
CSS 幅の自動調整:固定幅に別れを告げ、柔軟なレイアウトへ
Webデザインにおいて、要素の幅を様々な画面サイズやコンテンツの変化に自動的に適応させることは非常に重要です。この記事では、CSSで幅の自動調整を実現する様々な方法について詳しく解説し、柔軟でレスポンシブなWebレイアウトを構築するお手伝いをします。
1. 幅の自動調整を理解する
1.1 幅の自動調整とは?
幅の自動調整とは、要素の幅を明示的に指定するのではなく、ブラウザに自動的に計算させることを指します。これは、レスポンシブなWebデザインにおいて、様々な画面サイズにレイアウトを適応させるために不可欠です。
固定幅のレイアウトは、特定の画面サイズでは問題なく表示されるかもしれませんが、異なる画面サイズではコンテンツがはみ出たり、空白が多すぎたりするなど、問題が発生する可能性があります。
1.2 幅の自動調整が活用される場面
幅の自動調整が必要となる一般的な場面を以下に示します。
- テキストコンテンツをコンテナの幅に合わせる
- 画像を縦横比を維持したまま拡大縮小する
- 複数列レイアウトで列幅を自動的に配分する
2. CSS 幅の自動調整に用いられる一般的な方法
2.1 width: auto; を使用する
width: auto; は、要素の幅をブラウザに自動的に計算させるデフォルトの挙動です。要素の内容や親要素の幅に応じて、適切な幅が自動的に設定されます。
display プロパティは width: auto; の挙動に影響を与えます。例えば、display: inline-block; を指定すると、要素はインライン要素のように配置されますが、幅と高さを指定できるようになります。
<div style="width: 300px; border: 1px solid black;">
<span style="width: auto; background-color: lightblue;">この要素の幅は自動調整されます</span>
</div>
2.2 max-width と min-width を活用する
max-width と min-width を使用すると、要素の幅の上限と下限を設定することができます。これにより、幅の自動調整をより精密に制御することができます。
<img src="sample.jpg" style="max-width: 100%; height: auto;">
上記の例では、画像は親要素の幅を超えない範囲で、縦横比を維持したまま最大限に表示されます。
2.3 パーセント幅 (%)
パーセント値を使用すると、要素の幅を親要素の幅に対する割合で指定することができます。
<div style="width: 500px; border: 1px solid black;">
<div style="width: 50%; background-color: lightblue;">親要素の幅の50%</div>
</div>
2.4 フレックスボックス (Flexbox)
フレックスボックスは、要素を柔軟に配置するための強力なレイアウトモジュールです。 flex-grow、flex-shrink、flex-basis プロパティを使用して、要素の幅を自動的に調整することができます。
<div style="display: flex;">
<div style="flex: 1; background-color: lightblue;">要素1</div>
