
JavaScriptはどこで動く?
JavaScriptといえば、Webページに動きをつけたり、ユーザーとインタラクティブな機能を実現するためのプログラミング言語として広く知られています。多くの人は、JavaScriptがWebブラウザ上で動作するものと考えていますが、実際には、ブラウザ以外にも活躍の場を広げています。
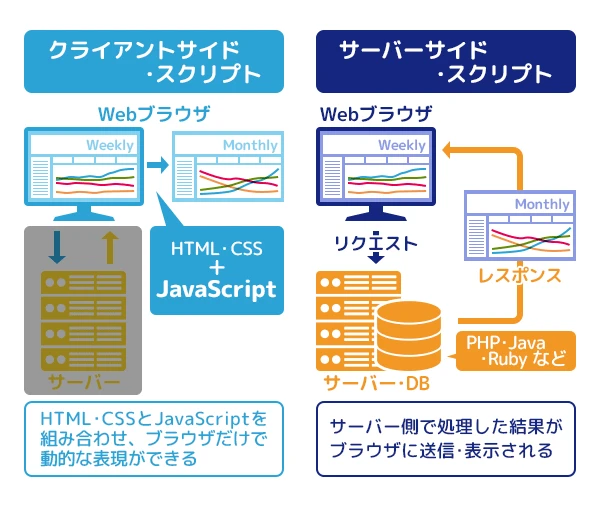
Webブラウザ:JavaScriptの主戦場
JavaScriptは、Netscape Navigatorというブラウザ上で動作するために開発されました。現在では、Google Chrome、Mozilla Firefox、Apple Safariなど、主要なWebブラウザすべてにJavaScriptエンジンが搭載されており、JavaScriptはWebブラウザ上で動作する標準的なスクリプト言語として確固たる地位を築いています。
Webブラウザ上でJavaScriptが動作する仕組みは、以下のようになっています。
- ユーザーがJavaScriptが埋め込まれたWebページにアクセスします。
- ブラウザは、Webページに埋め込まれたHTML、CSS、JavaScriptのコードを読み込みます。
- ブラウザに搭載されたJavaScriptエンジンが、JavaScriptのコードを解釈・実行します。
- JavaScriptのコードによって、Webページに動きが加わったり、ユーザーとのインタラクションが実現されます。
様々なJavaScriptエンジン
Webブラウザ上でJavaScriptを動作させるためのJavaScriptエンジンは、ブラウザごとに様々な実装があります。以下は、代表的なWebブラウザとそのJavaScriptエンジンです。
| Webブラウザ | JavaScriptエンジン |
|---|---|
| Google Chrome | V8 |
| Mozilla Firefox | SpiderMonkey |
| Apple Safari | JavaScriptCore |
| Microsoft Edge | Chakra (EdgeHTML), V8 (Chromium版) |
Webブラウザ以外の世界へ
近年、JavaScriptはWebブラウザの枠を超えて、様々な環境で動作するようになってきています。これは、JavaScriptの汎用性の高さ、豊富なライブラリ、そして、大規模な開発者コミュニティの存在などによるものです。
サーバーサイドJavaScript:Node.js
Node.jsは、サーバーサイドでJavaScriptを実行するためのプラットフォームです。Node.jsは、Google ChromeのJavaScriptエンジンであるV8をベースにしており、高速な処理性能を誇ります。Node.jsを利用することで、Webサーバーの構築、APIの開発、コマンドラインツールの作成など、従来はJavaやPHPなどが使われていた分野でもJavaScriptが活躍できるようになりました。
Rhino: Java環境でのJavaScript実行
Rhinoは、Javaで実装されたJavaScriptエンジンです。Rhinoを使用することで、Javaアプリケーション内でJavaScriptのコードを実行することができます。これは、JavaアプリケーションにJavaScriptの柔軟性を取り込みたい場合などに役立ちます。
その他の環境
JavaScriptは、上記以外にも、以下のような環境で動作します。
- デスクトップアプリケーション開発 (Electron, NW.jsなど)
- モバイルアプリケーション開発 (React Native, NativeScriptなど)
- IoT機器
- ゲーム開発
JavaScriptの未来
JavaScriptは、Webブラウザ上で動作する言語として誕生しましたが、現在では、サーバーサイド、デスクトップアプリケーション、モバイルアプリケーションなど、様々な環境で利用されています。今後も、JavaScriptは進化を続け、より多くの分野で活躍していくことが期待されます。
HTMLコード例
以下は、JavaScriptを使ってWebページに"Hello, world!"と表示する簡単なHTMLコードの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの例</title>
</head>
<body>
<script>
document.write('<h2>Hello, world!</h2>');
</script>
</body>
</html>
参考文献
関連Q&A
Q1: JavaScriptを学ぶにはどうすれば良いですか?
A1: オンライン学習プラットフォーム、書籍、プログラミングスクールなど、様々な学習方法があります。初心者向けの無料学習サイトも多数あるので、自分に合った方法を見つけましょう。
Q2: JavaScriptでどんなことができますか?
A2: Webページに動きをつける、ユーザーインターフェースを改善する、ゲームを作る、サーバーサイドでアプリケーションを動かすなど、様々なことができます。
Q3: JavaScriptは難しいですか?
A3: 基礎的な文法は比較的簡単ですが、複雑なアプリケーションを開発するには、深い理解と経験が必要です。しかし、豊富な学習リソースがあるので、諦めずに学習を続ければ、必ず習得できます。
その他の参考記事:JavaScript VScode