
ウェブページのラジオボタンとは?
ウェブページを閲覧していると、商品購入画面やアンケートなどで「複数の選択肢から一つだけ選ぶ」という場面に遭遇します。 このような場合によく利用されるのが、「ラジオボタン」です。 この記事では、ウェブページにおけるラジオボタンの役割、特徴、そして具体的な記述方法について解説していきます。
ラジオボタンの特徴
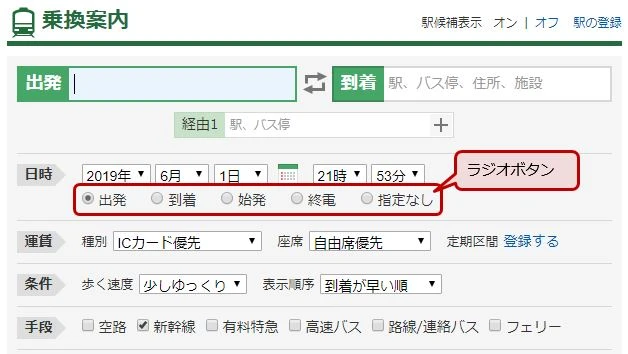
ラジオボタンは、GUIを使ったOSの操作画面もしくはWebページの画面上で○マークなどで表される選択欄の名称です。 ラジオボタンは、複数の選択肢の中から1つだけ選択する場合に用いられます。 一方、複数選択できる選択欄を、チェックボックスと言います。
ラジオボタンは、いくつかの選択肢の中からユーザーに1つだけを選ばせる際に使用されます。 選択肢が複数あっても、選択できるのは常に1つだけというのが大きな特徴です。 名前の由来は、昔のラジオのチャンネルボタンをイメージすると分かりやすいでしょう。 複数の局があっても、聞けるのは同時に1つだけという仕組みと同じです。
ラジオボタンとチェックボックスの違い
ラジオボタンとよく似たものに「チェックボックス」があります。どちらも複数の選択肢を提示しますが、両者には明確な違いがあります。以下の表にまとめました。
| 項目 | ラジオボタン | チェックボックス |
|---|---|---|
| 選択可能な数 | 1つだけ | 複数選択可能 |
| 用途 | 単一回答のアンケート、商品のオプション選択など | 複数回答のアンケート、興味のある項目の選択など |
| HTML要素 | <input type="radio"> | <input type="checkbox"> |
HTMLでのラジオボタンの実装方法
HTMLでラジオボタンを実装するには、<input>タグを使用します。 type属性に"radio"を指定することで、ラジオボタンを作成できます。それぞれのラジオボタンは、同じname属性値を持たせる必要があります。 また、value属性で各選択肢の値を設定します。
<form>
<label>
<input type="radio" name="gender" value="male"> 男性
</label>
<label>
<input type="radio" name="gender" value="female"> 女性
</label>
</form>
上記コードでは、「男性」「女性」の2つのラジオボタンが作成されます。どちらか一方しか選択できないようになっています。 それぞれのラジオボタンは、<label>タグで囲むことで、ラベルと関連付けることができます。 これにより、ラベルをクリックしてもラジオボタンを選択できるようになり、ユーザビリティが向上します。
まとめ
ラジオボタンは、ユーザーに1つの選択肢を選ばせるためのシンプルかつ効果的なUI要素です。 ウェブサイトやアプリケーション開発において、ユーザーフレンドリーなフォームを作成するために、 適切な場面でラジオボタンを活用していくことが重要です。
関連情報
- <a href="https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/radio" target="_blank">HTML input type="radio"</a> (MDN web docs)
よくある質問
Q1: ラジオボタンの初期選択はどのように設定するのですか?
A1: checked 属性を使用します。該当するラジオボタンに checked 属性を追加することで、ページ読み込み時にデフォルトで選択された状態になります。
Q2: ラジオボタンの見た目を変更することはできますか?
A2: CSSを使用して、ラジオボタンの見た目をカスタマイズすることができます。 ただし、ブラウザ compatibility に注意する必要があります。
Q3: JavaScriptでラジオボタンの選択状態を取得するにはどうすれば良いですか?
A3: JavaScriptのDOM操作を使って、選択されているラジオボタンのvalue属性値を取得できます。 例えば、document.querySelector('input[name="gender"]:checked').value で取得できます。
その他の参考記事:jquery radio checked 取得