
HTMLとは何か
HTML(HyperText Markup Language)は、Webページを作成するための言語です。Webページで見られるテキスト、画像、リンク、テーブルなどは、すべてHTMLによって表現されています。HTMLはプログラミング言語ではなく、マークアップ言語と呼ばれます。これは、HTMLがWebページの内容を構造化し、見出し、段落、リストなどの要素を定義するために使用されるためです。
HTMLの基本的な使い方
HTMLはタグと呼ばれるもので囲むことで、文書をマークアップします。タグは山括弧(<>)で囲まれた英単語で表されます。例えば、段落を表すには<p>タグを使用します。
<p>これは段落です。</p>ほとんどのタグは開始タグ(<p>など)と終了タグ(</p>など)のペアで使い、その間にコンテンツを記述します。終了タグはスラッシュ(/)が付く点が開始タグと異なります。
HTMLの構造
基本的なHTML文書の構造は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>: 文書型宣言。HTMLのバージョンを宣言します。<html>…</html>: HTML文書のルート要素。このタグ内にすべてのHTML要素を記述します。<head>…</head>: ヘッダー情報。ページタイトルや文字コードなどを指定します。<title>…</title>: ページタイトル。ブラウザのタブに表示されます。<body>…</body>: ボディ。実際にブラウザに表示されるコンテンツを記述します。
HTMLの要素例
HTMLには、様々な要素があります。ここでは、代表的な要素をいくつか紹介します。
| タグ | 説明 | 例 |
|---|---|---|
<h1> ~ <h6> |
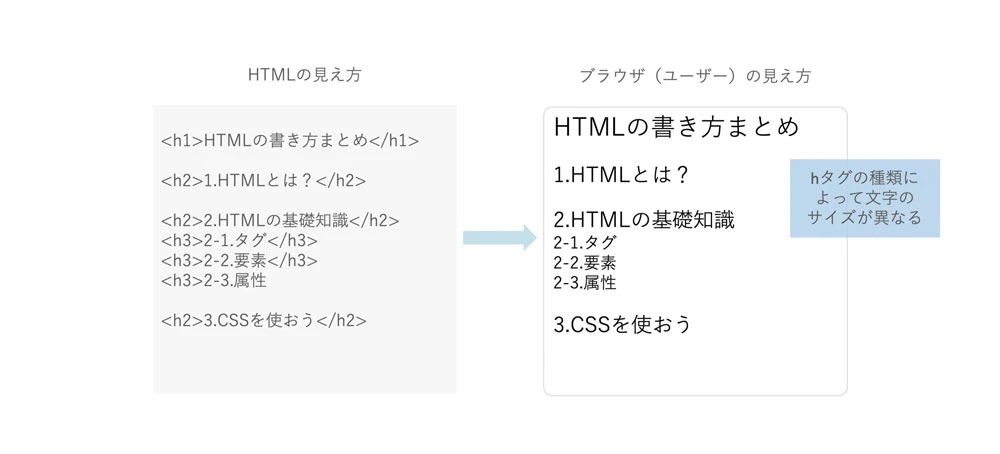
見出し (h1が最も大きく、h6が最も小さい) | <h1>見出し1</h1> |
<p> |
段落 | <p>これは段落です。</p> |
<a> |
リンク | <a href="https://www.google.com">Google</a> |
<img> |
画像 | <img src="image.jpg" alt="画像の説明"> |
<ul>, <ol>, <li> |
リスト (ul: 箇条書き, ol: 番号付き) |
|
<table>, <tr>, <td> |
テーブル (table: テーブル全体, tr: 行, td: セル) |
|
まとめ
HTMLはWebページを作成するための基礎となる言語です。HTMLを理解することで、Webページの構造を理解し、どのように情報が表現されているのかを知ることができます。HTMLは比較的学習しやすい言語なので、Web開発に興味がある方は、ぜひHTMLを学んでみてください。
関連QA
Q1. HTMLだけでWebサイトは作れますか?
A1. HTMLだけでもシンプルなWebサイトは作成できますが、見栄えを整えたり、動きをつけたりするにはCSSやJavaScriptといった他の言語も必要になります。
Q2. HTMLを学ぶにはどうすれば良いですか?
A2. オンライン学習サイトや書籍など、様々な学習リソースがあります。初心者向けの無料サイトも多いので、自分に合った方法で学習してみましょう。
Q3. HTMLの最新バージョンは何ですか?
A3. 2023年現在、HTMLの最新バージョンはHTML5.2です。HTML5から様々な機能が追加され、よりリッチなWebページを作成できるようになりました。