
HTMLにおけるtableタグについて
ウェブサイトを構築する際、情報を整理して表示することは非常に重要です。そのための有効な手段の一つとして、表形式でデータを表示する方法があります。HTMLでは、この表形式のデータを表示するために `table` タグが用意されています。この記事では、 `table` タグの基本的な使い方から、関連するタグ、そして具体的な使用例までを詳しく解説していきます。
tableタグの基本
`table` タグは、HTMLドキュメント内に表を作成するための要素です。表は、データを行と列に整理して表示するのに適しており、ウェブサイトのレイアウトやデータの視覚化に役立ちます。
tableタグと関連タグ
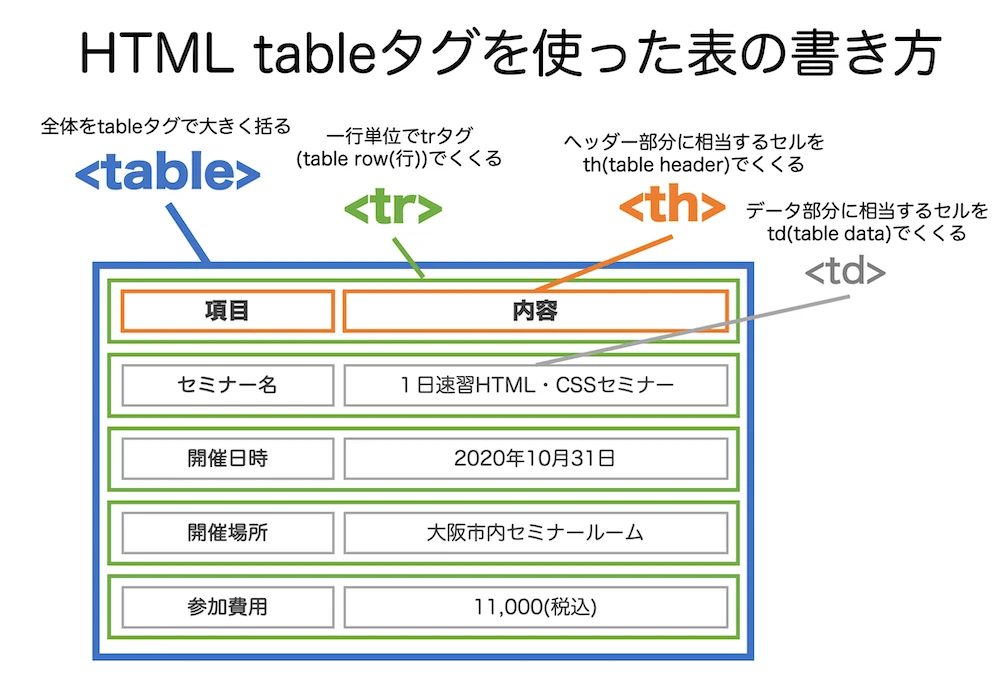
`table` タグ単体では、表の枠組みを作るだけにとどまります。実際のデータを表示するためには、 `table` タグの中に、行や列を定義するための追加タグが必要となります。主な関連タグは以下の通りです。
trタグ (table row): 表の「行」を定義します。tableタグの中に、少なくとも一つのtrタグが必要です。tdタグ (table data): 表の「データセル」を定義します。trタグの中に配置し、具体的なデータ内容を記述します。thタグ (table header): 表の「ヘッダーセル」を定義します。tdタグと同様にtrタグの中に配置しますが、ヘッダーとして特別な意味を持ちます。多くの場合、太字で表示されます。
基本的なテーブル構造
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
</table>
上記のコードは、2行2列のシンプルな表を作成します。最初の行は `th` タグを使ってヘッダー行として定義され、残りの行は `td` タグを使ってデータ行として定義されています。
テーブルの例
例えば、以下のように商品の価格表を作成することができます。
| 商品名 | 価格 |
|---|---|
| リンゴ | 100円 |
| バナナ | 80円 |
| みかん | 50円 |
まとめ
`table` タグとその関連タグを使うことで、HTML文書内に表形式でデータを表現することができます。表は情報を整理して表示するのに非常に便利なので、ぜひ活用してみてください。
関連する質問と回答
Q1: 表の幅や高さを指定することはできますか?
A1: はい、`table` タグ、`tr` タグ、`td` タグ、`th` タグには、スタイル属性やCSSを使って幅と高さを指定することができます。例えば、`<table style="width: 500px; height: 200px;">` のように指定します。
Q2: セルの背景色や文字色を変更することはできますか?
A2: はい、 `td` タグ、`th` タグに対して、スタイル属性やCSSを使って背景色や文字色を変更することができます。例えば、 `<td style="background-color: yellow; color: blue;">` のように指定します。
Q3: 表の中に画像やリンクを入れることはできますか?
A3: はい、`td` タグ、`th` タグの中に、画像を表示するための `img` タグや、リンクを設定するための `a` タグを挿入することができます。これにより、表の中に画像やリンクを含めることができます。