
CSSのborder-imageでスタイリッシュな枠線デザインを実現
単調な枠線にさよならを告げ、CSSのborder-imageプロパティで表現力豊かなデザインを実現しましょう。この記事では、border-imageの基礎から応用、実際の使用例までご紹介します。
1. さよなら単調な枠線:border-imageの基本を理解
border-imageは、画像を枠線として使用することを可能にするパワフルなプロパティです。従来のborderプロパティでは表現できなかった、個性的なデザインを簡単に実現できます。
1.1 border-imageの利点
- 画像を枠線として使用することで、デザインの自由度が飛躍的に向上します。
- 角丸や複雑なパターンを持つ枠線を簡単に作成できます。
- CSSだけで完結するため、画像を別途用意する必要がありません。
1.2 border-imageの構文
border-imageプロパティは、以下のサブプロパティで構成されています。
| サブプロパティ | 説明 |
|---|---|
| border-image-source | 枠線として使用する画像を指定します。 |
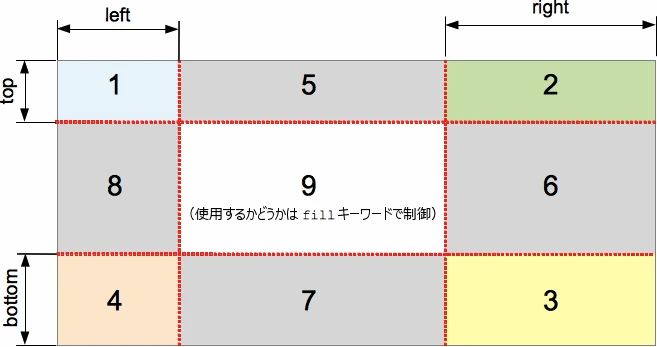
| border-image-slice | 画像のどの部分を枠線の各部分に適用するかを指定します。 |
| border-image-width | 枠線の幅を指定します。 |
| border-image-outset | 枠線を要素の外側にどれだけ広げるかを指定します。 |
| border-image-repeat | 枠線の繰り返し方を指定します。 |
2. 実践編:border-imageを使って美しい枠線を作ってみよう
具体的なコード例を通して、border-imageの使い方をマスターしましょう。
2.1 画像を枠線として使用
<style>
.image-border {
border-image-source: url('border-image.png');
border-image-slice: 30; /* 画像を均等に分割 */
border-image-repeat: round; /* 角丸に合わせて繰り返し */
border-image-width: 20px;
}
</style>
<div class="image-border">画像で装飾された枠線</div>
この例では、"border-image.png"という画像を枠線として使用しています。 border-image-sliceで画像を均等に分割し、border-image-repeatで角丸に合わせて繰り返すように指定しています。
2.2 枠線の幅とオフセットを調整
<style>
.custom-border {
border-image-source: url('border-image.png');
border-image-slice: 30;
border-image-width: 10px 20px; /* 上下に10px、左右に20pxの幅 */
border-image-outset: 5px; /* 枠線を5px外側に広げる */
}
</style>
<div class="custom-border">枠線の幅とオフセットを調整</div>
border-image-widthで上下左右の枠線の幅を個別に指定することができます。また、border-image-outsetで枠線を要素の外側に広げることができます。
2.3 枠線の繰り返し方を変更
<style>
.repeat-border {
border-image-source: url('border-image.png');
border-image-slice: 30;
border-image-repeat: repeat; /* 枠線を繰り返し配置 */
}
</style>
<div class="repeat-border">枠線を繰り返し配置</div>
border-image-repeatを"repeat"に設定することで、枠線画像を繰り返し配置することができます。
3. 応用編:border-imageの活用事例
border-imageは、枠線の表現を豊かにするだけでなく、様々な場面で活用することができます。
3.1 画像のフレーム装飾
border-imageを使えば、画像にフレームを簡単に追加することができます。画像に合わせたデザインの枠線を適用することで、より魅力的な表現が可能になります。
3.2 ボタンのデザイン
ボタンのデザインにもborder-imageは効果的です。グラデーションやパターンを使って、個性的なボタンを作成することができます。
3.3 分割線のデザイン
border-imageを使うことで、単調な水平線とは異なる、個性的な分割線をデザインすることができます。
4. ブラウザ対応状況と注意点
border-imageは、主要なブラウザで広くサポートされていますが、古いブラウザでは正しく表示されない場合があります。対応状況を確認し、必要に応じてベンダープレフィックスを使用したり、代替手段を検討する必要があります。
4.1 ベンダープレフィックス
古いブラウザに対応するために、ベンダープレフィックスを付けてCSSを記述する必要がある場合があります。
-webkit-border-image: url('border-image.png') 30 round;
-moz-border-image: url('border-image.png') 30 round;
-ms-border-image: url('border-image.png') 30 round;
-o-border-image: url('border-image.png') 30 round;
border-image: url('border-image.png') 30 round;
4.2 JavaScriptによるpolyfill
JavaScriptライブラリを使って、古いブラウザでもborder-imageをエミュレートすることができます。
4.3 代替手段の検討
場合によっては、背景画像や複数の要素を組み合わせることで、border-imageと同様の効果を得ることができます。
5. よくある質問
5.1 border-imageとbackground-imageの違いは何ですか?
border-imageは枠線として画像を使用するのに対し、background-imageは要素の背景として画像を使用します。
5.2 border-image-sliceの値はどうやって決めればいいですか?
使用する画像のサイズやデザインによって最適な値は異なります。試行錯誤しながら調整する必要があります。
5.3 border-imageはレスポンシブ対応できますか?
はい、メディアクエリを使用することで、画面サイズに合わせてborder-imageの値を変更することができます。
border-imageを活用して、ワンランク上のWebデザインを目指しましょう!