
HTMLの表タグについて
HTMLにおいて、表はデータを行と列に整理して表示するための重要な要素です。表を使うことで、情報をより構造化し、ユーザーにとって見やすく理解しやすい形で提示することができます。
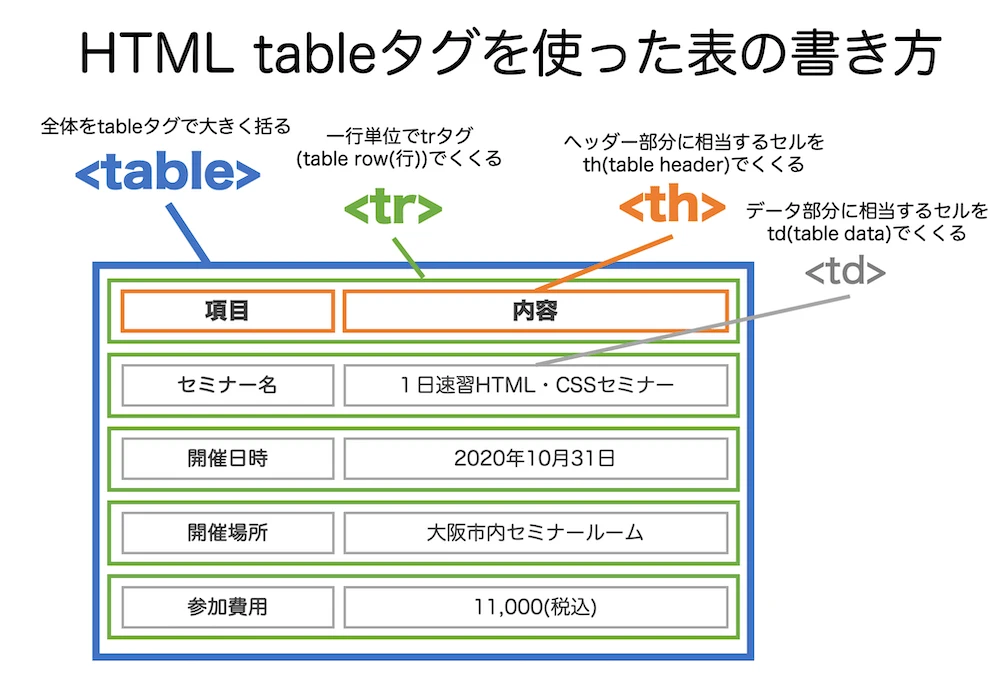
表を作成するためのタグ「TABLE」
HTMLで表を作成するには、「
表の行を作成する「TR」タグ
「
見出しを作成する「TH」タグ
「
データセルを作成する「TD」タグ
「
表の構造例
これらのタグを使って、以下のようにシンプルな表を作成することができます。
名前
年齢
出身地
田中太郎
30
東京都
佐藤花子
25
大阪府
このコードを実行すると、以下のような表が表示されます。
| 名前 | 年齢 | 出身地 |
|---|---|---|
| 田中太郎 | 30 | 東京都 |
| 佐藤花子 | 25 | 大阪府 |
表をさらに見やすくするタグ
上記以外にも、表をより見やすく、分かりやすくするためのタグがいくつかあります。
- 表のヘッダーグループ「THEAD」タグ: 表のヘッダー部分(
タグを含む行)をグループ化します。 - 表のボディグループ「TBODY」タグ: 表のデータ部分(
タグを含む行)をグループ化します。 - 表のフッターグループ「TFOOT」タグ: 表のフッター部分(集計結果などを表示する行)をグループ化します。
- セルを結合する「COLSPAN」属性:
タグや タグに指定することで、横方向にセルを結合します。 - セルを結合する「ROWSPAN」属性:
タグや タグに指定することで、縦方向にセルを結合します。 これらのタグを利用することで、複雑な構造の表を作成したり、見栄えを調整したりすることができます。
よくある質問
Q1: 表の幅や高さはどのように指定するのですか?
A1: 表の幅や高さは、
- 表のボディグループ「TBODY」タグ: 表のデータ部分(