
CSS background-repeat属性:背景画像の繰り返しをマスターする
ウェブサイトのデザインにおいて、背景画像は視覚的な魅力とブランドアイデンティティを構築する上で重要な役割を果たします。CSSの`background-repeat`属性は、背景画像をどのように繰り返し表示するかを制御する強力なツールです。この記事では、`background-repeat`属性の構文、値、実際の使用方法、そしてコード例を通して、背景画像の繰り返しを完全に制御する方法を学びます。
1. はじめに
背景画像は、ウェブサイトに深みと個性を加えるための効果的な方法です。単色の背景から複雑なテクスチャパターンまで、背景画像はユーザーエクスペリエンスを向上させることができます。`background-repeat`属性は、背景画像がどのようにタイル状に配置され、要素の領域を埋めるかを決定します。
2. 構文と値
`background-repeat`属性には、以下の値を設定できます。
| 値 | 説明 |
|---|---|
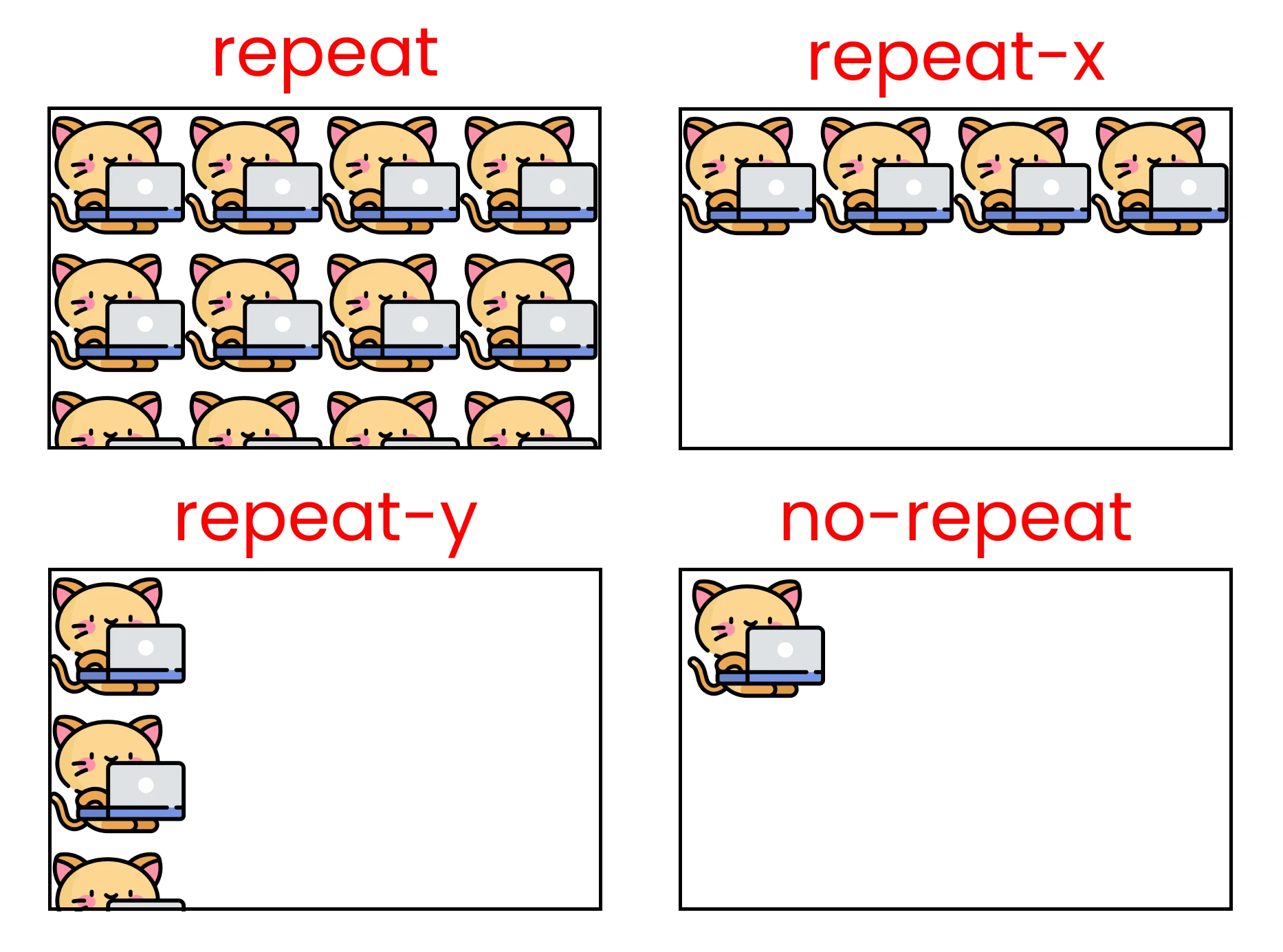
repeat |
水平方向と垂直方向の両方に画像を繰り返します(デフォルト)。 |
repeat-x |
水平方向にのみ画像を繰り返します。 |
repeat-y |
垂直方向にのみ画像を繰り返します。 |
no-repeat |
画像の繰り返しを行いません。画像を一度だけ表示します。 |
space |
画像を切り取らずに、可能な限り繰り返します。余白がある場合は、空白で埋めます。 |
round |
画像を切り取らずに、可能な限り繰り返します。余白がある場合は、画像のサイズを調整して埋めます。 |
また、水平方向と垂直方向の繰り返しを個別に指定することもできます。例えば、以下のように記述します。
background-repeat: repeat-x no-repeat;
3. 使用例
`background-repeat`属性の値は、デザインのニーズに応じて使い分けることができます。
repeat:小さなテクスチャパターンを作成するのに適しています。例えば、タイル状の背景画像などです。repeat-xまたはrepeat-y:水平方向または垂直方向のボーダーパターンを作成するのに適しています。no-repeat:単一の背景画像を表示するのに適しています。例えば、ウェブサイトの背景画像として大きな画像を使用する場合などです。spaceとround:画像を切り取らずに、要素の領域全体を埋めたい場合に適しています。
4. コード例
spaceとroundの値を使った例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>background-repeatの例</title>
<style>
.container {
width: 300px;
height: 200px;
border: 1px solid black;
margin-bottom: 20px;
}
.space {
background-image: url("https://via.placeholder.com/150x100");
background-repeat: space;
}
.round {
background-image: url("https://via.placeholder.com/150x100");
background-repeat: round;
}
</style>
</head>
<body>
<div class="container space">spaceを使用した例</div>
<div class="container round">roundを使用した例</div>
</body>
</html>
上記のコードでは、150x100ピクセルのプレースホルダー画像を使用しています。`space`の値を指定した要素では、画像が切り取られることなく、水平方向に2回繰り返されます。余白は空白で埋められています。一方、`round`の値を指定した要素では、画像が切り取られることなく、水平方向に2回繰り返されます。余白は、画像のサイズを調整することで埋められています。
5. まとめ
CSSの`background-repeat`属性は、背景画像の繰り返しを制御するためのシンプルながらも強力なツールです。この記事では、`background-repeat`属性の構文、値、使用例、そしてコード例を通して、背景画像の繰り返しを完全に制御する方法を学びました。
参考文献