
HTMLリンクを新しいウィンドウで開く4つの方法 - ページジャンプの悩みを解消!
一、はじめに
ウェブサイトを閲覧する際、リンクをクリックすると、現在のページが切り替わってしまうことがあります。これは場合によってはユーザーにとって不便であり、元のページの内容を保持したまま新しい情報を見たい場合には、新しいウィンドウでリンクを開くことが望ましいです。この記事では、HTMLを使ってリンクを新しいウィンドウで開く方法を4つ紹介します。それぞれの方法には、メリットとデメリットがありますので、状況に応じて使い分けることが重要です。
二、 target="_blank" 属性を使用する
最も簡単な方法は、<a> タグに target="_blank" 属性を追加することです。
<a href="https://www.example.com" target="_blank">新しいウィンドウで開く</a>メリット:
- シンプルで実装が簡単
デメリット:
- セキュリティ上のリスクがある (後述の
rel="noopener"属性で対策可能)
三、 rel="noopener" でセキュリティを強化する
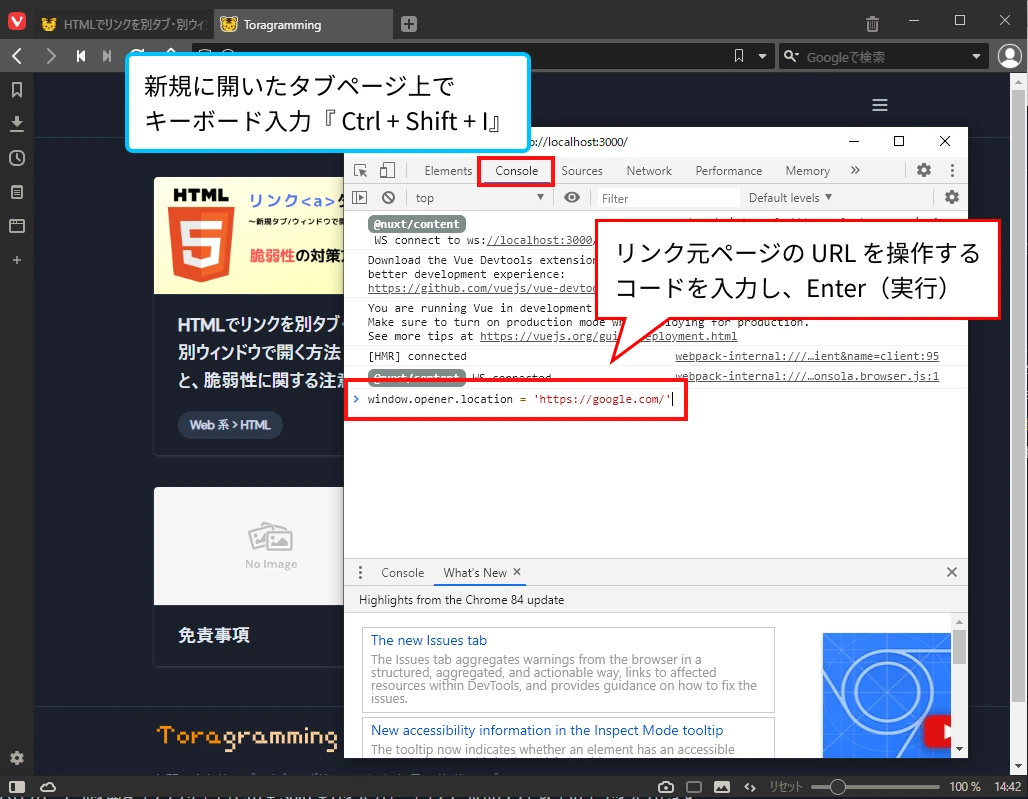
target="_blank" 属性と組み合わせて、rel="noopener" 属性を使用することを強くお勧めします。これは、新しいウィンドウが開いたページが、元のページに対して JavaScript を使用して悪意のある操作を行うことを防ぐためのセキュリティ対策です。
<a href="https://www.example.com" target="_blank" rel="noopener">新しいウィンドウで開く</a>四、 JavaScript window.open() メソッドを使用する
より柔軟な制御を行う場合は、JavaScript の window.open() メソッドを使用します。
<a href="void(0);" onclick="window.open('https://www.example.com')">新しいウィンドウで開く</a>メリット:
- ウィンドウのサイズや位置を指定できる
- JavaScript で動的にリンクを生成する場合に便利
デメリット:
- コードが複雑になる
五、 JavaScript でリンク要素を作成する
JavaScript を使用して、リンク要素を動的に作成することもできます。
<button onclick="openNewWindow()">新しいウィンドウで開く</button>
<script>
function openNewWindow() {
const link = document.createElement('a');
link.href = 'https://www.example.com';
link.target = '_blank';
link.rel = 'noopener';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
</script>メリット:
- 複雑なインタラクションを実現できる
デメリット:
- コードが最も複雑になる
六、まとめ
この記事では、HTMLでリンクを新しいウィンドウで開く4つの方法を紹介しました。
| 方法 | メリット | デメリット |
|---|---|---|
target="_blank" |
シンプル | セキュリティリスク |
rel="noopener" |
セキュリティ対策 | - |
window.open() |
柔軟な制御 | コードが複雑 |
| JavaScript でリンク要素を作成 | 複雑なインタラクション | コードが最も複雑 |
どの方法が最適かは、状況によって異なります。セキュリティに配慮し、ユーザーにとって使いやすいウェブサイトを目指しましょう。
関連情報
よくある質問
- Q1:
target="_blank"属性を使用すると、なぜセキュリティリスクがあるのですか? - A1: 新しいウィンドウが開いたページは、元のページに対して JavaScript を使用してアクセスすることができます。悪意のあるページを開いた場合、元のページの情報が盗まれたり、改ざんされたりする可能性があります。
- Q2:
rel="noopener"属性は、すべてのブラウザでサポートされていますか? - A2: いいえ、すべてのブラウザでサポートされているわけではありません。古いブラウザでは、
rel="noopener"属性が無視される可能性があります。 - Q3: JavaScript を使用して、新しいウィンドウのサイズや位置を指定できますか?
- A3: はい、
window.open()メソッドの引数で指定できます。