
ラジオボタンとチェックボックスの違い
Webフォームを作成する際、ユーザーに選択をしてもらうためのUI要素として、ラジオボタンとチェックボックスがあります。どちらも複数の選択肢から選択できるという点では共通していますが、それぞれ異なる目的で使用されます。この記事では、ラジオボタンとチェックボックスの違い、使い分け、HTMLでの実装方法について詳しく解説します。
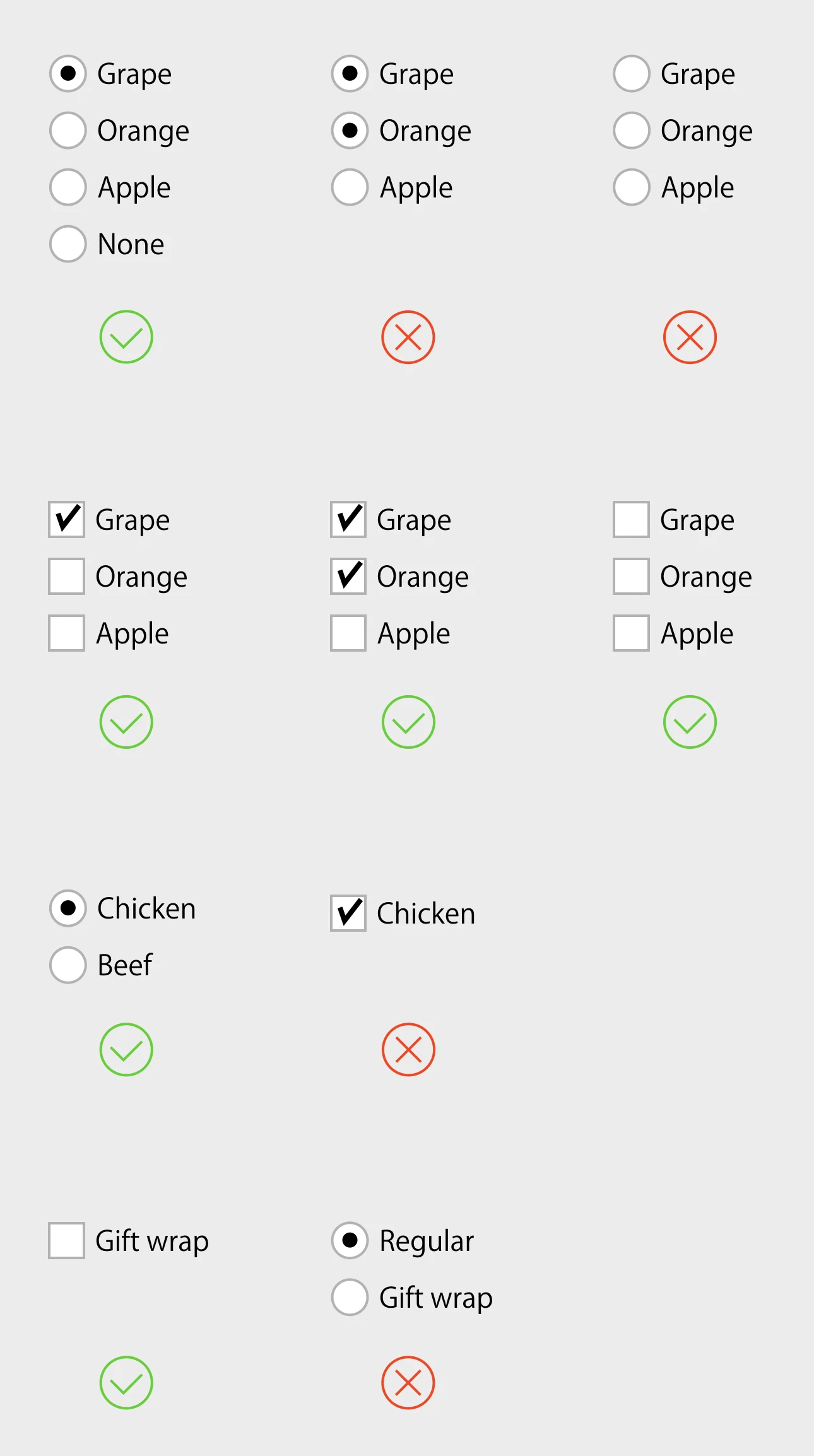
ラジオボタン
ラジオボタンは、複数の選択肢の中から必ず1つだけ選択してほしい場合に使用します。例えば、性別の選択、年齢層の選択、支払方法の選択など、ユーザーに1つの項目のみを選ばせる必要がある場合に適しています。ラジオボタンの特徴として、1つのグループ内で1つの項目しか選択できないという点が挙げられます。
ラジオボタンの使用例
- 性別:男性 / 女性
- 年齢層:10代 / 20代 / 30代 / 40代以上
- 支払方法:クレジットカード / 銀行振込 / 代金引換
ラジオボタンのHTMLコード例
<form>
<label for="male">男性</label>
<input type="radio" id="male" name="gender" value="male">
<label for="female">女性</label>
<input type="radio" id="female" name="gender" value="female">
</form>上記コードでは、"gender"という名前でラジオボタングループを作成しています。それぞれのラジオボタンには異なるIDを割り当て、value属性で選択された際の値を設定しています。
チェックボックス
チェックボックスは、複数の選択肢の中から任意の数を選択してもらう場合や、選択肢が互いに独立している場合に使用します。例えば、趣味の選択、興味のある分野の選択、サービスへの加入など、ユーザーが複数の項目を選択できるようにする場合に適しています。チェックボックスは、1つのグループ内で複数の項目を選択することができます。
チェックボックスの使用例
- 趣味:旅行 / スポーツ / 映画鑑賞 / 音楽鑑賞 / 読書
- 興味のある分野:IT / ビジネス / 語学 / 旅行 / 料理
- サービスへの加入:メールマガジン / 会員登録 / ポイントカード
チェックボックスのHTMLコード例
<form>
<label for="travel">旅行</label>
<input type="checkbox" id="travel" name="hobby" value="travel">
<label for="sports">スポーツ</label>
