
CSS background-position プロパティ詳解:背景画像の位置を思い通りに操る
CSSの background-position プロパティをマスターして、背景画像を思い通りに配置し、個性的なウェブデザインを実現しましょう。 この記事では、background-position の構文、値、パーセンテージやキーワードを使った配置など、詳細に解説していきます。 さらに、豊富なコード例も交えて説明するので、背景画像の配置テクニックを簡単に習得できます。
background-position 構文
background-position プロパティは、背景画像を要素のどこに配置するかを指定するために使用します。 このプロパティには、簡略表記と完全表記の2つの記述方法があります。
簡略表記
簡略表記では、position-x と position-y の値を1つまたは2つ指定します。
background-position: 水平位置 垂直位置;
- 水平位置: left, center, right, または長さ
- 垂直位置: top, center, bottom, または長さ
完全表記
完全表記では、position-x と position-y を個別に指定します。
background-position-x: 水平位置;
background-position-y: 垂直位置;
position-x と position-y には、以下の値を指定できます。
- キーワード: top, right, bottom, left, center
- 長さ: px, em, %, etc.
- 混合: 例えば "top 10px"
コード例
/* 簡略表記 */
background-position: right top;
/* 完全表記 */
background-position-x: right;
background-position-y: top;
キーワードを使った背景画像の配置
background-position プロパティでは、キーワードを使って背景画像を配置することができます。 使用できるキーワードは、top、right、bottom、left、center の5つです。
| キーワード | 説明 |
|---|---|
top |
背景画像を要素の上端に配置します。 |
right |
背景画像を要素の右端に配置します。 |
bottom |
背景画像を要素の下端に配置します。 |
left |
背景画像を要素の左端に配置します。 |
center |
背景画像を要素の中央に配置します。 |
キーワードは1つだけ指定することも、2つ組み合わせて指定することもできます。 1つだけ指定した場合は、もう片方の値はデフォルトで center になります。
コード例
/* 背景画像を左上に配置 */
background-position: left top;
/* 背景画像を中央に配置 */
background-position: center;
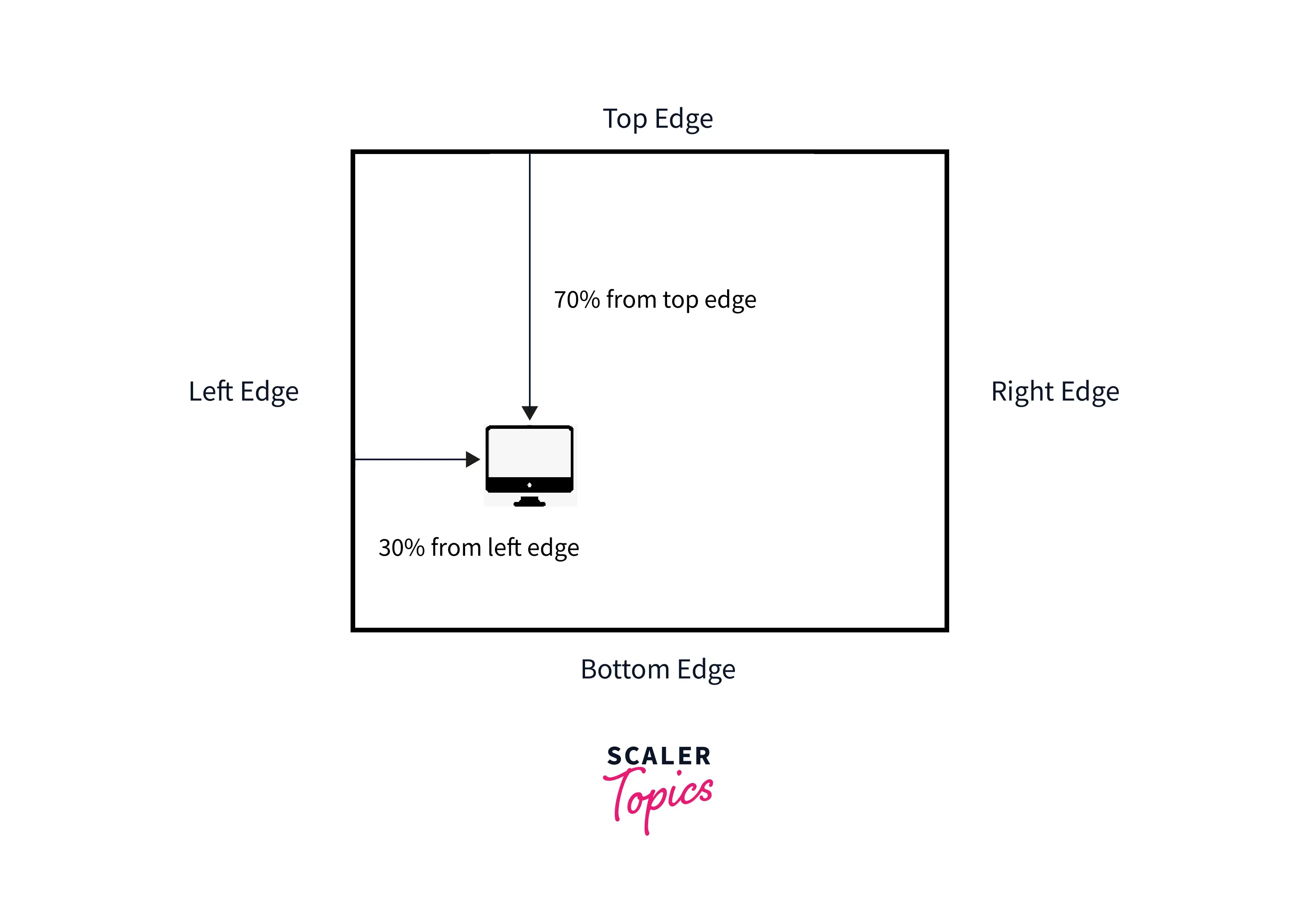
パーセンテージを使った背景画像の配置
パーセンテージを使って背景画像を配置することもできます。 パーセンテージは、背景画像とコンテナのサイズを基準に計算されます。
- 最初の値は水平方向の位置を表し、0% は左端、100% は右端になります。
- 2 番目の値は垂直方向の位置を表し、0% は上端、100% は下端になります。
例えば、"50% 50%" と指定すると、背景画像はコンテナの中央に配置されます。 これは "center center" と指定した場合と同じです。
コード例
/* 背景画像を左上に配置 */
background-position: 0% 0%;
/* 背景画像を中央に配置 */
background-position: 50% 50%;
/* 背景画像を右下に配置 */
background-position: 100% 100%;
長さを使った背景画像の配置
px や em などの長さを使って、背景画像をより細かく配置することができます。 この場合、値は要素の左上隅からの距離を表します。
コード例
/* 背景画像を左上から 10px 右、20px 下に配置 */
background-position: 10px 20px;
background-origin プロパティ
