
CSS ボーダースタイル詳解:border-bottom-style 属性を使いこなす
このページでは、CSS の `border-bottom-style` 属性について詳しく解説します。`border-bottom-style` 属性を使うことで、要素の下部に表示されるボーダーのスタイルを、実線、点線、破線など、さまざまなスタイルに設定することができます。具体的なコード例も交えながら、より分かりやすく解説していきますので、ぜひ参考にして、個性的なウェブデザインに役立ててください。
border-bottom-style 属性とは?
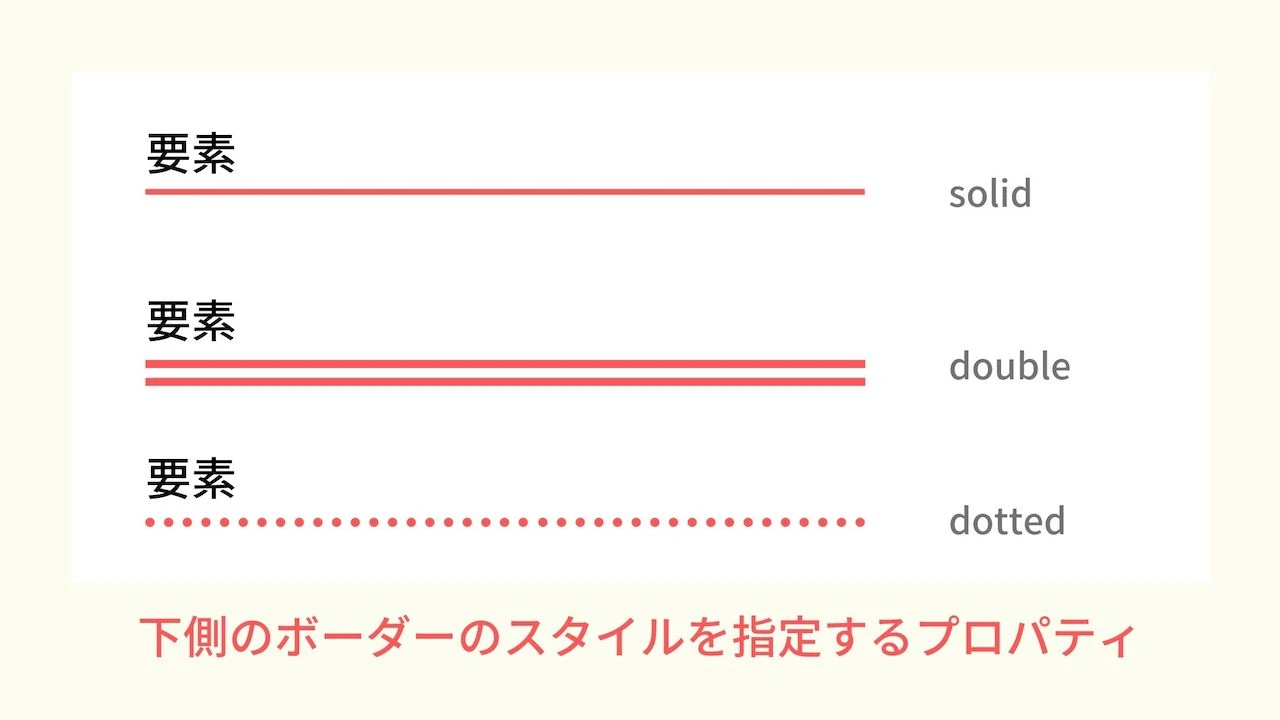
`border-bottom-style` 属性は、要素の下部に表示されるボーダーのスタイルを指定するために使用します。
この属性には、以下の値を設定することができます。
| 値 | 説明 |
|---|---|
none |
ボーダーを表示しません(デフォルト値)。 |
hidden |
ボーダーを非表示にします。 |
dotted |
点線でボーダーを表示します。 |
dashed |
破線でボーダーを表示します。 |
solid |
実線でボーダーを表示します。 |
double |
二重線でボーダーを表示します。 |
groove |
凹んだような立体的なボーダーを表示します。 |
ridge |
浮き上がったような立体的なボーダーを表示します。 |
inset |
内側に凹んだような立体的なボーダーを表示します。 |
outset |
外側に浮き上がったような立体的なボーダーを表示します。 |
コード例
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-bottom-style: dotted;
}
</style>
</head>
<body>
<p>これは、下部に点線でボーダーが表示された段落です。</p>
</body>
</html>
border-bottom-style 属性の活用シーン
`border-bottom-style` 属性は、以下のような場面で活用することができます。
-
特定の内容を強調表示する
異なるボーダースタイルを使用することで、ウェブページ上の異なる領域を区別したり、重要な情報を強調表示したりすることができます。
h2 { border-bottom-style: double; border-bottom-color: #f00; } -
視覚的な区切りを作る
水平線やその他のボーダースタイルを使用することで、ウェブページ上の異なるセクションを区切り、コンテンツの可読性を向上させることができます。
hr { border-top-style: dashed; border-top-color: #ccc; } -
ウェブデザインを強化する
さまざまなボーダースタイルを、色や幅などのプロパティと組み合わせて使用することで、個性的なウェブデザインを作成することができます。
.button { border-bottom-style: groove; border-bottom-width: 3px; border-bottom-color: #007bff; }
他のボーダー属性との組み合わせ
`border-bottom-style` 属性は、他のボーダー属性と組み合わせて使用することができます。
border-bottom-width:下部ボーダーの幅を指定します。border-bottom-color:下部ボーダーの色を指定します。
また、border-bottom の短縮記法を使用して、これらの属性を一度に指定することもできます。
コード例
.example {
border-bottom: 2px solid blue; /* 下部ボーダーを幅2pxの青色の実線に設定 */
}
まとめ
`border-bottom-style` 属性は、要素の下部ボーダーのスタイルを簡単にカスタマイズできる便利な CSS 属性です。さまざまなボーダースタイルと属性を柔軟に使いこなすことで、より美しく、読みやすいウェブデザインを実現することができます。
関連情報
よくある質問
Q1. `border-bottom-style` を指定してもボーダーが表示されません。
A1. ボーダーが表示されない場合は、以下の点を確認してください。
- ボーダーの幅 (`border-bottom-width`) が
0以外の値に設定されているか。 - ボーダーの色 (`border-bottom-color`) が指定されているか、または親要素から継承されているか。
- 他の CSS ルールによってボーダーが上書きされていないか。
Q2. `border-bottom-style: hidden` と `border-bottom-style: none` の違いは何ですか?
A2. `hidden` はボーダーを非表示にしますが、ボーダー分のスペースは確保されます。一方、`none` はボーダーを表示せず、スペースも確保しません。
Q3. 特定のボーダースタイルをすべてのブラウザで同じように表示するにはどうすればよいですか?
A3. 残念ながら、すべてのブラウザでボーダーのスタイルが完全に同じように表示されるとは限りません。特に、古いブラウザでは、一部のボーダースタイルが正しく表示されない場合があります。そのため、特定のボーダースタイルを使用する場合は、事前に複数のブラウザで表示を確認することをお勧めします。