<div style="flex: 2; background-color: lightgreen;">要素2</div>
</div>
上記の例では、2つの要素がフレックスコンテナ内に配置され、要素1は1、要素2は2の比率で幅が自動調整されます。
2.5 グリッドレイアウト (Grid)
グリッドレイアウトは、ページを2次元のグリッドシステムに分割し、要素を柔軟に配置するための強力なレイアウトモジュールです。 fr 単位や auto-fit、auto-fill キーワードを使用して、要素の幅を自動的に調整することができます。
<div style="display: grid; grid-template-columns: 1fr 1fr;">
<div style="background-color: lightblue;">要素1</div>
<div style="background-color: lightgreen;">要素2</div>
</div>
上記の例では、2つの要素がグリッドコンテナ内に配置され、それぞれの要素はグリッドの1つのカラムを占め、幅が自動調整されます。
3. 適切な幅の自動調整方法を選択する
最適な幅の自動調整方法は、レイアウトの要件や状況によって異なります。
- シンプルなテキストコンテンツには、
width: auto;が最適な場合があります。 - 複雑なレイアウトには、フレックスボックスやグリッドがより柔軟に対応できます。
4. 実例紹介
4.1 3列レイアウト
コンテンツに応じて幅が自動調整される3列レイアウトの例を以下に示します。
<div style="display: flex;">
<div style="flex: 1; background-color: lightblue; margin-right: 10px;">列1</div>
<div style="flex: 1; background-color: lightgreen; margin-right: 10px;">列2</div>
<div style="flex: 1; background-color: lightyellow;">列3</div>
</div>
上記の例では、フレックスボックスを使用して3つの列が作成され、各列の幅はコンテンツに応じて自動調整されます。
まとめ
CSSの様々な幅の自動調整方法を学び、マスターすることで、固定幅に別れを告げ、より柔軟で適応性の高いWebレイアウトを構築し、ユーザーエクスペリエンスを向上させることができます。
関連QA
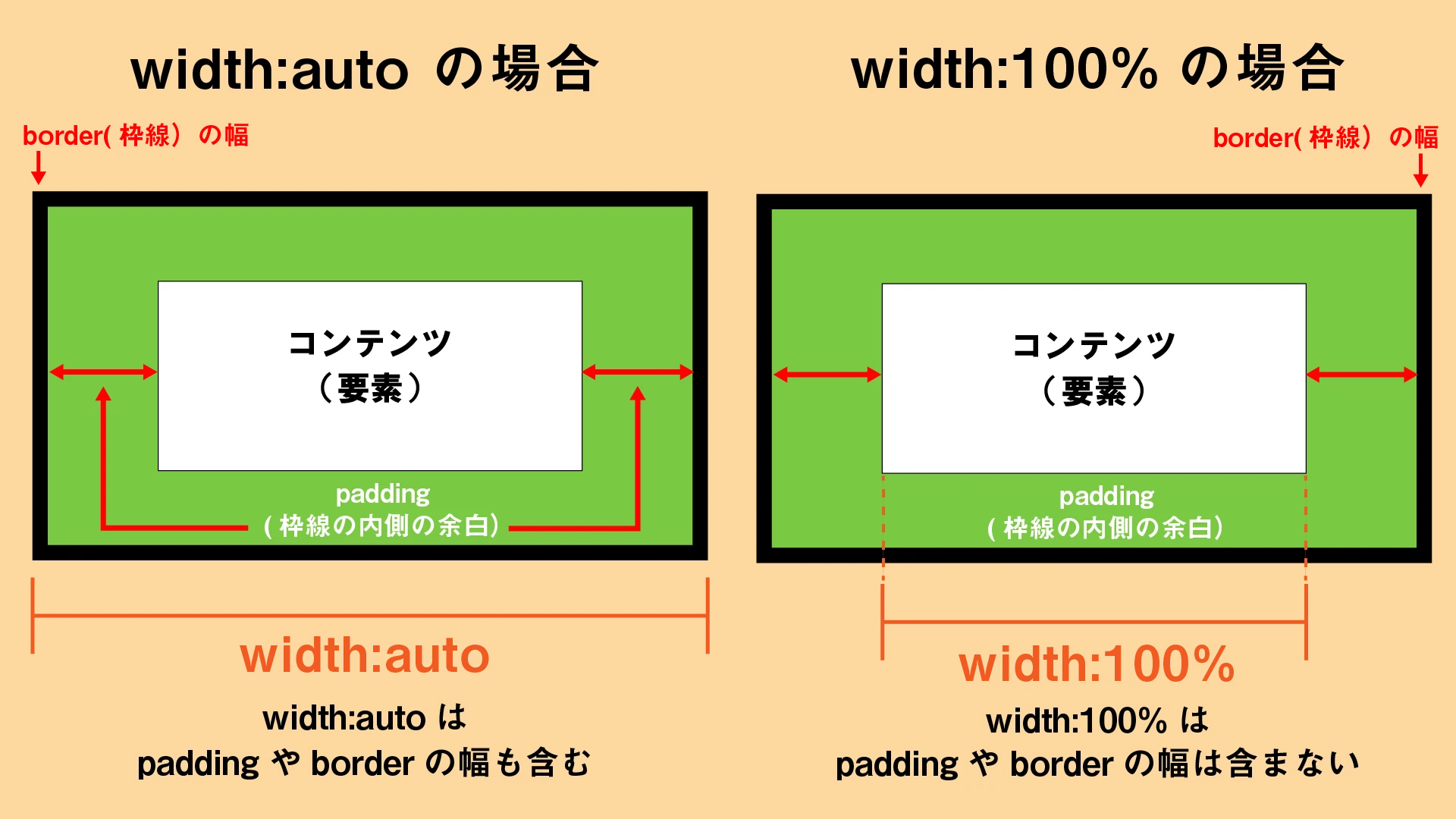
Q1: width: auto; と width: 100%; の違いは何ですか?
width: auto; は要素の幅をブラウザに自動的に計算させるのに対し、width: 100%; は要素の幅を親要素の幅に対して100%に設定します。
Q2: フレックスボックスとグリッドレイアウトのどちらを使用すればよいですか?
フレックスボックスは1次元方向のレイアウトに適しており、グリッドレイアウトは2次元方向のレイアウトに適しています。レイアウトの複雑さに応じて適切な方法を選択してください。
Q3: レスポンシブなWebデザインを実現するために、他にどのようなCSSテクニックがありますか?
レスポンシブなWebデザインを実現するためには、メディアクエリ、ビューポートメタタグ、流動的な画像などが有効です。