
CSS要素の幅を深く理解する:ボックスモデルから計算方法まで
ウェブデザインにおいて、要素の幅を正確に取得し制御することは非常に重要です。 この記事では、CSS要素の幅の構成を深く分析し、さまざまな方法で要素の幅を取得する原理と適用シーンを詳しく紹介し、いくつかの実用的なテクニックを提供します。 これにより、ウェブレイアウトで要素のサイズを自由に操ることができるようになります。
1. CSSボックスモデル:要素の幅の基礎
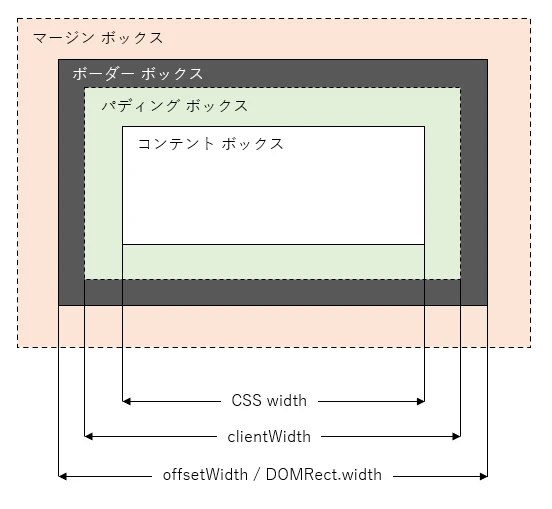
CSSボックスモデルは、ウェブページ上の要素の表示方法を理解するための基盤となる概念です。 各要素は長方形のボックスとして扱われ、このボックスは、コンテンツエリア、パディング、ボーダー、マージンの4つの部分で構成されます。

- **コンテンツエリア:** テキスト、画像などの実際のコンテンツが表示される領域です。
- **パディング:** コンテンツエリアとボーダーの間の余白です。
- **ボーダー:** 要素の周囲に表示される線です。
- **マージン:** 要素の外側に配置される余白で、他の要素との間隔を調整します。
要素の幅は、デフォルトではコンテンツエリアの幅を指します。
box-sizingプロパティを使用すると、幅の計算にパディングやボーダーを含めるかどうかを指定できます。
<style>
.box {
width: 200px;
padding: 20px;
border: 10px solid black;
/* box-sizing: border-box; を指定すると、幅は200pxのままになります */
}
</style>
<div class="box">ボックス</div>
2. 要素の幅を取得する一般的な方法
JavaScriptでは、さまざまな方法で要素の幅を取得できます。それぞれのアプローチには、独自の特性とユースケースがあります。
2.1 element.offsetWidth
element.offsetWidth は、要素のコンテンツエリア、パディング、ボーダーを含む完全な幅をピクセル単位で返します。
<div id="myElement" style="width: 100px; padding: 10px; border: 5px solid black;"></div>
<script>
const element = document.getElementById('myElement');
console.log(element.offsetWidth); // 130 (100 + 10 * 2 + 5 * 2)
</script>
2.2 element.clientWidth
element.clientWidth は、要素のコンテンツエリアとパディングを含む、スクロールバーを除いた可視領域の幅をピクセル単位で返します。
<div id="myElement" style="width: 100px; padding: 10px; overflow: hidden;"></div>
<script>
const element = document.getElementById('myElement');
console.log(element.clientWidth); // 120 (100 + 10 * 2)
</script>
2.3 window.getComputedStyle()
window.getComputedStyle() は、要素に適用されているすべてのスタイル(インラインスタイル、内部スタイルシート、外部スタイルシートを含む)を考慮した計算後のスタイルを取得できます。
これにより、要素の正確な幅を取得できます。
<div id="myElement" style="width: 100px;"></div>
<script>
const element = document.getElementById('myElement');
const style = window.getComputedStyle(element);
console.log(parseInt(style.width, 10)); // 100
</script>
2.4 element.getBoundingClientRect()
element.getBoundingClientRect() は、要素のサイズと位置に関する情報を返します。
返されるオブジェクトには、width、height、top、left、bottom、right などのプロパティが含まれています。
<div id="myElement" style="width: 100px; position: absolute; top: 20px; left: 30px;"></div>
<script>
const element = document.getElementById('myElement');
const rect = element.getBoundingClientRect();
console.log(rect.width); // 100
console.log(rect.top); // 20
</script>
3. さまざまなシナリオにおける選択
要素の幅を取得する方法はいくつかありますが、適切な方法を選択するには、具体的な状況を考慮する必要があります。
| シナリオ | 推奨される方法 |
|---|---|
| 要素の完全なサイズを取得する | offsetWidth |
| 要素の可視領域のサイズを取得する | clientWidth |
| 正確な計算値を取得する | getComputedStyle() |
| スクロールや配置を処理する | getBoundingClientRect() |
4. 実用的なテクニック
要素の幅を扱う際に役立つ実用的なテクニックをいくつか紹介します。
console.log()を使用して、ブラウザのコンソールに要素の幅を出力します。これは、デバッグや要素のサイズを確認するのに役立ちます。- 開発者ツールを使用して、要素のスタイルをリアルタイムで表示およびデバッグします。開発者ツールを使用すると、要素に適用されているスタイルを簡単に確認し、要素の幅に影響を与える可能性のある問題を特定できます。
- 単位の変換に注意してください。たとえば、ピクセル値を他の単位に変換する必要がある場合があります。CSSの
calc()関数を使用して、異なる単位を組み合わせて計算することもできます。 - さまざまなブラウザの互換性を考慮してください。一部のブラウザでは、特定のプロパティやメソッドのサポートが異なる場合があります。そのため、さまざまなブラウザでコードをテストし、必要に応じて調整することが重要です。
5. まとめ
CSSボックスモデルとさまざまな方法の適用シーンを理解することは、要素の幅を正確に取得し制御するために不可欠です。 この記事が、これらの知識をより深く理解し、より洗練された美しいウェブレイアウトを作成するのに役立つことを願っています。
よくある質問
1. offsetWidth と clientWidth の違いは何ですか?
offsetWidth は、要素のコンテンツエリア、パディング、ボーダーを含む完全な幅を返します。
一方、clientWidth は、要素のコンテンツエリアとパディングを含み、スクロールバーを除いた可視領域の幅を返します。
2. getComputedStyle() を使用する必要があるのはなぜですか?
getComputedStyle() を使用すると、要素に適用されているすべてのスタイル(インラインスタイル、内部スタイルシート、外部スタイルシートを含む)を考慮した計算後のスタイルを取得できます。
これにより、要素の正確な幅を取得できます。
3. 要素の幅が期待どおりに表示されない場合はどうすればよいですか?
要素の幅が期待どおりに表示されない場合は、次の点を確認してください。
- 要素に適用されているスタイルが正しいか確認します。開発者ツールを使用して、要素のスタイルを確認し、幅に影響を与える可能性のある問題を特定できます。
box-sizingプロパティが正しく設定されているか確認します。box-sizing: border-box;を指定すると、幅の計算にパディングやボーダーが含まれます。- 親要素の幅や配置が要素の幅に影響を与えている可能性があります。親要素のスタイルを確認し、必要に応じて調整します。