
HTMLのspan タグ入門:入れ子構造と活用例
本記事では、HTMLのspan タグ、特にspan タグを入れ子にする方法とその活用例について詳しく解説します。インライン要素であるspan タグを理解し、スタイリングやスクリプト操作に活用する方法を学びましょう。
span タグの基本
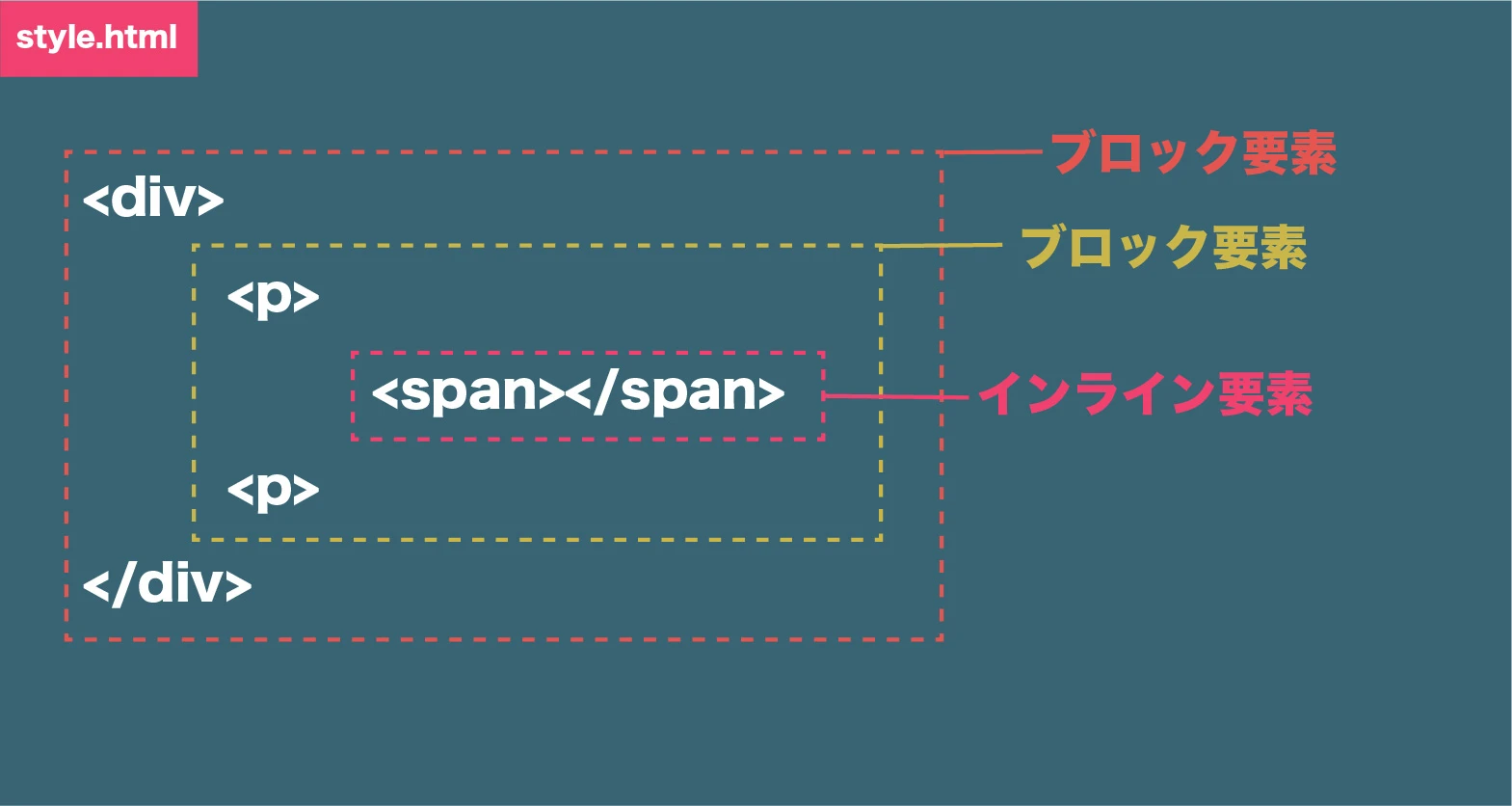
<span> タグは、文章や要素の一部分に意味や構造を付加することなく、スタイルを適用したり、スクリプトで操作したりするためのインライン要素です。自体は視覚的な効果を持ちません。ブロックレベル要素(例:<div>)とは異なり、<span> タグは新しい行を開始しません。
使用方法
<p>これは<span style="color: blue;">青色</span>のテキストです。</p>この例では、特定の単語に青色を適用しています。
span タグの入れ子構造
<span> タグは、他のタグを含む入れ子構造にすることができます。入れ子構造にすることで、複雑なコンテンツに対してより詳細なスタイル適用やスクリプト操作が可能になります。
例:入れ子構造
<p>私の好きなフルーツは<span style="font-weight: bold;">リンゴ</span>と<span style="color: green;">キウイ</span>です。</p>このように、異なるスタイルを入れ子で適用することで、見た目を効果的に変えることができます。
span タグの活用例
1. テキストの装飾
特定の単語やフレーズに異なる色やフォントサイズを適用することができます。
<p>これは<span style="color: red;">赤色</span>のテキストです。</p>2. スクリプト操作
JavaScriptを使用して、特定の要素内のコンテンツを動的に変更することができます。
<p>現在の時刻は<span id="clock"></span>です。</p>
<script>
setInterval(function() {
document.getElementById("clock").innerHTML = new Date().toLocaleTimeString();
}, 1000);
</script>3. SEO対策
<span> タグにマイクロデータを追加して、検索エンジンにコンテンツに関する情報を提供します。
<p>商品の価格は<span itemprop="price">1,980円</span>です。</p>4. アクセシビリティの向上
タグを使用して、視覚障碍者向けのスクリーンリーダーに情報を提供します。
<p>このボタンをクリックすると、<span role="alert">新しいウィンドウが開きます</span>。</p>span タグと他の要素との比較
| 要素 | 説明 |
|---|---|
<span> |
インライン要素。意味を持たず、スタイルやスクリプト操作に利用される。 |
<div> |
ブロックレベル要素。新しい行を開始し、レイアウトの構成に利用される。 |
<strong> |
インライン要素。テキストを強調表示し、意味的に重要な部分を表す。 |
<em> |
インライン要素。テキストを強調表示し、意味的に強調する部分を表す。 |
<span>タグのその他の使い方
<span>タグは、文書内の特定のテキストをスタイル設定するために広く使用されるHTMLのインライン要素です。このシンプルなタグは、CSSスタイルを通じてさまざまな効果を実現できます。この記事では、<span>タグのその他の使い方について詳しく説明します。
1. テキストの色と背景色を指定する
color属性に色の値を設定することで、テキストの色を簡単に指定できます。例えば:
<span style="color: blue;">これは青いテキストです</span>同様に、background-color属性を使用してテキストの背景色を指定することもできます:
<span style="background-color: yellow;">これは黄色の背景を持つテキストです</span>2. 右寄せにする
