
動的なHTMLページとは?
「動的なHTMLページ」という用語は、ユーザーからの入力に基づいてカスタマイズおよび変更できるHTMLページを指します。例えば、Webページ上のボタンをクリックすると、ページの背景色が変わる場合などが挙げられます。
動的HTMLの要素
動的なHTMLページを作成するには、主に以下の3つの要素を使用します。
- HTML: ページの構造とコンテンツを定義します。
- CSS: ページのスタイルと外観を定義します。
- ページの動作を定義します。
これらの要素は連携して動作し、ユーザーの操作やその他のイベントに応じてページの内容や外観を動的に変更します。
動的HTMLの例
以下は、動的なHTMLページの簡単な例です。
<!DOCTYPE html>
<html>
<head>
<title>動的なHTMLの例</title>
<style>
body {
background-color: white;
}
</style>
</head>
<body>
<h1>背景色を変更する</h1>
<button onclick="changeBackgroundColor('red')">赤</button>
<button onclick="changeBackgroundColor('blue')">青</button>
<button onclick="changeBackgroundColor('green')">緑</button>
<script>
function changeBackgroundColor(color) {
document.body.style.backgroundColor = color;
}
</script>
</body>
</html>
この例では、ボタンをクリックすると、JavaScriptのchangeBackgroundColor()関数が呼び出されます。この関数は、ページの背景色を指定された色に変更します。
動的HTMLのメリット
動的なHTMLページを使用するメリットは数多くあります。
| メリット | 説明 |
|---|---|
| インタラクティブなユーザーエクスペリエンス | ユーザーの操作に反応してページの内容を動的に変更することで、より魅力的でインタラクティブなユーザーエクスペリエンスを提供できます。 |
| リアルタイムの更新 | ページをリロードすることなく、サーバーから新しいデータを取得して表示できます。 |
| パーソナライズされたコンテンツ | ユーザーの好みや行動に基づいて、ページの内容をパーソナライズできます。 |
動的HTMLに関するQ&A
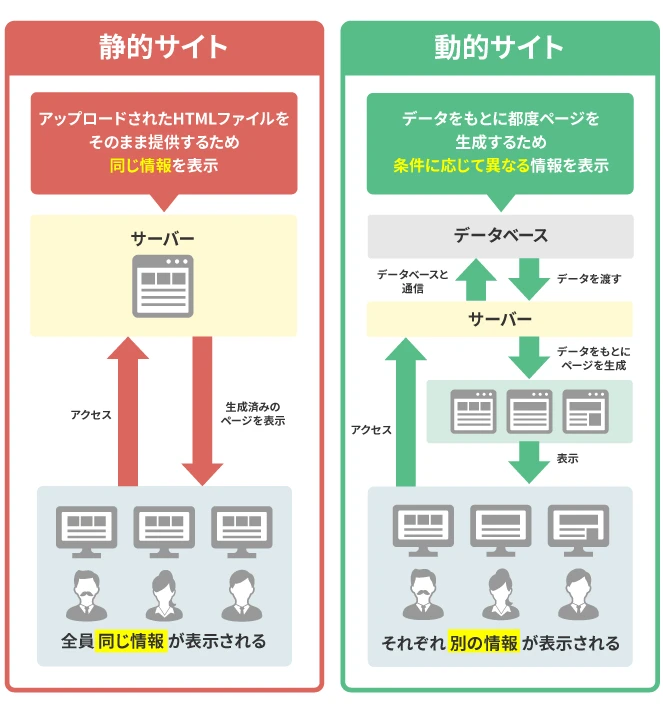
Q: 動的なHTMLページと静的なHTMLページの違いは何ですか?
A: 静的なHTMLページは、ユーザーがアクセスするたびに同じ内容が表示されます。一方、動的なHTMLページは、ユーザーの入力やその他の要因に応じて内容が変化します。
Q: 動的なHTMLページを作成するには、どのようなプログラミング言語が必要ですか?
A: 一般的には、JavaScriptが使用されます。ただし、PHPやPythonなどのサーバーサイドのプログラミング言語も使用できます。
Q: 動的なHTMLページの例としては、他にどのようなものがありますか?
A: ユーザーがログインできるWebサイト、ショッピングカート、コメントセクションなど、多くの例があります。