
jQueryをダウンロードせずに使うには?
Webサイトを構築する上で、JavaScriptライブラリのjQueryは非常に便利ですが、ダウンロードや設定の手間が面倒に感じることもありますよね。しかし、CDNを利用すれば、jQueryをダウンロードせずにWebサイトに簡単に組み込むことができます。
CDNとは?
CDNとは「Content Delivery Network」の略で、世界中に設置されたサーバーネットワークを通じて、Webサイトのコンテンツを高速に配信する仕組みのことです。CDNを利用することで、ユーザーは地理的に最も近いサーバーからデータを取得できるため、Webサイトの表示速度が向上するというメリットがあります。
CDNを使ってjQueryを使用するメリット
CDNを使ってjQueryを使用するメリットは以下の点が挙げられます。
| メリット | 説明 |
|---|---|
| ダウンロード不要 | CDNを利用することで、jQueryを自分のサーバーにダウンロードする必要がなくなり、すぐに利用開始できます。 |
| 高速な読み込み | CDNのサーバーは世界中に分散設置されているため、ユーザーの近くにキャッシュされたjQueryファイルが配信され、高速に読み込まれます。 |
| バージョン管理が容易 | CDNでは常に最新のバージョンが提供されているため、バージョン管理の手間が省けます。 |
CDNを利用したjQueryの読み込み方法
CDNを利用してjQueryを読み込むには、HTMLファイルの
タグ内に以下のコードを記述します。<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
上記のコードでは、Google Hosted LibrariesのCDNを利用して、jQuery 3.6.0の縮小版を読み込んでいます。CDNやjQueryのバージョンを変更する場合は、URLを適宜変更してください。
CDNを利用したjQueryの記述例
CDNで読み込んだjQueryを使って、ボタンをクリックするとアラートを表示する簡単なサンプルコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CDNでjQueryを使う</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#myButton").click(function() {
alert("ボタンがクリックされました!");
});
});
</script>
</head>
<body>
<button id="myButton">クリック!</button>
</body>
</html>
代表的なCDNプロバイダー
jQueryを提供している代表的なCDNプロバイダーは以下の通りです。
| プロバイダー名 | URL |
|---|---|
| Google Hosted Libraries | https://developers.google.com/speed/libraries/ |
| Microsoft Ajax Content Delivery Network | https://www.asp.net/ajaxlibrary/cdn.ashx |
| cdnjs | https://cdnjs.com/ |
参考文献
よくある質問
Q1. CDNを利用する際の注意点は?
A1. CDNは外部サービスのため、提供元のサーバーのダウンやネットワークの遅延などの影響を受ける可能性があります。重要なWebサイトでは、自己のサーバーにもjQueryを配置しておくなどの対策が必要です。
Q2. CDNを利用するとセキュリティ的に問題ない?
A2. 一般的に、大手企業が提供するCDNはセキュリティ対策がしっかりとしているため、安心して利用できます。ただし、信頼性の低いCDNプロバイダーを利用する場合は注意が必要です。
Q3. CDNを使わずにjQueryを利用する方法は?
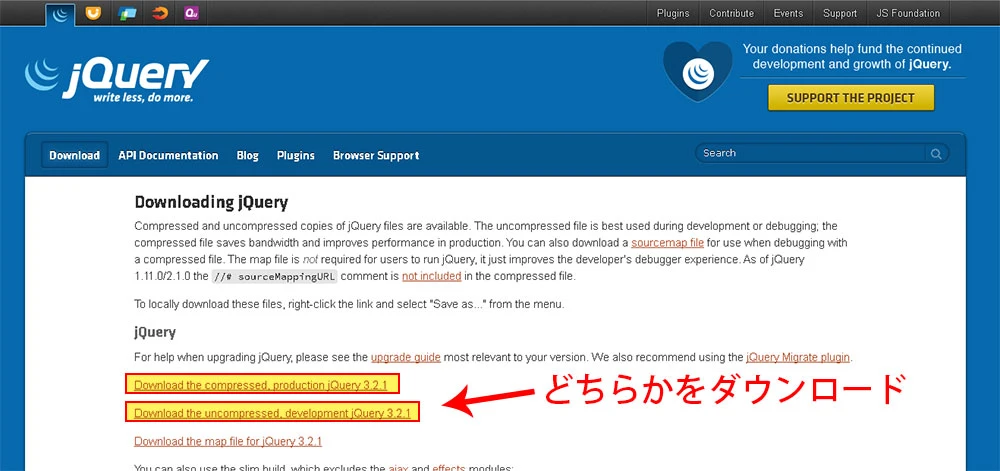
A3. jQueryの公式サイトからファイルをダウンロードし、自分のサーバーにアップロードすることで、CDNを使わずにjQueryを利用できます。ただし、ダウンロードやバージョン管理などの手間がかかります。
その他の参考記事:jquery 画像 読み込み