
HTMLとCSSを連携させる方法
ウェブサイトのデザインやレイアウトは、HTMLとCSSの連携によって実現されます。HTMLはウェブページの構造を、CSSはその外観を定義します。では、具体的にどのようにしてこの2つを結びつけるのでしょうか?
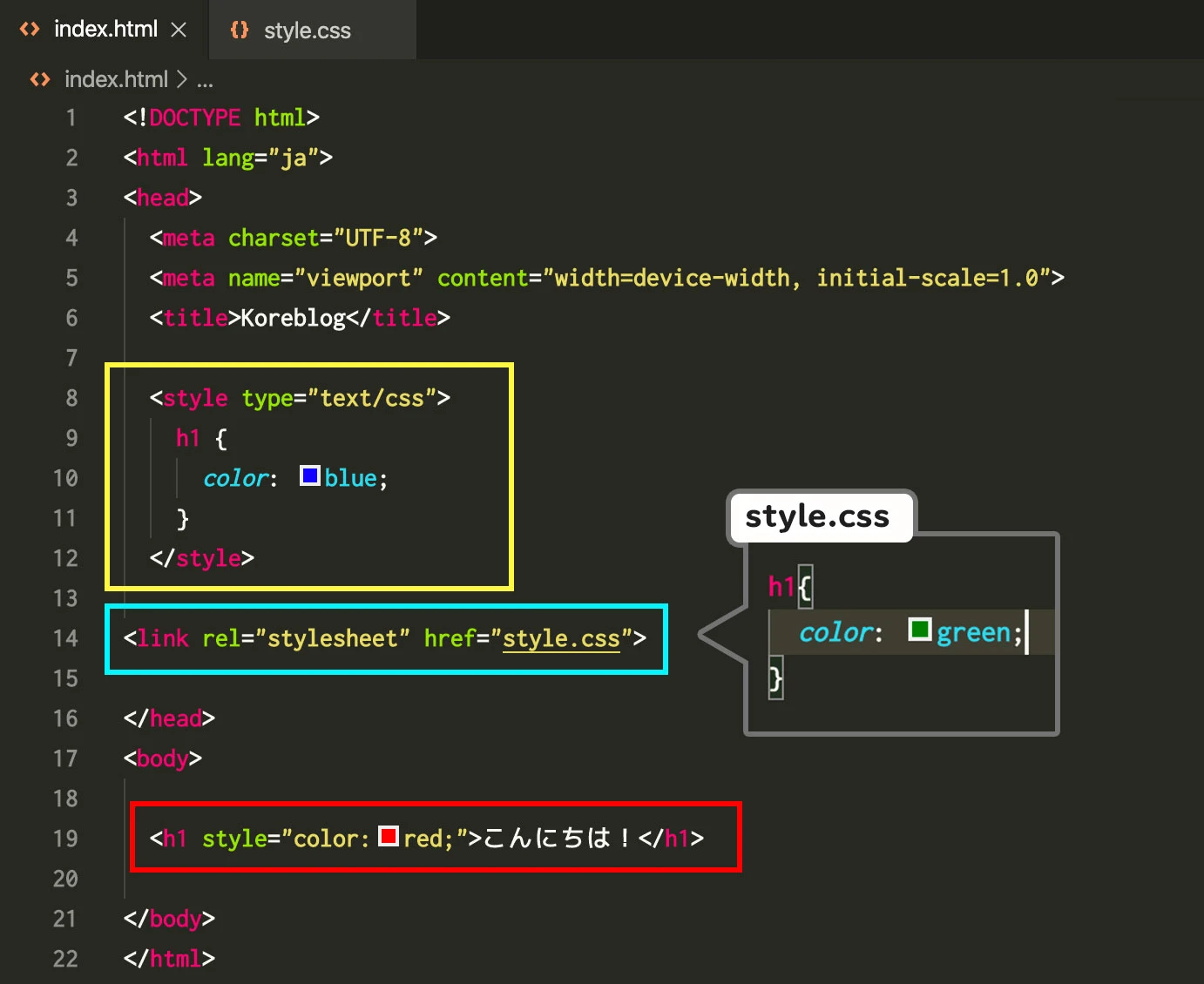
link要素でCSSファイルをHTMLに紐づける
ウェブブラウザ(ChromeやSafariなど)は、HTMLファイルを開く際、そのコード内に <link> 要素 を見つけると、href 属性 に指定された "道筋" を辿ってCSSファイルを探しに行きます。そして指定された先に目的のCSSファイルが存在すれば、その2つのファイルを連動して表示させてくれるわけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLとCSSの連携</title>
<link rel="stylesheet" href="style.css"> <!-- CSSファイルへのリンク -->
</head>
<body>
<h1>CSSと連携した見出しです</h1>
<p>これは段落です。CSSで装飾されます。</p>
</body>
</html>
上記の例では、<link>要素を用いてstyle.cssという外部CSSファイルをHTMLに関連付けています。rel="stylesheet"は、このリンクがスタイルシートであることをブラウザに伝えています。
CSSの記述方法
style.cssファイルには、以下のようにCSSのルールを記述します。
h1 {
color: blue;
font-size: 36px;
}
p {
font-family: 'Arial', sans-serif;
line-height: 1.6;
}
この例では、h1要素には青色と36pxのフォントサイズを、p要素にはArialフォントと行の高さを指定しています。
HTMLとCSSの連携における注意点
- ファイルパス:
href属性には、CSSファイルへの正しいパスを指定する必要があります。相対パスと絶対パスのどちらかを使用できます。 - 文字コード: HTMLとCSSの文字コードは統一する必要があります。一般的にはUTF-8を使用します。
- CSSの優先順位: 複数のCSSルールが適用される場合、より具体的なルールが優先されます。
まとめ
<link>要素を用いることで、HTMLとCSSを簡単に連携させることができます。 これにより、ウェブサイトのデザインと構造を分離して管理することができ、開発効率やメンテナンス性の向上が見込めます。
よくある質問
| 質問 | 回答 |
|---|---|
| 外部CSSファイルではなく、HTMLファイル内にCSSを記述することはできますか? | はい、` |