background-origin プロパティは、背景画像の配置基準となる領域を指定します。
これは、背景画像の位置が padding や border を含めるかどうかを制御します。
| 値 | 説明 |
|---|---|
padding-box |
背景画像は padding box から配置されます。 |
border-box |
背景画像は border box から配置されます。 |
content-box |
背景画像は content box から配置されます。 |
コード例
.bg-example {
width: 200px;
height: 200px;
padding: 20px;
border: 10px solid black;
background-image: url("your-image.jpg");
background-position: top left;
background-origin: content-box; /* padding-box または border-box に変更可能 */
}
background-position の活用例
background-position プロパティは、以下のようなウェブデザインの場面で活用できます。
- スプライト画像の作成
- 視差スクロールの実装
- 背景画像アニメーションの作成
スプライト画像の作成
スプライト画像とは、複数の小さな画像を1つの画像ファイルにまとめたものです。 background-position プロパティを使うことで、スプライト画像の中から特定の画像だけを表示することができます。
視差スクロールの実装
視差スクロールとは、スクロールに合わせて背景画像を異なる速度で移動させることで、奥行きのある表現をするテクニックです。 background-attachment プロパティと組み合わせて background-position を操作することで、視差スクロールを実装することができます。
背景画像アニメーションの作成
background-position プロパティの値を JavaScript で動的に変更することで、背景画像をアニメーションさせることができます。 例えば、背景画像を少しずつスライドさせることで、動きのある表現をすることができます。
まとめ
CSS の background-position プロパティは、背景画像を正確に配置するために不可欠なプロパティです。
キーワード、パーセンテージ、長さなどの値を組み合わせることで、柔軟な配置を実現できます。
様々な値を試して、個性的な背景画像効果を生み出してみてください。
関連リソース
よくある質問
Q1: background-position プロパティで複数の背景画像を個別に配置できますか?
A1: はい、可能です。複数の背景画像を設定する場合は、background-image プロパティと同様に、カンマ区切りで複数の background-position 値を指定します。
それぞれの値は、対応する背景画像に適用されます。
Q2: background-position プロパティが効かない場合はどうすればよいですか?
A2: background-position プロパティが効かない場合は、以下の点を確認してください。
- 要素に
background-imageプロパティが設定されていることを確認してください。 - 要素に
background-repeat: no-repeat;が設定されている場合は、background-positionの値が正しくても画像が表示されないことがあります。 その場合は、background-repeatの値を変更するか、画像のサイズを要素に合わせてください。 - 親要素のCSSプロパティの影響を受けていないか確認してください。
親要素に
overflow: hidden;などが設定されている場合、背景画像が表示されないことがあります。
Q3: background-position プロパティと background-attachment プロパティの違いは何ですか?
A3: background-position プロパティは、要素のどの位置を基準に背景画像を配置するかを指定します。
一方、background-attachment プロパティは、スクロール時に背景画像を固定するかどうかを指定します。
background-attachment: fixed; と設定すると、背景画像はスクロールしても固定されます。