
CSS プロパティ border-collapse:テーブルボーダーを使いこなす
CSSの `border-collapse` プロパティを深く理解し、隣接するテーブルセルのボーダーの結合方法を制御して、シンプルで美しいテーブルレイアウトを作成する方法を学びましょう。この記事では、 `border-collapse` プロパティの構文、プロパティ値、適用シナリオ、ブラウザの互換性について詳しく説明し、対応する HTML と CSS のコード例を示して、テーブルボーダーのスタイル制御を簡単に習得できるようにします。
目次
1. border-collapse プロパティの概要
- 定義:
- テーブル内の隣接するセルのボーダーの結合方法を制御または設定するために使用されます。
- 構文:
-
border-collapse: collapse | separate | inherit; - デフォルト値:
separate- 適用要素:
tableおよびinline-table要素
2. プロパティ値の詳細
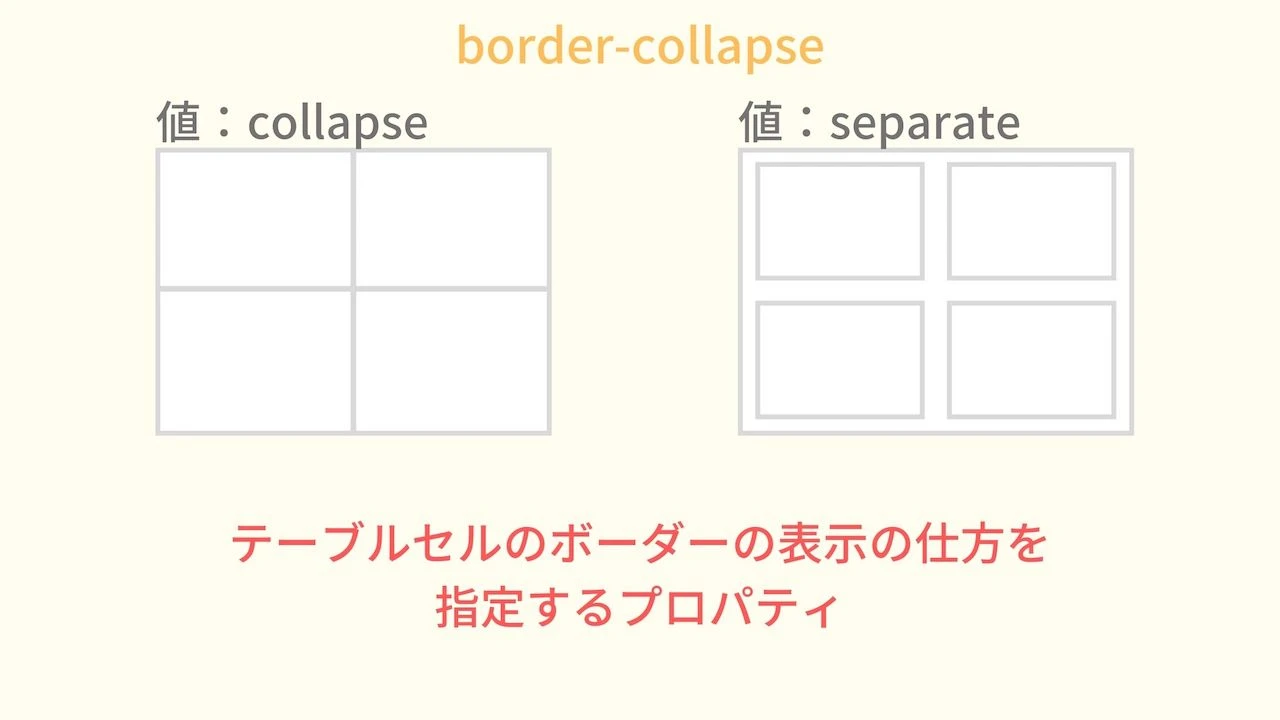
collapse:-
- 隣接するセルのボーダーが単一のボーダーに結合され、ボーダーの幅は
border-widthプロパティによって決まり、border-styleでボーダーのスタイルを設定できます。
HTML コード例:
<table style="border-collapse: collapse;"> <tr> <td style="border: 1px solid black;">セル 1</td> <td style="border: 1px solid black;">セル 2</td> </tr> <tr> <td style="border: 1px solid black;">セル 3</td> <td style="border: 1px solid black;">セル 4</td> </tr> </table>表示結果:
セル 1 セル 2 セル 3 セル 4 - 隣接するセルのボーダーが単一のボーダーに結合され、ボーダーの幅は
separate:-
- 隣接するセル間のスペースが保持され、ボーダーが個別に表示されます。
border-spacingプロパティを使用して、隣接するセル間の距離を設定できます。
HTML コード例:
<table style="border-collapse: separate; border-spacing: 10px;"> <tr> <td style="border: 1px solid black;">セル 1</td> <td style="border: 1px solid black;">セル 2</td> </tr> <tr> <td style="border: 1px solid black;">セル 3</td> <td style="border: 1px solid black;">セル 4</td> </tr> </table>表示結果:
セル 1 セル 2 セル 3 セル 4 inherit:-
- 親要素から
border-collapseプロパティ値を継承します。
- 親要素から
3. 適用シナリオ
- データテーブルなどのシンプルでコンパクトなテーブルレイアウトを作成する。
- テーブルボーダーのスタイルをカスタマイズして、より豊かな視覚効果を実現する。
4. ブラウザの互換性
border-collapse プロパティは、優れたブラウザの互換性を備えており、ほぼすべての主要なブラウザでサポートされています。
| ブラウザ | バージョン | サポート |
|---|---|---|
| Chrome | すべて | ✅ |
| Firefox | すべて | ✅ |
| Safari | すべて | ✅ |
| Edge | すべて | ✅ |
| Opera | すべて | ✅ |
| Internet Explorer | 8 以上 | ✅ |
5. まとめ
border-collapseプロパティは、テーブルボーダーのスタイルを制御するための重要なツールであり、より美しく、プロフェッショナルなテーブルレイアウトを作成するのに役立ちます。border-collapseプロパティとその関連プロパティを柔軟に活用することで、さまざまなテーブルボーダー効果を簡単に実現し、さまざまな設計ニーズに対応できます。
参考文献
6. よくある質問
- Q:
border-collapseプロパティとborder-spacingプロパティの違いは何ですか? - A:
border-collapseプロパティは、隣接するセルのボーダーを結合するかどうかを制御します。一方、border-spacingプロパティは、結合されていないボーダー間のスペースを指定します。 - Q:
border-collapse: collapse;を設定したときに、セルのボーダーが表示されないのはなぜですか? - A:
border-widthプロパティが0に設定されている可能性があります。ボーダーを表示するには、border-widthプロパティに適切な値を設定してください。 - Q: 特定のセルだけのボーダーを結合するにはどうすればよいですか?
- A:
border-collapseプロパティはテーブル全体に適用されるため、特定のセルだけのボーダーを結合することはできません。ただし、個々のセルに異なるボーダー 스타일を適用することで、同様の効果を得ることができます。