
HTMLのソースを確認する方法は?
デベロッパーツールの使用
HTMLソースの確認方法として、最も簡単なのはデベロッパーツールを使うことです。ここでは、Google Chromeを使った確認方法を紹介します。
手順
- Google ChromeでHTMLソースを確認したいページを開きます。
- ページ上で右クリックをし、「検証」を選択します。または、F12キーを押すことでも開くことができます。
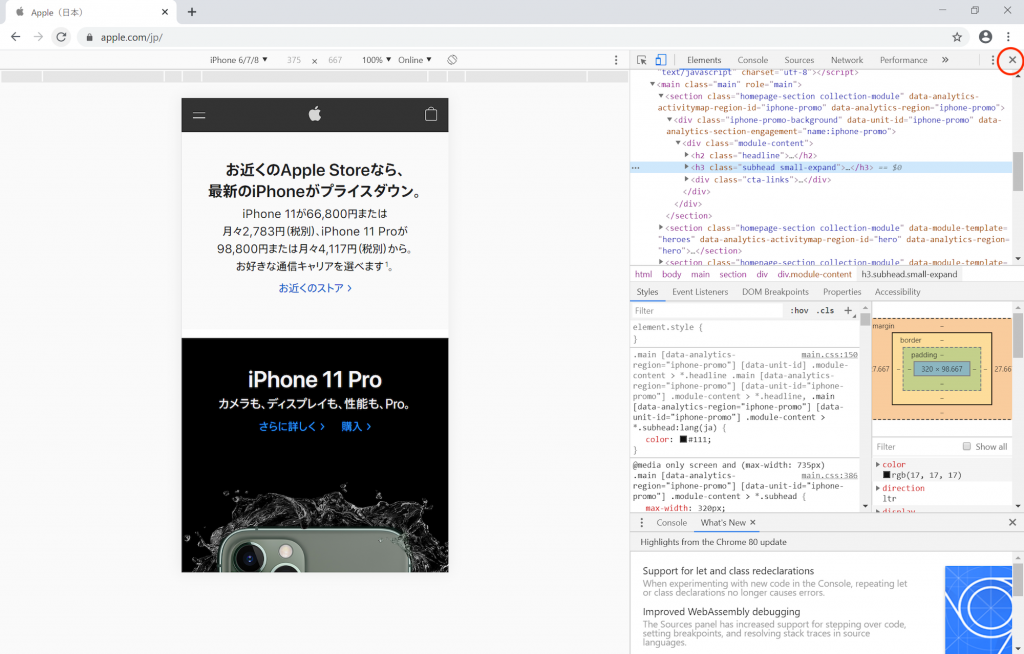
- デベロッパーツールが開いたら、上部のタブから「Elements」を選択します。
デベロッパーツールでの確認
「Elements」タブを選択すると、以下のようにHTMLのコードが表示されるはずです。このコードを通じて、ページの構造や要素を確認できます。
コード例
| コード例 |
|---|
| <html> <head> <title>サンプルページ</title> </head> <body> <h1>見出し</h1> <p>これはサンプルのパラグラフです。</p> </body> </html> |
注意点
デベロッパーツールを使うことで、動的に生成された内容も確認することができますが、元のHTMLファイルとは異なる場合があります。JavaScriptによって変更されたコンテンツに注意してください。
その他の参考記事:サイト 内 検索 html