
HTMLタグ詳解:入門から応用まで
この文章では、HTMLタグについて包括的に解説します。基本的なタグの使い方から属性、HTML5で追加された新しいタグまで、具体的な例を交えながら詳しく説明していきます。これを読めば、Webページの構造を理解し、自由にコンテンツを作成できるようになるでしょう。
HTMLタグ入門
まずは、HTMLタグの基本を理解しましょう。
- HTMLタグとは何か?
- HTMLタグの構造
- HTML文書の基本構造
- よく使われるHTMLエディタ
HTMLタグとは何か?
HTMLタグは、Webブラウザに文書の構造や内容を伝えるための指示です。例えば、見出し、段落、画像、リンクなどを表現するために使用されます。
HTMLタグの構造
HTMLタグは、山括弧(<>)で囲まれた要素で構成されます。基本的な構造は以下の通りです。
<タグ名 属性名="属性値">コンテンツ</タグ名>- タグ名:タグの種類を表します。(例: h1, p, aなど)
- 属性:タグの動作をさらに細かく指定します。(例: href, src, classなど)
- コンテンツ:タグで囲まれた部分に表示される内容です。
HTML文書の基本構造
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<!--ここにコンテンツを記述-->
</body>
</html><!DOCTYPE html>: HTML文書の種類を宣言します。<html>…</html>: HTML文書の開始と終了を示します。<head>…</head>: ページタイトルや文字コードなど、文書に関する情報を記述します。<body>…</body>: 実際にブラウザに表示されるコンテンツを記述します。
よく使われるHTMLエディタ
- Visual Studio Code
- Atom
- Sublime Text
よく使われるHTMLタグ詳解
ここでは、Webページを作成する上で頻繁に使用するHTMLタグとその使い方について解説します。
見出しタグ (h1-h6)
見出しタグは、文書の見出しを定義するために使用されます。h1は最も重要な見出し、h6は最も重要度の低い見出しを表します。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>段落タグ (p)
段落タグは、文章の段落を定義するために使用されます。
<p>これは段落です。</p>リンクタグ (a)
リンクタグは、他のWebページやファイルへのリンクを作成するために使用されます。
<a href="https://www.google.com/">Google</a>- href属性:リンク先のURLを指定します。
画像タグ (img)
画像タグは、Webページに画像を挿入するために使用されます。
<img src="image.jpg" alt="画像の説明">- src属性:画像ファイルのURLを指定します。
- alt属性:画像が表示されない場合に表示される代替テキストを指定します。
リストタグ (ul, ol, li)
リストタグは、項目を列挙するために使用されます。
- 順序なしリスト (ul)
<ul>
<li>項目1</li>
<li>項目2</li>
</ul><ol>
<li>項目1</li>
<li>項目2</li>
</ol>表タグ (table, tr, td)
表タグは、データを表形式で表示するために使用されます。
