
Span タグ詳解:属性、使い方と実例
この文書では、HTML の <span> タグについて、その属性、使い方、そして実例を交えながら <span> タグを使ってどのようにテキストのスタイルや構造を設定するかを解説します。
1. Span タグとは?
<span> タグはインライン要素であり、文書内のインライン要素をグループ化するために使用します。<span> タグ自体はスタイルを持ちませんが、CSS スタイルシートと併用することでテキストスタイルを設定できます。
2. Span タグの主な属性
- グローバル属性:
<span>タグは、id、class、style、titleなど、すべての HTML グローバル属性をサポートします。 id: 要素の一意の ID を定義します。class: 要素のクラス名を定義し、CSS スタイルの関連付けに使用します。style: 要素にインラインスタイルを定義します。title: 要素に追加のヒント情報を定義します。
3. Span タグの使い方
- テキストスタイルの設定: CSS と組み合わせて使用することで、特定のテキストコンテンツにフォント、色、背景などのスタイルを設定できます。
- コンテンツの構造化: テキストコンテンツを意味的にグループ化し、JavaScript 操作や CSS スタイル制御を容易にします。
4. Span タグの実例
実例 1: <span> タグを使用してテキストの色を設定する
<p>これは <span style="color:red;">赤い</span> 文字です。</p>実例 2: <span> タグと CSS クラスを使用してテキストスタイルを設定する
<p>これは <span class="highlight">ハイライト</span> 効果のある文字です。</p>5.ブラウザーの互換性
<span> 要素は主要なブラウザーで広くサポートされています。
| ブラウザー | 互換性 |
|---|---|
| Chrome | ✅ |
| Edge | ✅ |
| Firefox | ✅ |
| Opera | ✅ |
| Safari | ✅ |
| Chrome Android | ✅ |
| Firefox for Android | ✅ |
| Opera Android | ✅ |
| Safari on iOS | ✅ |
| Samsung Internet | ✅ |
| WebView Android | ✅ |
互換性の問題については、GitHubで報告してください。
6. まとめ
<span> タグは非常に柔軟なタグであり、さまざまな場面で使用でき、Web ページのレイアウトやスタイル設計の可能性を広げます。
Span タグに関する Q&A
| 質問 | 回答 |
|---|---|
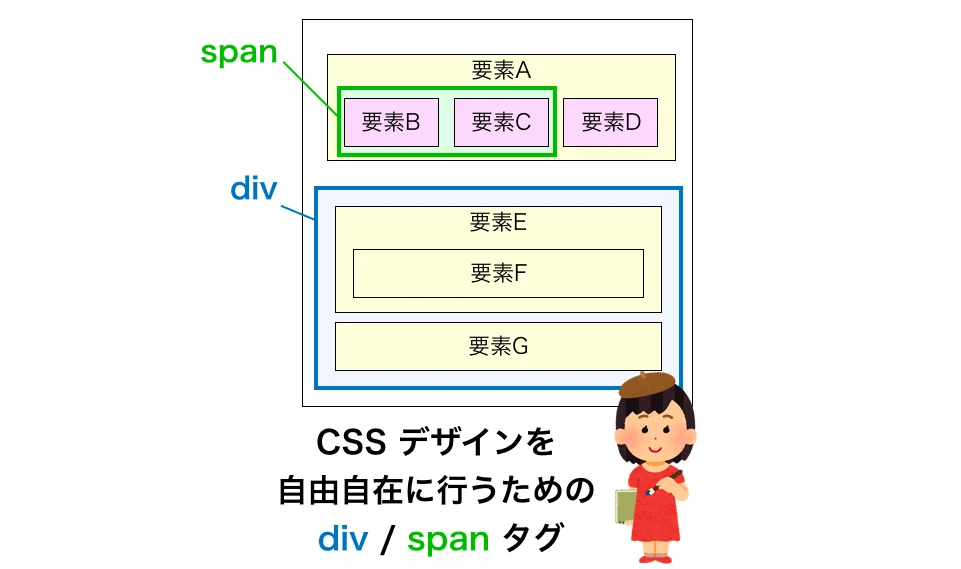
<span> タグと <div> タグの違いは何ですか? |
<span> タグはインライン要素であり、<div> タグはブロックレベル要素です。つまり、<span> は行内に配置され、<div> は新しい行に配置されます。 |
<span> タグにスタイルを適用するにはどうすればよいですか? |
<span> タグにスタイルを適用するには、インラインスタイル、内部スタイルシート、または外部スタイルシートを使用できます。 |
<span> タグはどのような場合に使用するのが適切ですか? |
<span> タグは、テキストの小さな部分をマークアップして、スタイルを適用したり、JavaScript で操作したりする場合に適しています。 |
その他の参考記事:spanタグ