<input type="checkbox" id="sports" name="hobby" value="sports">
<label for="movies">映画鑑賞</label>
<input type="checkbox" id="movies" name="hobby" value="movies">
</form>上記コードでは、"hobby"という名前でチェックボックスグループを作成しています。それぞれのチェックボックスには異なるIDを割り当て、value属性で選択された際の値を設定しています。
ラジオボタンとチェックボックスの違いのまとめ
| 項目 | ラジオボタン | チェックボックス |
|---|---|---|
| 選択可能な数 | 1つだけ | 任意の数 |
| 選択肢の独立性 | 相互に排他的 | 互いに独立 |
| 使用例 | 性別、年齢層、支払方法など | 趣味、興味のある分野、サービスへの加入など |
参考文献
よくある質問
ラジオボタンで初期値を設定するにはどうすればよいですか?
ラジオボタンで初期値を設定するには、該当するラジオボタンの"checked"属性を指定します。例えば、"male"のラジオボタンを初期値として設定する場合は、以下のように記述します。
<input type="radio" id="male" name="gender" value="male" checked>チェックボックスで複数の値を選択した場合、どのように送信されますか?
チェックボックスで複数の値を選択した場合、選択された値は、同じname属性を持つ複数の値としてサーバーに送信されます。例えば、"hobby"というname属性を持つチェックボックスで"travel"と"movies"が選択された場合、サーバーには以下のように送信されます。
hobby=travel&hobby=moviesラジオボタンとチェックボックスをJavaScriptで操作するにはどうすればよいですか?
JavaScriptでラジオボタンやチェックボックスを操作するには、document.getElementById()などのメソッドを使って要素を取得し、そのプロパティを操作します。例えば、"male"のラジオボタンが選択されているかどうかをJavaScriptで判定するには、以下のように記述します。
const maleRadio = document.getElementById('male');
if (maleRadio.checked) {
// ラジオボタンが選択されている場合の処理
} else {
// ラジオボタンが選択されていない場合の処理
}
その他の参考記事:jquery radio checked 取得