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</table>フォームタグ (form, input, button)
フォームタグは、ユーザーがデータを入力するためのフォームを作成するために使用されます。
<form>
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<button type="submit">送信</button>
</form>HTML5で追加されたタグ
HTML5では、より構造化されたWebページを作成するために、多くの新しいタグが追加されました。以下は、その一部です。
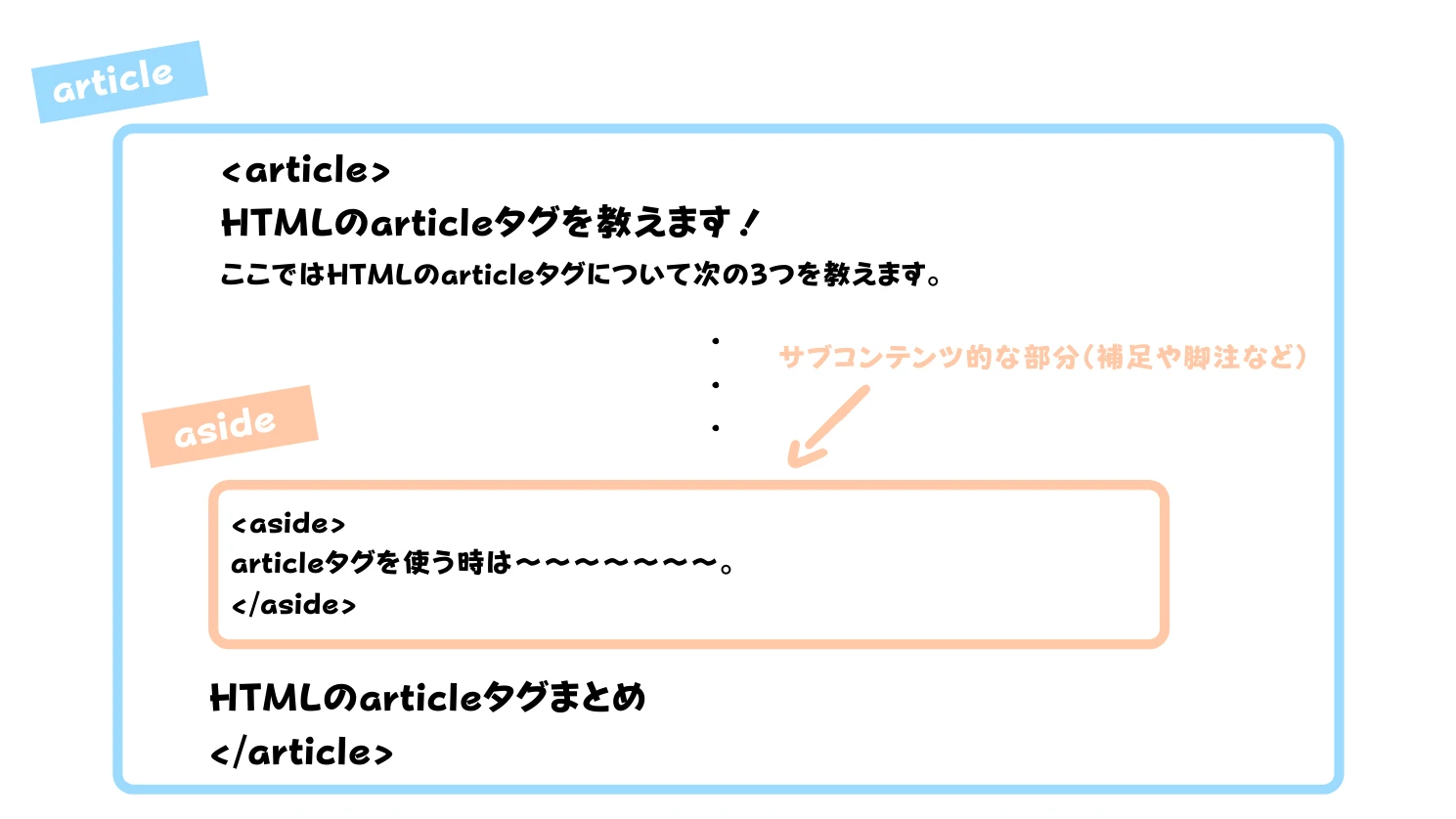
<header>: ページのヘッダー部分を定義します。<nav>: ナビゲーションメニューを定義します。<main>: ページの主要コンテンツを定義します。<footer>: ページのフッター部分を定義します。<article>: 記事やブログ投稿など、独立したコンテンツを定義します。<aside>: サイドバーなど、メインコンテンツとは別に表示されるコンテンツを定義します。
HTMLタグのベストプラクティス
- 意味的に正しいタグを使用する: 正しい意味を持つタグを使用することで、Webページの構造が明確になり、検索エンジンや支援技術にとって理解しやすいものになります。例えば、見出しにはh1〜h6タグを、段落にはpタグを使用します。
- コードの可読性を高める: インデントや改行を適切に使用するこ とで、コードが読みやすくなり、メンテナンス性が向上します。
- Webアクセシビリティを考慮する: 全てのユーザーがWebページにアクセスし、内容を理解できるように、alt属性やaria属性などを適切に使用します。
HTML学習リソース
- MDN Web Docs: Mozillaが提供する、Web開発者向けの包括的なドキュメントです。
- W3Schools: HTML、CSS、JavaScriptなどのWeb技術を学ぶためのチュートリアルサイトです。
- Head First HTML and CSS: HTMLとCSSを学ぶための入門書です。
まとめ
この記事では、HTMLタグの基本から応用、そしてベストプラクティスまでを解説しました。HTMLはWebページを作成するための基礎となる技術です。今回紹介した内容を参考に、HTMLを学び、Webサイト制作に挑戦してみてください。
HTMLタグに関するQ&A
Q1: HTMLタグは大文字と小文字のどちらで書いてもよいですか?
A1: HTMLタグは大文字と小文字の区別をしません。しかし、可読性を高めるために、一般的には小文字で記述することが推奨されています。
Q2: HTML5とHTMLの違いは何ですか?
A2: HTML5は、HTMLの最新バージョンです。HTML5では、動画や音声の再生、位置情報の取得など、従来のHTMLでは実現できなかった機能が追加されています。また、セマンティックタグの導入など、Webページの構造化を促進する要素も強化されています。
Q3: HTMLを学ぶには、どのような方法がありますか?
A3: HTMLを学ぶには、オンライン学習サイトを利用する、入門書を読む、実際にWebページを作成してみるなど、様々な方法があります。自分に合った方法で、HTMLの基礎を習得しましょう。