
CSS ネスト: スタイルシートをシンプルにする強力なツール
**説明:** CSS ネストは、開発者が親要素のセレクタ内で直接子要素のスタイルを定義できるようにする強力な CSS 機能です。これにより、コードがより簡潔になり、可読性が向上し、メンテナンスが容易になります。
CSS ネストとは
CSS ネストモジュールは、ドキュメントツリー内の要素間の関係をより明確に表現するために、CSS ルールを他のルールにネストするための構文を定義します。重複するセレクタの必要性を排除し、スタイルシートをより理解しやすく、保守しやすくします。
CSS ネストの利点
- 可読性の向上: 関連するスタイルをグループ化することで、ネストによりスタイルシートが読みやすく理解しやすくなります。
- 重複の削減: ネストにより、親セレクタを繰り返す必要がなくなり、コードの量を減らし、効率を向上させます。
- 保守性の向上: スタイルを変更する必要がある場合、ネストにより、関連するルールを簡単に見つけて更新できます。
CSS ネストの使用方法
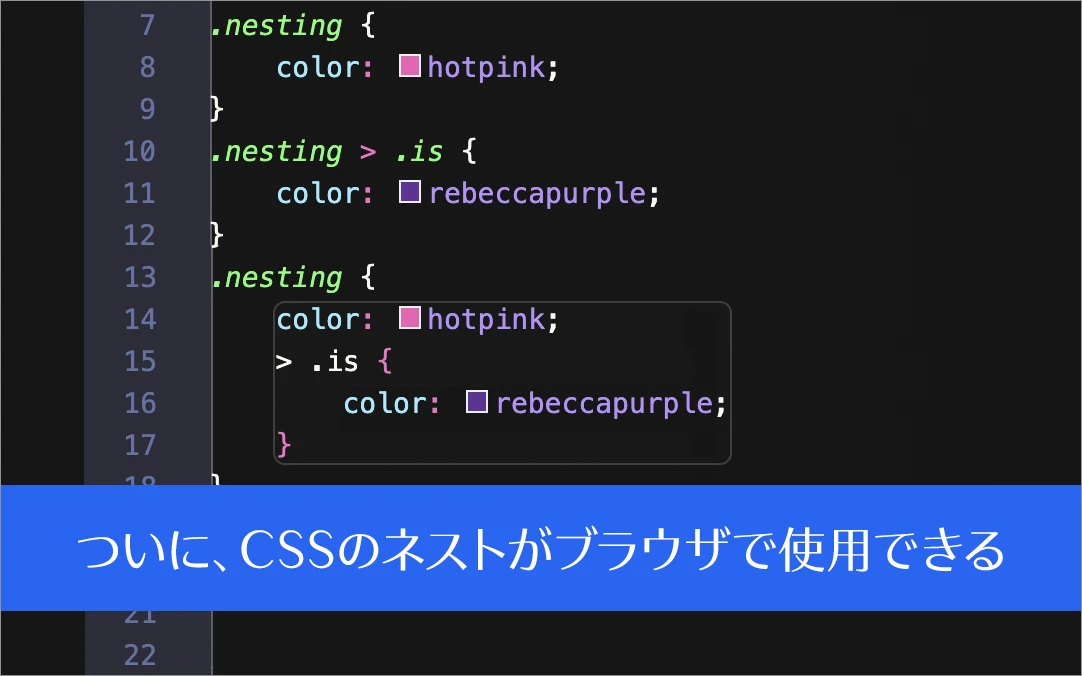
& 記号を使用して親セレクタを参照し、中括弧 {} を使用して子要素のスタイルルールをネストします。
<style>
.parent {
color: blue;
& .child {
font-size: 16px;
}
}
</style>
<div class="parent">
<p>親要素</p>
<div class="child">子要素</div>
</div>
ブラウザのサポート
現在、ほとんどの主要なブラウザは、CSS ネスト機能をサポートしているか、実装中です。詳細については、Can I use を参照してください。
まとめ
CSS ネストは、CSS コードの整理を簡素化および改善するための強力なツールです。可読性を向上させ、重複を減らし、メンテナンスを簡素化するため、最新の Web 開発にとって貴重な追加機能です。
CSS ネストに関するよくある質問
1. CSS ネストはすべてのブラウザでサポートされていますか?
現時点では、すべてのブラウザが CSS ネストを完全にサポートしているわけではありません。ただし、主要なブラウザのほとんどはサポートしており、残りのブラウザもサポートが進んで います。
2. CSS ネストを使用する際に注意すべきことはありますか?
CSS ネストを使用する際には、特異性の問題に注意することが重要です。ネストが深くなると、特異性が高くなり、スタイルのオーバーライドが難しくなる可能性があります。
3. CSS ネストは、Sass や Less などの CSS プリプロセッサの代替手段となりえますか?
CSS ネストは便利な機能ですが、Sass や Less などの CSS プリプロセッサが提供するすべての機能を提供するわけではありません。CSS プリプロセッサは、変数、mixin、関数など、より高度な機能を提供します。