
HTMLのpタグとは?
Webページを作成する上で、文章を構造化し、読みやすくすることは非常に重要です。HTMLでは、文章を段落ごとに区切るために<p>タグを使用します。この記事では、<p>タグの役割、使い方、そして使用上の注意点について詳しく解説します。
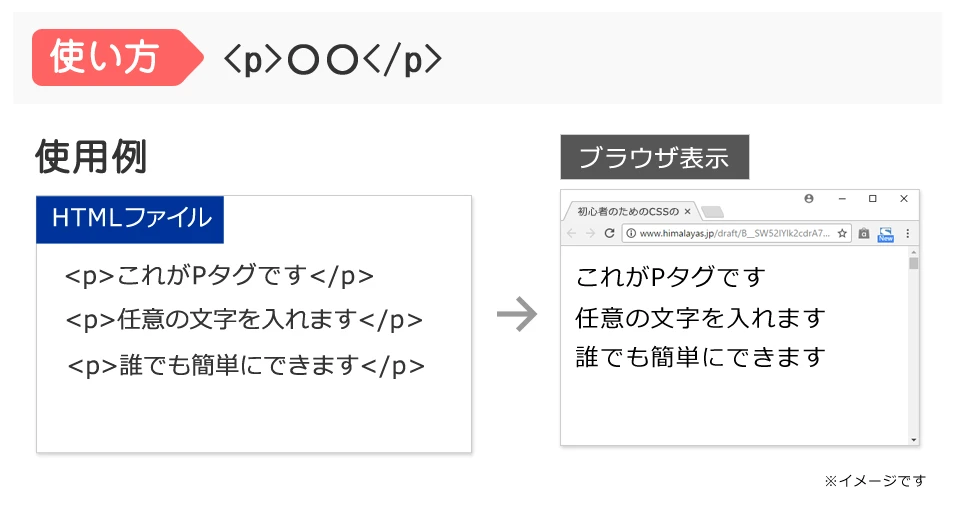
HTMLで文章を記述する際、 <p>タグは段落を表すために使われます。
<p>タグの基本的な使い方
<p>これは1つ目の段落です。</p>
<p>これは2つ目の段落です。</p><p>タグと<br>タグの違い
文章を意味のあるまとまりごとに区切る 段落の前後に余白を挿入する 検索エンジンは<p>タグで区切られた内容を理解し、検索結果に表示する際に役立てている
文章を強制的に改行する 段落は作成しない 詩や住所など、改行位置を厳密に指定したい場合に使用する
<p>これは1行目の文章です。<br>これは2行目の文章です。</p><p>タグで読みやすい文章を作成する
ひとつの段落は、 ひとつのテーマ に絞りましょう。段落が長くなりすぎないように、 適切な長さ で区切りましょう。段落を変える際は、 内容の切れ目 を意識しましょう。
まとめ
pタグの基本
<p>タグは、Paragraphの略で「段落」を意味するHTMLタグです。「段落タグ」とも呼ばれます。<p>タグは開始タグと終了タグで囲んで使用し、その間に段落として表示したいテキストを記述します。
<p>これは一つの段落です。</p>
<p>これは別の段落です。</p>
ブラウザは、<p>タグで囲まれたテキストを一つの段落として認識し、段落の前後に自動的に余白を挿入します。これにより、文章が読みやすくなり、Webページ全体の構造が明確になります。
pタグの使用例
例えば、ブログ記事の文章内容で「さて本題に入るが…」のような主張やシーンが変わって新しい話題に移るときがあります。このときに、基本的に段落を付けます。
<p>これまでの議論を踏まえ、次に進むべき道は明確です。</p>
<p>さて、本題に入りますが、今後の事業展開について皆様にお伝えしたいことがあります。</p>
上記のように、<p>タグを使用することで、話題の転換を明確にし、読者が内容を理解しやすくなるようにします。
pタグと改行
HTMLでは、改行は無視されます。つまり、ソースコード上でいくら改行しても、ブラウザ上では一行で表示されます。段落を作成するには、<p>タグを使用する必要があります。
| 記述方法 | ブラウザでの表示 |
|---|---|
|
これは一つの段落です。 これは別の段落です。 |
|
これは一つの段落です。 これは別の段落です。 |
まとめ
<p>タグは、HTML文書を構造化し、読みやすくするために非常に重要なタグです。段落を適切に設定することで、ユーザーに快適な閲覧体験を提供することができます。
関連QA
Q1. pタグの中に他のHTMLタグを入れることはできますか?
A1. はい、可能です。<p>タグの中に、見出しタグ(<h1>〜<h6>)、強調タグ(<strong>、<em>)など、様々なHTMLタグを記述することができます。
Q2. pタグを使わずに段落を作ることはできますか?
A2. <br>タグを複数使うことで擬似的に段落を作ることはできますが、セマンティックな観点(HTMLのタグを意味合いに沿って正しく使うこと)からは<p>タグを使うことが推奨されます。
Q3. pタグはCSSでスタイルを設定できますか?
A3. はい、可能です。<p>タグに対して、文字サイズ、色、マージンなどを指定することができます。
その他の参考記事:blink html