
HTMLで画像のパスとは何ですか?
パスとは特定のファイルの場所までの道筋を記述したものです。 htmlではaタグのリンク先だったり、imgタグのsrc属性(読み込むファイルの場所)に書かれているものがパスですね。
1. HTMLの画像パスの基本
HTML文書において、画像を表示するためには、<img>タグを使用します。このタグの中で、src属性を用いて画像ファイルのパスを指定します。パスには主に絶対パスと相対パスの二種類があります。
2. 絶対パスと相対パス
| タイプ | 説明 |
|---|---|
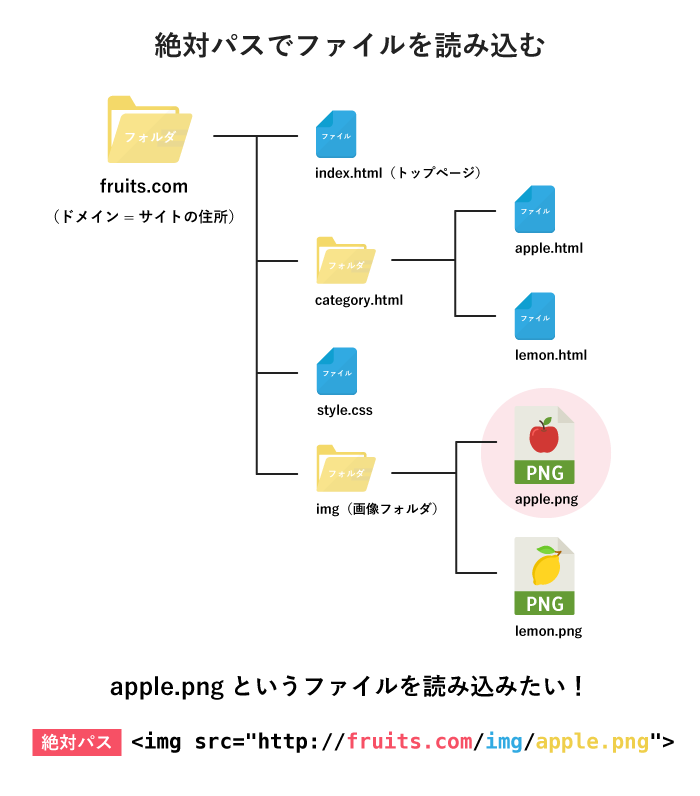
| 絶対パス | Webサイトの完全なURLを指定します。例: https://www.example.com/images/photo.jpg |
| 相対パス | 現在のHTMLファイルからの相対的な位置を示します。例: images/photo.jpg (同じディレクトリ内のimagesフォルダを指す) |
3. 画像パスを指定する際の注意点
画像のパスを指定する際には、以下の点に注意する必要があります。
- ファイル名の大文字小文字を区別すること
- パスの区切り文字が正しいこと(Linuxではスラッシュ
/を使用) - 相対パスの場合、正確なファイルの位置を把握すること
4. 画像が表示されない場合のトラブルシューティング
画像が表示されない場合、以下の項目を確認してください。
- パスが正しいかどうか
- ファイルが実際に指定された場所に存在するかどうか
- HTML文書に誤った構文がないかどうか
5. 画像パスの例
以下は、HTMLにおける画像のパスの簡単な例です。
<img src="https://www.example.com/images/photo.jpg" alt="サンプル画像">
<img src="images/photo.jpg" alt="サンプル画像">
まとめ
HTMLで画像のパスを正しく指定することは、Webサイトの表示において非常に重要です。絶対パスと相対パスの違いを理解し、適切な指定方法を使うことで、画像の読み込みを確実に行うことができます。
Q&A
| 質問 | 回答 |
|---|---|
| 画像が表示されない場合、最初に何を確認すべきですか? | 画像のパスが正しいかどうかを確認してください。 |
| 相対パスと絶対パスの違いは何ですか? | 相対パスは現在のファイル位置からの指定、絶対パスは完全なURLです。 |
| HTML内の画像パスで気をつけるべきことは? | ファイル名の大文字小文字、パスの区切り文字、ファイルの実在です。 |
その他の参考記事:htmlメール 画像 埋め込み