
Word wrapとはどういう意味ですか?
ワードラップとは、ワープロソフトやテキストエディタなどに搭載されている機能のひとつで、入力した文章がウィンドウの右端(または設定した右マージン)に達した場合に、単語の途中で改行することなく、単語を次の行に自動的に送る機能のことです。
Word wrapのメリット
Word wrapを使用すると、以下の様なメリットがあります。
- 文章が読みやすくなる
- 文章の入力がしやすくなる
- レイアウトが崩れにくくなる
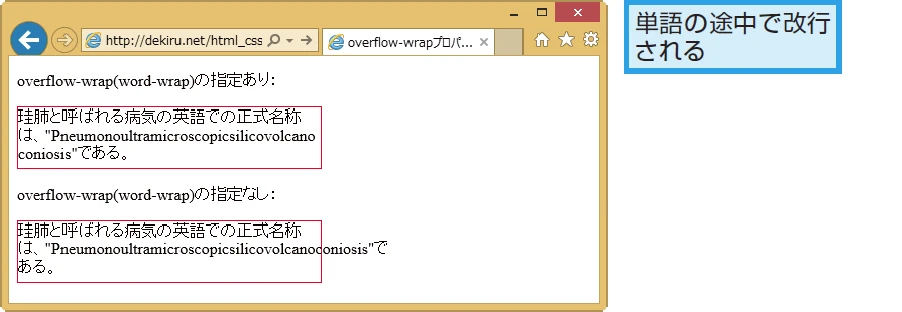
Word wrapがない場合は、単語の途中で強制的に改行されてしまい、文章が読みにくくなってしまいます。また、自分で改行位置を調整する必要があり、文章の入力に時間がかかってしまいます。さらに、ウィンドウのサイズを変更したり、フォントを変更したりすると、レイアウトが崩れてしまう可能性があります。
Word wrapの例
Word wrapがない場合、以下のように単語の途中で改行されてしまいます。
これはWord wrapがない場合の例です。文 字がウィンドウの右端に達すると、単語 の途中で強制的に改行されてしまいま す。
Word wrapがある場合、以下のように単語の途中で改行されることなく、単語が次の行に送られます。
<p>これはWord wrapがある場合の例です。文章がウィンドウの右端に達すると、単語の途中で改行されることなく、単語が次の行に送られます。</p>
HTMLにおけるWord wrap
HTMLでは、ブラウザがデフォルトでWord wrapを有効にしています。そのため、特別な設定をしなくても、Word wrapが機能します。ただし、CSSでword-breakプロパティやoverflow-wrapプロパティを設定することで、Word wrapの動作を調整することができます。
| プロパティ | 説明 |
|---|---|
word-break |
単語の分割方法を指定します。 |
overflow-wrap |
単語の折り返し方法を指定します。 |
Word wrapに関する参考資料
Word wrapに関するQ&A
Q1: Word wrapを無効にすることはできますか?
A1: はい、CSSでword-break: break-all;と設定することで、Word wrapを無効にすることができます。ただし、Word wrapを無効にすることは、一般的に推奨されていません。
Q2: Word wrapは日本語でも有効ですか?
A2: はい、Word wrapは日本語でも有効です。日本語は単語の区切りが明確ではないため、Word wrapがない場合は、文字の途中で改行されてしまう可能性があります。
Q3: Word wrapとline breakの違いは何ですか?
A3: Word wrapは、単語の途中で改行することなく、単語を次の行に自動的に送る機能です。一方、line breakは、強制的に改行を入れる機能です。HTMLでは、line breakは<br>タグで表現されます。
その他の参考記事:jquery wrap