
HTMLとCSSの違いとは?
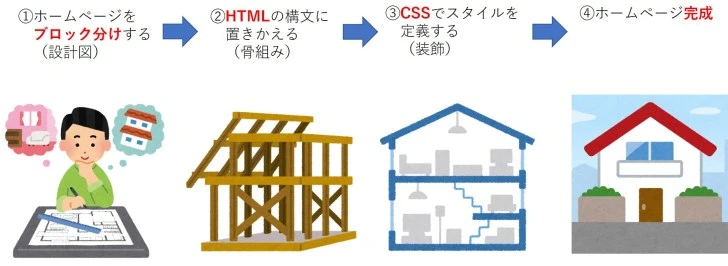
ウェブサイトを構築する上で欠かせないHTMLとCSS。どちらもコードで記述されますが、その役割は全く異なります。HTMLはウェブサイトの構造を、CSSはウェブサイトの見た目を定義します。このページでは、HTMLとCSSの違いについて、具体例を交えながら詳しく解説していきます。
HTMLとは?
HTMLは「HyperText Markup Language」の略で、ウェブページの構造やコンテンツを記述するための言語です。見出し、段落、画像、リンクなど、ウェブページを構成する様々な要素を定義します。HTMLは基本的に、文書の骨格を作る役割を担っています。
HTMLの記述例
<h1>これは見出しです</h1>
<p>これは段落です。ウェブサイトに関する説明などを記述します。</p>
<img src="image.jpg" alt="画像の説明">
CSSとは?
CSSは「Cascading Style Sheets」の略で、ウェブページの見た目やスタイルを定義するための言語です。文字の色、サイズ、配置、背景色、画像の大きさなどを指定することで、HTMLで記述された要素を装飾します。CSSを利用することで、HTMLの構造を保ったまま、デザイン性を高めることができます。
CSSの記述例
h1 {
color: blue;
font-size: 24px;
}
p {
line-height: 1.8;
}
HTMLとCSSの違い
HTMLとCSSの違いを表にまとめると以下のようになります。
| 項目 | HTML | CSS |
|---|---|---|
| 役割 | ウェブページの構造を定義する | ウェブページの見た目を定義する |
| 記述内容 | 見出し、段落、画像、リンクなど | 色、サイズ、配置、背景色など |
| 例 | <h1>、<p>、<img> | color, font-size, background-color |
まとめ
HTMLとCSSは、それぞれウェブページの構造と見た目を定義する、異なる役割を持つ言語です。HTMLで文書の骨組みを作り、CSSでその骨組みに沿ってデザインを施すことで、魅力的なウェブサイトを作成することができます。
関連Q&A
Q1: HTMLとCSSのどちらを先に学ぶべきですか?
A: 基本的にはHTMLを先に学ぶことをおすすめします。HTMLでウェブページの構造を理解した上で、CSSで見た目を整えるという流れが一般的です。
Q2: HTMLやCSSを学ぶにはどうすればいいですか?
A: オンライン学習サイト、書籍、プログラミングスクールなど、様々な学習方法があります。自分に合った方法で学習を進めていきましょう。
Q3: HTMLとCSSだけで、どんなウェブサイトが作れますか?
A: 基本的なウェブサイトであれば、HTMLとCSSだけで作成可能です。ブログサイト、企業サイト、ポートフォリオサイトなど、様々なウェブサイト制作に活用できます。