
Froala: あなたのアプリケーションに最適なWYSIWYGエディタ
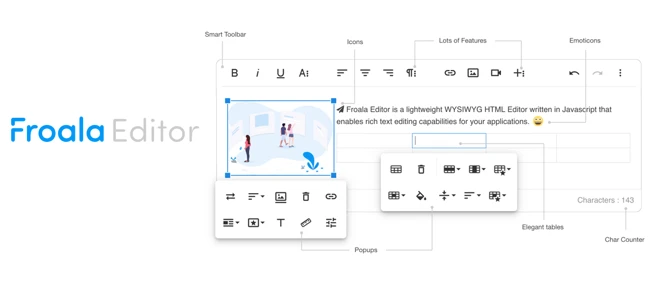
Froala Editorは、JavaScriptで書かれた軽量なWYSIWYG HTMLエディタであり、アプリケーションに豊富なテキスト編集機能を提供します。
Froala Editorとは?
Froala Editorは、シンプルながらも強力なWYSIWYGエディタで、開発者がWebアプリケーションにシームレスに統合できるように設計されています。直感的なインターフェースと豊富な機能セットにより、ユーザーはフォーマット、スタイル設定、画像や動画の挿入などを簡単に行うことができます。
主な特徴
- 使いやすさ: クリーンで直感的なインターフェースにより、技術的なスキルに関係なく、誰でも簡単に使用できます。
- 軽量設計: 軽量なため、アプリケーションのパフォーマンスに影響を与えることなく、高速に読み込まれて動作します。
- 豊富な機能: テキストのフォーマット、スタイル設定、画像や動画の挿入、表の作成、コードの挿入など、さまざまな機能を提供します。
- 拡張性: カスタムプラグインやテーマを通じて拡張できるため、特定のニーズに合わせてカスタマイズできます。
- クロスブラウザ対応: すべての主要なWebブラウザで動作するため、互換性の問題を心配する必要がありません。
Froala Editorの利用例
| 用途 | 説明 |
|---|---|
| コンテンツ管理システム (CMS) | ブログ記事、ニュース記事、Webページコンテンツの作成と編集に使用できます。 |
| Eコマースプラットフォーム | 製品の説明、レビュー、その他のマーケティング資料の作成に使用できます。 |
| オンライン教育プラットフォーム | コース資料、課題、フォーラムの投稿の作成に使用できます。 |
| ソーシャルメディアプラットフォーム | ユーザーがフォーマットされたテキスト、画像、動画を投稿できるようにするために使用できます。 |
Froala Editorの実装
Froala EditorをWebページに実装するには、以下の手順に従います。- Froala EditorのライブラリをダウンロードまたはCDN経由で読み込みます。
- HTMLにtextarea要素を追加します。この要素がエディタに置き換えられます。
- JavaScriptコードを使用して、textarea要素をFroala Editorのインスタンスに初期化します。
<!DOCTYPE html>
<html>
<head>
<title>Froala Editorの例</title>
<link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script>
</head>
<body>
<textarea id="editor"></textarea>
<script>
new FroalaEditor('#editor');
</script>
</body>
</html>
Q&A
- Q: Froala Editorは無料ですか?
A: Froala Editorは商用利用にはライセンスが必要です。非商用利用や評価目的では無料で使用できます。 - Q: Froala Editorは日本語に対応していますか?
A: はい、Froala Editorは日本語を含む多言語に対応しています。インターフェースやボタンのテキストも日本語で表示されます。 - Q: Froala Editorのドキュメントはどこにありますか?
A: 詳細なドキュメントは、Froala Editorの公式Webサイトで確認できます。