
CSSで要素を自由に配置するにはどうすればいいですか?
Webページをデザインする上で、要素を思い通りに配置することは非常に重要です。CSSには様々なレイアウト手法がありますが、要素を自由に配置したい場合には「positionプロパティ」が非常に便利です。
position: absolute; を使う
指定方法はとても簡単、自由に配置したい要素に `position: absolute;` を指定するだけです。
<div class="container">
<div class="box">自由に配置される要素</div>
</div>
.container {
position: relative;
width: 300px;
height: 200px;
background-color: #f0f0f0;
}
.box {
position: absolute;
top: 50px;
left: 80px;
width: 100px;
height: 80px;
background-color: #007bff;
color: #fff;
}
上記の例では、`.box`要素が`.container`要素の左上からそれぞれ50px、80pxの位置に配置されます。`position: absolute;` を指定すると、要素は通常のドキュメントフローから外れ、指定した座標を基準に配置されるようになります。
配置基準となる要素を指定する
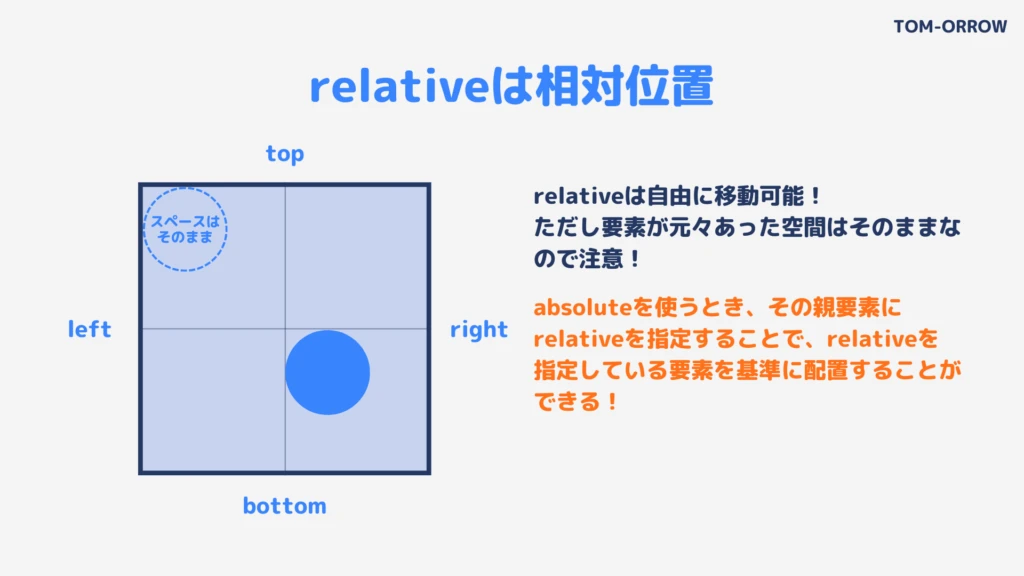
`position: absolute;` を指定した要素は、デフォルトではブラウザウィンドウを基準に配置されます。配置基準となる要素を変更したい場合は、親要素に `position: relative;` を指定します。`position: relative;` を指定した要素は、`position: absolute;` の要素の配置基準となります。
オフセットを設定する
要素の位置は、`top`、`right`、`bottom`、`left` の4つのプロパティで調整できます。これらのプロパティには、px、%、emなどの単位で値を指定できます。
| プロパティ | 説明 |
|---|---|
| top | 配置基準要素の上端からの距離 |
| right | 配置基準要素の右端からの距離 |
| bottom | 配置基準要素の下端からの距離 |
| left | 配置基準要素の左端からの距離 |
注意点
- `position: absolute;` を指定した要素は、通常のドキュメントフローから外れるため、他の要素に重なってしまう可能性があります。要素の重なり順を制御するには、`z-index` プロパティを使用します。
- `position: absolute;` を多用すると、レスポンシブデザインに対応するのが難しくなる場合があります。そのため、他のレイアウト手法と組み合わせて使用することを検討しましょう。
参考資料
よくある質問
Q1: `position: absolute;` と `position: fixed;` の違いは何ですか?
A1: `position: fixed;` は、要素をブラウザウィンドウに対して固定します。スクロールしても要素の位置は変わりません。`position: absolute;` は、配置基準となる要素に対して固定します。スクロールすると要素の位置も一緒に移動します。
Q2: 要素を中央に配置するにはどうすればいいですか?
A2: `position: absolute;`、`top: 50%;`、`left: 50%;`、`transform: translate(-50%, -50%);` を組み合わせることで、要素を中央に配置できます。
Q3: `z-index` プロパティの使い方を教えてください。
A3: `z-index` プロパティは、要素の重なり順を制御します。値が大きい要素ほど、上に表示されます。`z-index` プロパティは、`position` プロパティが `static` 以外の値を持つ要素にのみ適用されます。
その他の参考記事:jquery css 複数