
HTMLタグの「」とは?
HTMLで表を作成する際に欠かせないのが「テーブル」です。テーブルはデータを表形式で分かりやすく表示するために用いられます。このテーブルを作成する際に、行を定義するのが「
」タグです。
タグの基本
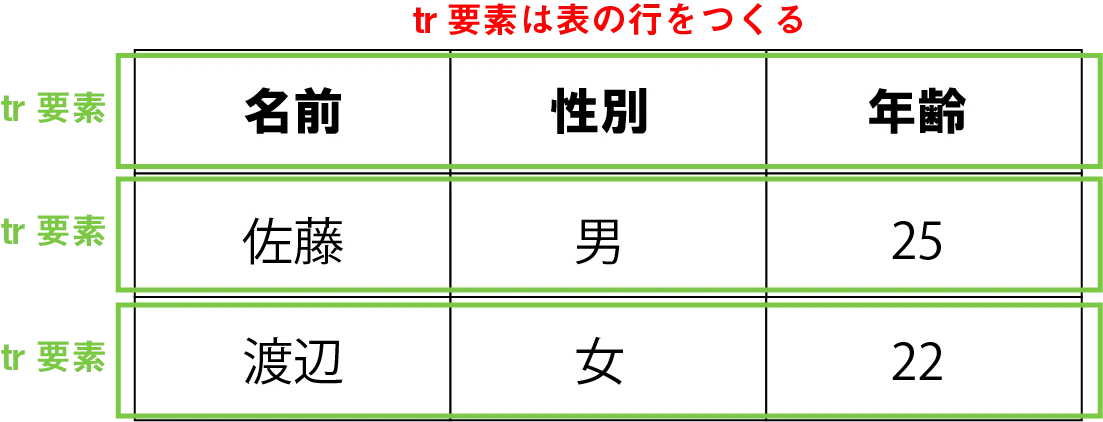
は、Table Row(テーブルの行)の略で、テーブル内の1つの行を表します。タグは開始タグと終了タグで囲まれた範囲に行の内容を記述します。具体的には、以下のように使用します。
タグとタグの関係
タグ単独では、行を定義するだけなので、実際のデータを表示することはできません。データを表示するためには、タグの中に、セルの内容を定義する(Table Data:テーブルデータ)タグを記述します。
例えば、以下のように記述すると、1行2列のテーブルを作成できます。
セル1
セル2
これは以下のように表示されます。
セル1
セル2
タグとの組み合わせ
表の見出しとなる行を作成する場合には、タグの代わりに(Table Header:テーブルヘッダー)タグを使用します。タグで囲まれたセルの内容は、通常太字で表示されます。
見出し1
見出し2
データ1
データ2
これは以下のように表示されます。
見出し1
見出し2
データ1
データ2
まとめ
タグはHTMLにおいて表を作成する上で欠かせない要素です。タグとタグ、タグを組み合わせることで、自由自在にテーブルを作成することができます。
よくある質問
Q1: タグの中に複数のタグを入れることはできますか?
A1: はい、可能です。タグの中に記述するタグの数だけ、列を作成することができます。
Q2: 表の中に空の行を作成することはできますか?
A2: はい、可能です。タグの中に何も記述せずに終了タグを記述することで、空の行を作成することができます。
データ1
データ2
Q3: タグと タグを同じ行に混在させることはできますか?
A3: はい、可能です。タグとタグは同じ行に混在させることができます。ただし、セルの内容によって使い分けるようにしましょう。
HTMLで表を作成する際に欠かせないのが「テーブル」です。テーブルはデータを表形式で分かりやすく表示するために用いられます。このテーブルを作成する際に、行を定義するのが「
タグの基本
は、Table Row(テーブルの行)の略で、テーブル内の1つの行を表します。タグは開始タグと終了タグで囲まれた範囲に行の内容を記述します。具体的には、以下のように使用します。
タグとタグの関係
タグ単独では、行を定義するだけなので、実際のデータを表示することはできません。データを表示するためには、タグの中に、セルの内容を定義する(Table Data:テーブルデータ)タグを記述します。
例えば、以下のように記述すると、1行2列のテーブルを作成できます。
セル1
セル2
これは以下のように表示されます。
セル1
セル2
タグとの組み合わせ
表の見出しとなる行を作成する場合には、タグの代わりに(Table Header:テーブルヘッダー)タグを使用します。タグで囲まれたセルの内容は、通常太字で表示されます。
見出し1
見出し2
データ1
データ2
これは以下のように表示されます。
見出し1
見出し2
データ1
データ2
まとめ
タグはHTMLにおいて表を作成する上で欠かせない要素です。タグとタグ、タグを組み合わせることで、自由自在にテーブルを作成することができます。
よくある質問
Q1: タグの中に複数のタグを入れることはできますか?
A1: はい、可能です。タグの中に記述するタグの数だけ、列を作成することができます。
Q2: 表の中に空の行を作成することはできますか?
A2: はい、可能です。タグの中に何も記述せずに終了タグを記述することで、空の行を作成することができます。
データ1
データ2
Q3: タグと タグを同じ行に混在させることはできますか?
A3: はい、可能です。タグとタグは同じ行に混在させることができます。ただし、セルの内容によって使い分けるようにしましょう。
例えば、以下のように記述すると、1行2列のテーブルを作成できます。 これは以下のように表示されます。 表の見出しとなる行を作成する場合には、 これは以下のように表示されます。 A1: はい、可能です。 A2: はい、可能です。 A3: はい、可能です。は、Table Row(テーブルの行)の略で、テーブル内の1つの行を表します。 タグは開始タグと終了タグで囲まれた範囲に行の内容を記述します。具体的には、以下のように使用します。
タグと タグの関係
タグ単独では、行を定義するだけなので、実際のデータを表示することはできません。データを表示するためには、 タグの中に、セルの内容を定義する (Table Data:テーブルデータ)タグを記述します。
セル1
セル2
セル1
セル2
タグとの組み合わせ
タグの代わりに (Table Header:テーブルヘッダー)タグを使用します。 タグで囲まれたセルの内容は、通常太字で表示されます。
見出し1
見出し2
データ1
データ2
見出し1
見出し2
データ1
データ2
まとめ
タグはHTMLにおいて表を作成する上で欠かせない要素です。 タグと タグ、 タグを組み合わせることで、自由自在にテーブルを作成することができます。
よくある質問
Q1:
タグの中に複数の タグを入れることはできますか?
タグの中に記述する タグの数だけ、列を作成することができます。
Q2: 表の中に空の行を作成することはできますか?
タグの中に何も記述せずに終了タグを記述することで、空の行を作成することができます。
データ1
データ2
Q3:
タグと タグを同じ行に混在させることはできますか?
タグと タグは同じ行に混在させることができます。ただし、セルの内容によって使い分けるようにしましょう。