
CSSのルールセットとは?
Webページのスタイルを設定する言語であるCSSにおいて、**ルールセット**はスタイルを適用する要素と、その要素に適用するスタイルを定義する基本的な単位です。HTMLで記述された要素の外観を、CSSのルールセットを使って細かく調整することができます。
ルールセットの構造
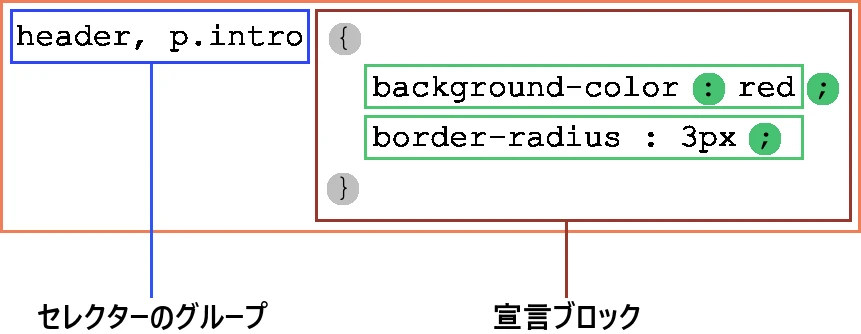
ルールセットは、**セレクタ**と**宣言ブロック**の2つの主要な部分で構成されています。
| 構成要素 | 説明 |
|---|---|
| セレクタ | どのHTML要素にスタイルを適用するかを指定します。例えば、特定の要素名(例:h1, p)や、id属性、class属性などを利用して指定します。 |
| 宣言ブロック | 適用するスタイルをプロパティと値のペアで指定します。複数のプロパティと値のペアを記述することができます。 |
以下は、ルールセットの例です。
h1 {
color: blue;
font-size: 24px;
}
このルールセットでは、h1が**セレクタ**、{ } 内が**宣言ブロック**です。
color: blue; と font-size: 24px; がそれぞれ**宣言**であり、プロパティと値のペアで構成されています。
このルールセットは、ページ内の全てのh1要素に対して、文字色を青、フォントサイズを24pxに設定するようブラウザに指示します。
記述上の注意
- 一部のプロパティ値を除き、CSS のルールはアルファベットからコロン(:)、セミコロン(;)、スペースなどの記号も含めてすべて半角で記述します。
- 宣言ブロック内では、セミコロン(;)で区てて複数の宣言を記述できます。
参考資料
よくある質問
Q1: 複数の要素に同じスタイルを適用するにはどうすればよいですか?
A1: カンマ区切りで複数のセレクタを指定することで、複数の要素に同じスタイルを適用できます。例えば、h1, h2, h3 { color: blue; } と記述すると、h1、h2、h3要素全てに青色のスタイルが適用されます。
Q2: ある要素の中にある特定の要素だけにスタイルを適用するにはどうすればよいですか?
A2: 子孫セレクタや子セレクタなどを利用することで、特定の要素の中にある要素にだけスタイルを適用できます。例えば、article p { font-size: 16px; } と記述すると、article要素内のp要素のみにフォントサイズ16pxのスタイルが適用されます。
Q3: CSSのルールセットはどこに記述すればよいですか?
A3: CSSのルールセットは、HTMLファイル内に直接記述する方法、外部CSSファイルに記述してHTMLファイルから読み込む方法があります。外部CSSファイルに記述する場合は、HTMLファイルの<head>タグ内に<link>タグを使用して読み込みます。
その他の参考記事:jquery css 複数