
HTMLのnoneとは?
Webページを作成する際、要素を非表示にしたい場合があります。例えば、特定の条件下でのみ表示する画像や、ドロップダウンメニューのようにクリックされるまで隠しておきたいコンテンツなどです。このような場合に役立つのが、CSSのdisplayプロパティです。そして、このdisplayプロパティに指定する値の一つに「none」があります。
CSSのdisplay: none;とは?
display: none;は、HTML要素を画面上から完全に削除する効果を持つCSSの宣言です。単に見えなくするだけでなく、要素がもともと存在しなかったかのように、レイアウトにも影響を与えません。
例えば、以下のようなHTMLコードがあるとします。
<p>このテキストは表示されます。</p>
<p style="display: none;">このテキストは表示されません。</p>
<p>このテキストも表示されます。</p>
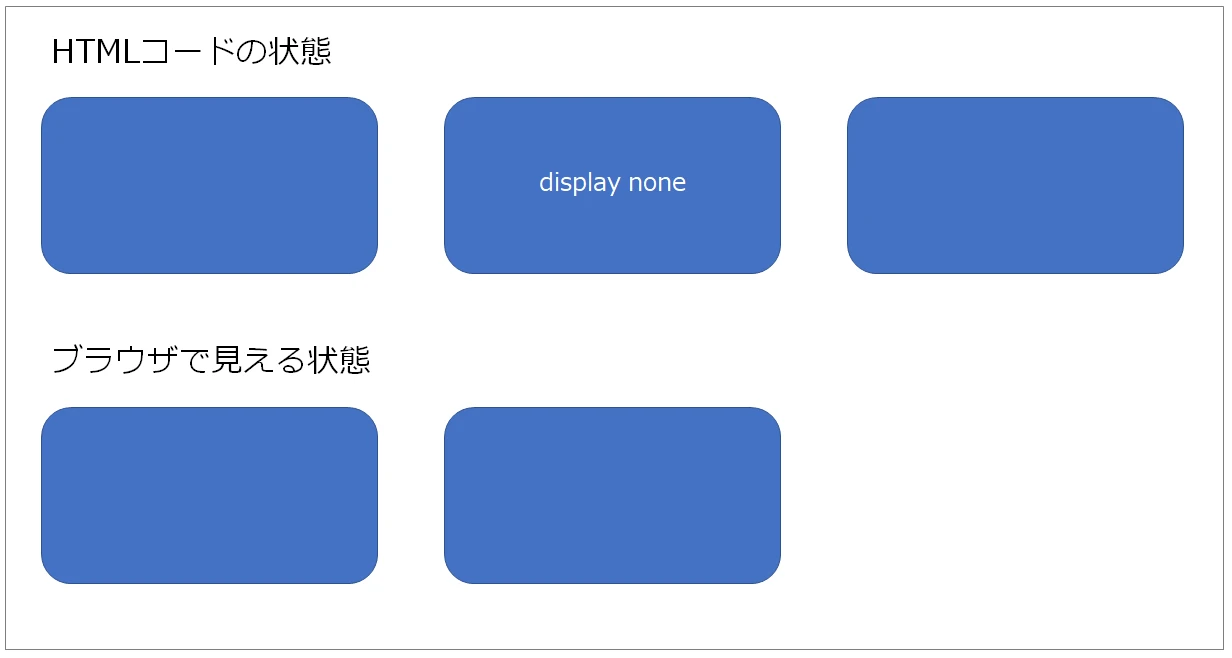
このコードでは、2つ目の段落にdisplay: none;が適用されているため、ブラウザ上では1つ目と3つ目の段落のみが表示されます。2つ目の段落は、あたかもHTMLコード上に存在しなかったかのように扱われます。
display: none;とvisibility: hidden;の違い
要素を非表示にする方法は、display: none;以外にも、visibility: hidden;があります。しかし、この2つは異なる動作をします。
| 項目 | display: none; |
visibility: hidden; |
|---|---|---|
| 表示状態 | 完全に非表示 | 非表示だが、領域は保持される |
| レイアウトへの影響 | 影響を与える | 影響を与えない |
| アクセシビリティ | スクリーンリーダーに読み上げられない | スクリーンリーダーに読み上げられる可能性がある |
visibility: hidden;は、要素を透明人間のようにするイメージです。要素自体は存在しますが、見えなくなっているだけです。そのため、本来その要素が表示されるはずだった領域は空白のまま残ります。一方、display: none;は、要素自体をなかったものとするため、レイアウトにも影響を与えます。
display: none;の活用例
display: none;は、以下のような場面で活用できます。
- 特定の条件下でのみ表示するコンテンツ(例:エラーメッセージ、会員限定コンテンツ)
- JavaScriptと連携して動的に表示を切り替えるコンテンツ(例:アコーディオンメニュー、モーダルウィンドウ)
- 印刷時に非表示にしたいコンテンツ(例:ナビゲーションバー、広告)
参考資料
よくある質問
Q1: display: none;を解除するには?
A1: display: block;やdisplay: inline;など、他の値を指定します。表示したい要素の種類に合わせて適切な値を選択してください。
Q2: JavaScriptでdisplay: none;を設定するには?
A2: element.style.display = "none";のように、要素のstyleオブジェクトのdisplayプロパティに"none"を設定します。
Q3: display: none;はSEOに悪影響がありますか?
A3: display: none;を悪用してユーザーに意図的に異なるコンテンツを表示することは、検索エンジンのガイドラインに違反する可能性があります。ただし、ユーザーエクスペリエンスを向上させる目的で適切に使用している限り、SEOに悪影響を与えることはありません。
その他の参考記事:jquery display 切り替え