
HTMLの<span>タグ: テキストのスタイルと意味付けを柔軟にコントロール
説明: <span >タグは、HTMLドキュメント内でインライン要素をグループ化する際に使用される、意味を持たない汎用的な要素です。スタイルの適用やJavaScriptによる操作など、コンテンツの一部を区別する必要がある場合に特に役立ちます。
span タグの基本的な使い方
- span タグは開始タグ(<span >)と終了タグ(</span >)で囲まれた範囲に適用されます。
- span タグ自体は視覚的な効果を持ちません。
- CSSやJavaScriptと組み合わせて使用することで、特定のテキストや要素にスタイルや動作を追加します。
span タグを使用するメリット
- 柔軟なスタイル指定: 特定の単語やフレーズにのみスタイルを適用できます。
- 意味付けの追加: タグで囲むことで、JavaScriptによる操作対象を明確化できます。
- SEOの向上: タグでマークアップすることで、検索エンジンはコンテンツの構造をより正確に理解できます。
- アクセシビリティの向上: スクリーンリーダーなどの支援技術を利用するユーザーにとっても、コンテンツを理解しやすくなります。
span タグの使用例
- 特定のテキストの色を変更する:
<p>これは<span style="color: blue;">青い</span>テキストです。</p>
- JavaScriptで要素を操作する:
<span id="mySpan">クリックすると色が変わります</span>
<script>
document.getElementById("mySpan").addEventListener("click", function() {
this.style.color = "red";
});
</script>
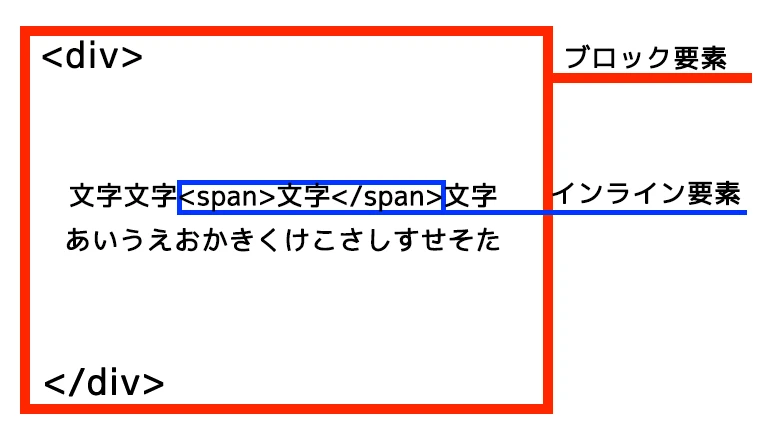
span タグと他のdivタグとの比較
| タグ | 説明 |
|---|---|
| <div> |
タグはブロックレベル要素であり、タグはインライン要素です。
|
| <strong>、<em> | これらのタグは意味を持ちますが、タグは意味を持ちません。 |
data属性って?
data属性はHTMLタグの中で data-* 形式で書かれます。これは独自のデータを格納するために使用され、適切な属性や要素がない場合に、ページやアプリケーションに固有のカスタムデータを保存することができます。data属性を使用する利点は、すべてのHTML要素に任意の数のカスタムデータ属性を作成でき、任意の値を使用できることです。これにより、JavaScriptやCSSでこれらのデータに簡単にアクセスし操作できます。
じゃあどう書けばいいの?
Railsでの初期実装方式は以下の通りです:
<%= hidden_field_tag '' , VALUE, { :class => hoge } %>この方法でも機能を実現できますが、指摘を受けて、次のようにより簡単に書くことができることがわかりました:
<span class="hoge" data-sample="<% VALUE %>">このように書くことで、hidden_field_tag に依存せずに、data属性に値を簡単に追加できます。この方法はコードをより簡潔にし、メンテナンスを容易にします。
じゃあJavaScriptでdata属性としてもたせたものを使うには?
jQueryを使用する際、データ属性の参照方法は以下の通りです:
- id属性の場合:
$('#sample') - class属性の場合:
$('.sample') - data属性の場合:
$('.sample').data('sample')
これらの方法を使用することで、JavaScriptでdata属性にアクセスし、使用することができます。
まとめ
HTMLのdata属性の使用法は次の通りです:
<span class="CLASS-NAME" data-DATANAME="<% VALUE %>">JavaScriptでdata属性を使用する際の文法は次の通りです:
$('.CLASS-NAME').data('DATANAME')この方法により、HTMLとJavaScript間でデータを渡すことがより簡単かつ効率的になります。
結論
span タグは、HTMLドキュメント内でテキストやインライン要素を柔軟に制御するための強力なツールです。視覚的な効果や意味付けをコンテンツに追加することで、より魅力的でアクセスしやすいウェブサイトを作成できます。
関連QA
- span タグと<div>タグの使い分け方を教えてください。
タグはインライン要素、<div>タグはブロックレベル要素であるため、テキストの装飾など、行内で完結する場合はタグを、段落やセクション全体など、コンテンツをブロック単位で区切る場合は<div>タグを使用します。
- span タグで囲った要素にCSSを適用するにはどうすればよいですか?
タグにclass属性やid属性を付与し、CSSでその属性をセレクタとして指定することで、スタイルを適用できます。例えば、 <span class="highlight">...</span> と記述し、CSSで .highlight { color: red; } のように指定します。
- span タグはSEOに効果がありますか?
タグ自体はSEOに直接的な影響を与えませんが、タグでマークアップすることで、検索エンジンがコンテンツの構造を理解しやすくなり、結果的にSEOに良い影響を与える可能性があります。ただし、タグを乱用すると逆効果になる場合もあるため注意が必要です。
その他の参考記事:spanタグ