<span>タグでtext-align属性を使用してテキストの寄せ方を指定できますが、<span>はインライン要素であるため、「右寄せ」に設定しても効果がありません。例えば:
<span style="text-align: right;">これは右寄せのテキストです</span>右寄せを実現するには、通常は<span>をブロック要素(例:<div>)に入れる必要があります。
3. 幅を指定する
<span>タグはデフォルトでインライン要素のため、width属性を指定しても効果はありません。以下の例では幅の設定が無効になります:
<span style="width: 200px;">これは指定された幅のテキストです</span>幅を制御したい場合は、ブロック要素(例:<div>)を使用するか、CSSで<span>をブロック要素に変更することをお勧めします(例:display: block;を使用)。
4. フォントサイズを指定する
font-size属性を使用してフォント(文字)のサイズを指定できます。例えば:
<span style="font-size: 20px;">これは20ピクセルのサイズのテキストです</span>相対単位(例:emやrem)を使用することもできます:
<span style="font-size: 1.5em;">これは1.5倍のフォントサイズのテキストです</span>5. マージンを指定する
<span>タグに対しては、左右のマージン(margin-leftおよびmargin-right)のみが有効です。例えば:
<span style="margin-left: 10px; margin-right: 10px;">これは左右にマージンがあるテキストです</span>上下のマージン(margin-topおよびmargin-bottom)は、インライン要素には無効です。
6. <span>タグの垂直および水平配置について
<span>はインライン要素であるため、複数の<span>タグの内容が連続して使用されると、横に並んで表示されます。例えば:
<span>テキスト1</span><span>テキスト2</span><span>テキスト3</span>これらのテキストは同じ行に表示され、改行されることはありません。
垂直配置を制御したい場合は、vertical-align属性を使用できます:
<span style="vertical-align: super;">上付き文字</span>
<span style="vertical-align: sub;">下付き文字</span>まとめ
<span> タグは、HTML文書内の特定のコンテンツをマークアップするための柔軟性の高い要素です。入れ子構造や他のHTML要素と組み合わせることで、様々な用途に活用できます。特に、スタイリングやスクリプト操作、SEO、アクセシビリティの向上において重要な役割を果たします。
関連文献
QA
Q1: <span> タグは何回入れ子にできますか?
A1: タグを入れ子にする回数の制限はありません。ただし、HTMLの可読性を考慮して、過度な入れ子は避けることが推奨されます。
Q2: <span> タグの代わりに <div> タグを使用しても良いですか?
A2: <span> タグと <div> タグは異なる要素であり、それぞれ適切な用途があります。意味を持たず、スタイルやスクリプト操作に利用する場合は <span> を使用し、レイアウトの構成に利用する場合は <div> を使用します。
Q3: <span> タグにCSSクラスを適用するにはどうすれば良いですか?
A3: <span> タグに class 属性を追加し、CSSで定義したクラス名を指定します。
<span class="my-class">このテキストはスタイルが適用されます。</span>Q4: <span> タグを使用する際の注意点はありますか?
A4: <span> タグは意味を持たないため、意味的なマークアップが必要な場合は <strong> や <em> タグなどの適切な意味を持つタグを使用することが重要です。また、CSSスタイルの適用が過剰になると、可読性が低下する可能性があるため、シンプルに保つことが推奨されます。
その他の参考記事:spanタグ