}
display: inline-block;
-
要素をインラインブロック要素として表示します。
- インラインブロック要素は、インライン要素のように配置されますが、幅と高さを指定することができます。
-
例:
<span class="inline-block">インラインブロック要素</span>
span.inline-block {
display: inline-block;
}
visibility 属性
visibility属性は、要素の表示・非表示を切り替えるために使用されます。
visibility: visible;
-
要素を表示します。
- これはデフォルト値です。
-
例:
<h2 class="visible">表示されている見出し</h2>
h2.visible {
visibility: visible;
}
visibility: hidden;
-
要素を非表示にします。
- 要素はページ上から見えなくなりますが、物理的なスペースはそのまま維持されます。
- クリックイベントなど、あらゆるイベントに反応しなくなります。
-
例:
<h2 class="hidden">非表示の見出し</h2>
h2.hidden {
visibility: hidden;
}
visibility: collapse;
-
テーブル要素に対してのみ有効な特殊な値です。
- テーブルの行または列を非表示にします。非表示になった行または列は、物理的なスペースを占有しません。
-
例:
<table>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr class="collapsed">
<td>セル3</td>
<td>セル4</td>
</tr>
</table>
tr.collapsed {
visibility: collapse;
}
display と visibility の違い
| 属性 | 表示 | スペース | イベント | |---|---|---|---| | display: none; | 非表示 | 解放 | 無効 | | visibility: hidden; | 非表示 | 維持 | 無効 | | visibility: collapse; | 非表示(テーブルのみ) | 解放 | 無効 |
参考資料
よくある質問
Q1: display: none; と visibility: hidden; の違いは何ですか?
A1: display: none; は要素を完全に非表示にし、ページレイアウトから削除します。一方、visibility: hidden; は要素を非表示にしますが、ページレイアウト上ではスペースが確保されたままになります。
Q2: visibility: collapse; はどのような場合に使うのですか?
A2: visibility: collapse; は、主にテーブルの行または列を非表示にするために使用されます。非表示になった行または列は、ページレイアウト上から削除されます。
Q3: JavaScriptで要素の表示・非表示を切り替えるにはどうすればよいですか?
A3: style.display プロパティと style.visibility プロパティを使用して、JavaScriptで要素の表示・非表示を切り替えることができます。 * element.style.display = 'none'; // 要素を非表示にする * element.style.display = 'block'; // 要素を表示する(ブロックレベル要素として) * element.style.visibility = 'hidden'; // 要素を非表示にする * element.style.visibility = 'visible'; // 要素を表示する