
HTMLパディングの使い方
この記事では、HTMLでCSSのpaddingプロパティを使って、要素の内容とその境界線との間に空白を追加する方法について詳しく説明します。
1. パディングとは?
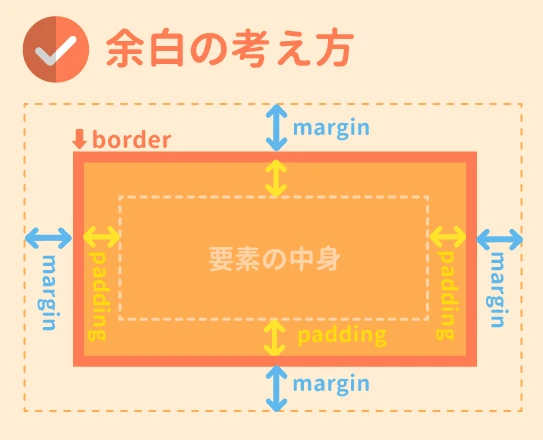
- パディングとは、要素の内容とその境界線との間の空白領域のことです。
- パディングプロパティは、要素の内側の余白を設定するために使用します。
- パディング領域は、コンテンツ領域の一部であり、デフォルトでは要素の背景色または背景画像が表示されます。
2. パディングプロパティ
CSSには、要素の各方向の内側の余白を設定するために、4つのパディングプロパティが用意されています。
padding-top: 要素の**上**の内側の余白を設定します。padding-right: 要素の**右**の内側の余白を設定します。padding-bottom: 要素の**下**の内側の余白を設定します。padding-left: 要素の**左**の内側の余白を設定します。
3. パディングプロパティの値
パディングプロパティの値には、次のいずれかのタイプを指定できます。
- **長さの値**: ピクセル (px) やセンチメートル (cm) などの単位を使って、固定の内側の余白を指定できます。
- **パーセンテージ**: 親要素の幅に対するパーセンテージ (%) を使って、内側の余白を指定できます。
- **継承**:
inheritキーワードを使って、親要素から内側の余白の値を継承できます。
4. パディングの省略形
省略形のpaddingプロパティを使って、すべての方向の内側の余白を同時に設定できます。
省略形には最大4つの値を指定できます。
| 値の数 | 適用される方向 | 例 |
|---|---|---|
| 1つ | 上下左右すべて | padding: 10px; (全方向に10px) |
| 2つ | 上下、左右 | padding: 10px 20px; (上下に10px、左右に20px) |
| 3つ | 上、左右、下 | padding: 10px 20px 30px; (上に10px、左右に20px、下に30px) |
| 4つ | 上、右、下、左 | padding: 10px 20px 30px 40px; (上に10px、右に20px、下に30px、左に40px) |
5. 例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightblue;
width: 200px;
padding: 25px;
}
</style>
</head>
<body>
<p>このdiv要素には、25pxのパディング領域があります。</p>
<div>この要素には、25pxの内側の余白があります。</div>
</body>
</html>
まとめ
CSSのパディングプロパティを適切に使用することで、HTML要素の内容とその境界線との間の空白領域を簡単に制御し、より美しく読みやすいWebページレイアウトを作成することができます。
関連QA
Q1: パディングとマージンの違いは何ですか?
A1: パディングは要素の内容と境界線の間にスペースを追加しますが、マージンは要素の境界線と他の要素の間にスペースを追加します。パディングは背景色や背景画像の影響を受けますが、マージンは透明になります。
Q2: パディングに負の値を設定できますか?
A2: いいえ、パディングに負の値を設定することはできません。負の値を設定しようとすると、0として扱われます。
Q3: パディングはレスポンシブデザインにどのように役立ちますか?
A3: パディングをパーセンテージで指定することで、画面サイズが変わっても要素内のスペースをコンテンツに合わせて調整できます。これにより、さまざまなデバイスで最適な表示を実現できます。