
Ajax と DHTML の違いとは?
Ajax と DHTML の違い
Ajax と DHTML はどちらも、Webページに動的な要素を追加するために使用される技術ですが、その仕組みや用途が異なります。この記事では、Ajax と DHTML の違いについて詳しく解説し、それぞれの技術のメリットや使用例を紹介します。
DHTMLとは
DHTML (Dynamic HTML) は、HTML、CSS、JavaScriptなどの技術を組み合わせて、静的なHTMLページに動的な効果やインタラクティブな機能を追加するための手法です。DHTMLは、ページが完全に読み込まれた後に、JavaScriptを使用して、ページの表示を変更します。
例えば、DHTMLを使用して、以下のような効果を実現できます。
- マウスオーバー時の要素の色の変更
- アニメーション効果の追加
- ドラッグ&ドロップ機能の実装
| メリット | デメリット |
|---|---|
|
|
DHTML の例
<html>
<head>
<script>
function changeColor(element) {
element.style.backgroundColor = "yellow";
}
</script>
</head>
<body>
<p onmouseover="changeColor(this)">マウスを乗せると色が変わります。</p>
</body>
</html>Ajaxとは
Ajax (Asynchronous JavaScript and XML) は、JavaScriptを使用してサーバーと非同期通信を行い、Webページの一部のみを更新する技術です。Ajaxを使用することで、ページ全体を再読み込みすることなく、動的にコンテンツを更新することができます。
例えば、Ajaxを使用して、以下のような機能を実現できます。
- 入力フォームのリアルタイムバリデーション
- チャットやコメント機能の実装
- 検索結果の自動更新
| メリット | デメリット |
|---|---|
|
|
Ajax の例
<html>
<head>
<script>
function loadContent() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("content").innerHTML = this.responseText;
}
};
xhttp.open("GET", "content.txt", true);
xhttp.send();
}
</script>
</head>
<body>
<div id="content">読み込み中...</div>
<button onclick="loadContent()">コンテンツを読み込む</button>
</body>
</html>まとめ
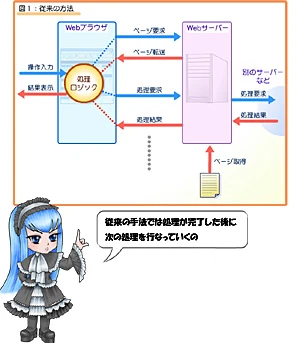
DHTMLは、ページが完全に読み込まれた後に、JavaScriptを使用して、ページの表示を変更する技術です。一方、Ajaxは、JavaScriptを使用してサーバーと非同期通信を行い、Webページの一部のみを更新する技術です。
どちらの技術も、Webページに動的な要素を追加するために使用されますが、その仕組みや用途が異なります。DHTMLは、シンプルな動的効果を実現するのに適しており、Ajaxは、より複雑な機能やリアルタイム性の高いアプリケーションに適しています。
よくある質問
<h2>Q&A</h2>
Q1: DHTML は現在でも使用されていますか?
A1: はい、DHTML は現在でも使用されていますが、Ajax や他の最新の技術に取って代わられています。
Q2: Ajax を使用するには、特別なサーバー側の設定が必要ですか?
A2: Ajax は、サーバー側の言語 (PHP、Python、Ruby など) を使用して実装できます。適切なデータ形式 (JSON、XML など) でデータを返すようにサーバー側を設定する必要があります。
Q3: Ajax と DHTML のどちらを使用すればよいですか?
A3: 単純な動的効果には DHTML を、複雑な機能やリアルタイム性の高いアプリケーションには Ajax を使用することをお勧めします。