
JavaScript の優位性
現代の Web 開発において、JavaScript はなくてはならない存在となっています。インタラクティブで動的な Web ページを作成するためのクライアントサイドスクリプト言語として、その人気は絶大です。では、なぜ JavaScript はこれほど広く使われているのでしょうか?その理由を探るべく、JavaScript が持つ数々の優位性を深く掘り下げていきましょう。
JavaScript 最大の強み:リアルタイム処理
JavaScript の最大の強みは、Web サイトとサーバーとで情報の送受信をするためのタイムラグが発生しない、つまり「リアルタイム処理」が可能な点にあります。これは、従来サーバー側で行っていた一連の処理を、JavaScript はユーザーが使用するデバイス上で瞬時に実行できるためです。
例えば、ユーザーがフォームに入力した内容のチェックをサーバーではなくブラウザ側で行うことで、サーバーとの通信を待つことなくリアルタイムにエラーを検知し、ユーザーに迅速なフィードバックを提供することができます。このリアルタイム性は、ユーザーエクスペリエンスの向上に大きく貢献し、快適でストレスフリーな Web 体験を提供します。
JavaScript 優位性の具体例
JavaScript の優位性は、具体的な例を見ることでより明確になります。以下に、JavaScript が Web 開発にもたらす具体的なメリットをいくつかご紹介します。
1. インタラクティブなユーザーインターフェースの実現
JavaScript は、ボタンクリック時のアニメーション、マウスオーバー時のエフェクト、入力フォームのバリデーションなど、ユーザーインターフェースに動的な要素を容易に追加することを可能にします。静的な HTML だけでは実現できない、ユーザーを惹きつけるインタラクティブな Web ページを構築することができます。
<button onclick="alert('ボタンがクリックされました!')">クリック!</button>
上記は、ボタンクリック時にアラートメッセージを表示するシンプルな JavaScript の例です。このように、簡単なコードでユーザーインターフェースに動的な要素を追加できます。
2. フロントエンドとバックエンドの連携による効率的な開発
JavaScript は、フロントエンド開発だけでなく、Node.js などの実行環境を用いることでバックエンド開発にも活用することができます。これにより、フロントエンドとバックエンドで同じ言語を使用できるため、開発効率の向上、コードの共通化、人材の有効活用などが期待できます。
3. 多数のライブラリ・フレームワークによる効率的な開発
React、Angular、Vue.js などの JavaScript フレームワークは、大規模で複雑な Web アプリケーションを効率的に開発するための強力なツールを提供します。これらのフレームワークを利用することで、開発者はコンポーネントベースの開発、データバインディング、ルーティングなどの高度な機能を活用し、開発期間の短縮、コードの再利用性向上、保守性の向上を実現することができます。
4. Web 開発の枠を超えた応用
JavaScript は、Web 開発だけでなく、モバイルアプリケーション開発、ゲーム開発、デスクトップアプリケーション開発、IoT 開発など、多岐にわたる分野で活用されています。React Native、Electron、Johnny-Five などのフレームワークやライブラリは、JavaScript の応用範囲を大きく広げ、開発者に新たな可能性を提供しています。
JavaScript の進化と将来性
JavaScript は、常に進化を続ける言語です。ECMAScript の標準化により、新たな構文や機能が定期的に追加され、開発者は常に最新の技術を活用することができます。また、WebAssembly などの技術革新により、JavaScript はさらに高速化、高機能化が期待されています。今後も JavaScript は、Web 開発の中心的な存在として、その進化を続けながら、より広範な分野で利用されていくことでしょう。
まとめ
JavaScript は、Web 開発に不可欠な要素であり、その優位性から今後もその重要性は揺るぎないものと言えるでしょう。リアルタイム処理、インタラクティブなユーザーインターフェース、豊富なライブラリ・フレームワーク、幅広い応用範囲など、JavaScript が持つ数々の利点は、開発者に無限の可能性を提供します。進化を続ける JavaScript を使いこなし、魅力的な Web 体験を創造していきましょう。
参考文献
よくある質問
1. JavaScript を学ぶにはどうすれば良いですか?
オンライン学習プラットフォーム(Progate, ドットインストールなど)、書籍、プログラミングスクールなど、様々な学習方法があります。自分に合った方法で、基礎から応用までじっくりと学習していくことをおすすめします。
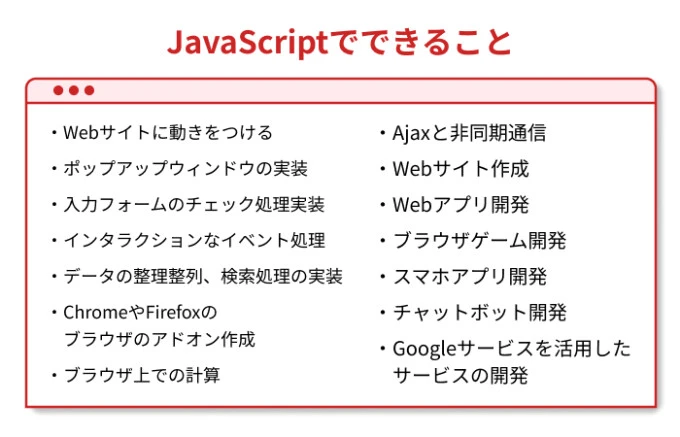
2. JavaScript でできることは何ですか?
Web ページに動きを加える、ゲームを作る、サーバーサイドの処理を書く、モバイルアプリを作る、IoT 機器を制御するなど、多岐にわたる処理を実装することができます。
3. JavaScript を学ぶメリットは何ですか?
Web 開発の必須スキルとして、高い需要が見込めるため、就職・転職に有利に働きます。また、フリーランスとしても活躍の場を広げることが可能です。
その他の参考記事:JavaScript VScode