
CSS 属性 grid-area:グリッドアイテムの配置エリアを定義する
説明: grid-area プロパティは、CSS グリッドレイアウトにおける省略形のプロパティであり、1つの宣言でグリッドアイテムの grid-row-start、grid-column-start、grid-row-end、grid-column-end プロパティを設定するために使用されます。
適用要素: grid または inline-grid として表示されるすべての要素の子要素。
構文
/* グリッド線名を使用 */
grid-area: <grid-line-name>;
/* 行開始 / 列開始 / 行終了 / 列終了を使用 */
grid-area: <grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>;
/* 省略形を使用 */
grid-area: <row-start> / <column-start> / <row-span> / <column-span>;
/* グローバル値 */
grid-area: inherit;
grid-area: initial;
grid-area: revert;
grid-area: unset;
属性値
| 値 | 説明 |
|---|---|
<grid-line-name> |
グリッドアイテムの4つの辺がどのグリッド線に配置されるかを指定します。 |
<grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end> |
それぞれ、グリッドアイテムの開始行、開始列、終了行、終了列を指定します。 |
<row-start> / <column-start> / <row-span> / <column-span> |
それぞれ、グリッドアイテムの開始行、開始列、行方向のspan数、列方向のspan数を指定します。 |
inherit |
親要素からこのプロパティの値を継承します。 |
initial |
このプロパティを初期値に設定します。 |
revert |
このプロパティをブラウザのスタイルシートで設定された値にリセットします。 |
unset |
このプロパティが継承可能なプロパティであれば、inherit と同じ動作をします。そうでなければ、initial と同じ動作をします。 |
grid-area を使用してグリッドアイテムの位置を定義する
1. グリッド線名を使用する
.grid-container {
display: grid;
grid-template-columns: [col1-start] 1fr [col2-start] 1fr [col3-start] 1fr [col3-end];
grid-template-rows: [row1-start] 1fr [row2-start] 1fr [row3-start] 1fr [row3-end];
}
.item {
grid-area: row2-start / col2-start / row3-end / col3-end;
}
コード例: 3x3 のグリッドを作成し、グリッドアイテムを2行2列に配置し、1行1列の範囲に広げます。
<div class="grid-container">
<div class="item"></div>
<!-- その他のグリッドアイテム -->
</div>
2. 行開始 / 列開始 / 行終了 / 列終了 を使用する
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
.item {
grid-area: 2 / 2 / 4 / 4;
}
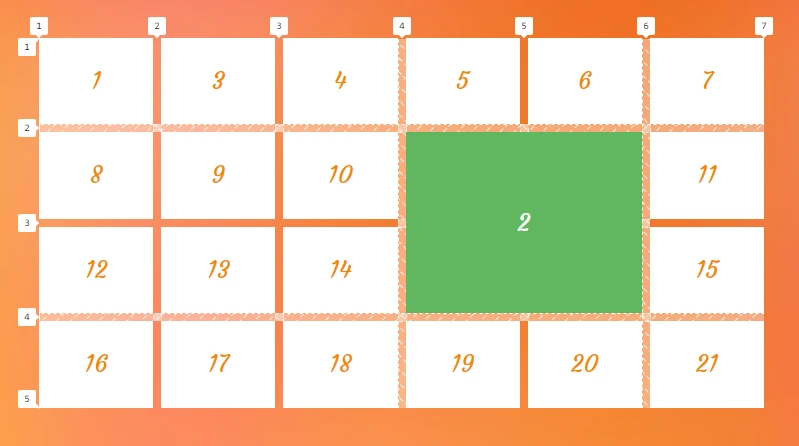
コード例: 3x3 のグリッドを作成し、グリッドアイテムを2行2列に配置し、2行2列の範囲に広げます。
<div class="grid-container">
<div class="item"></div>
<!-- その他のグリッドアイテム -->
</div>
3. 省略形を使用する
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
.item {
grid-area: 2 / 2 / span 2 / span 2;
}
コード例: 3x3 のグリッドを作成し、グリッドアイテムを2行2列に配置し、2行2列の範囲に広げます。
<div class="grid-container">
<div class="item"></div>
<!-- その他のグリッドアイテム -->
</div>
注意事項
grid-areaプロパティは、グリッドアイテムの親要素に適用する必要があります。grid-areaプロパティのいずれかの値が省略された場合、デフォルト値はautoになります。grid-rowとgrid-columnの省略形のプロパティを使用して、行と列の位置をそれぞれ設定することもできます。
まとめ
grid-area プロパティは、グリッドアイテムのレイアウト領域を定義するための柔軟で強力な方法を提供します。グリッド線名、行番号と列番号、または省略形を使用することで、グリッドアイテムの配置とサイズを簡単に制御できます。
参考文献
Q&A
1. grid-area と grid-row、grid-column の違いは何ですか?
grid-area は、グリッドアイテムの開始行、開始列、終了行、終了列を1つのプロパティで指定できる省略形のプロパティです。一方、grid-row と grid-column は、それぞれ行と列の位置を個別に設定するためのプロパティです。
2. grid-area を使用して、グリッドアイテムをグリッドコンテナの特定の領域に配置するにはどうすればよいですか?
グリッド線名、行番号と列番号、または省略形を使用して、グリッドアイテムの開始位置と終了位置を指定することで、グリッドコンテナの特定の領域にグリッドアイテムを配置できます。
3. grid-area プロパティのデフォルト値は何ですか?
grid-area プロパティのデフォルト値は auto です。これは、グリッドアイテムがグリッドレイアウトアルゴリズムによって自動的に配置されることを意味します。