
CSS padding で上下だけに余白を追加する方法
この記事では、CSS の padding プロパティ、特に padding-top と padding-bottom を使用して、要素の上下に内側の余白を追加する方法について詳しく説明します。
1. padding プロパティを理解する
-
定義:
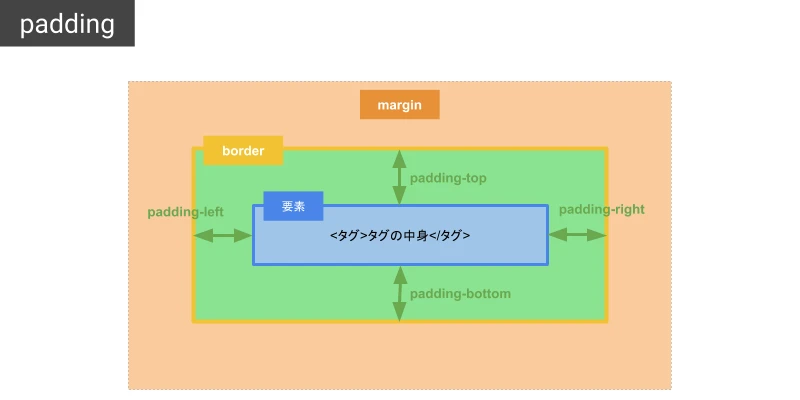
paddingプロパティは、要素の内容の周囲に内側の余白を定義します。 -
値:
paddingには、px、em などの長さの値、またはパーセンテージの値を設定できます。 -
四辺の余白:
paddingプロパティでは、要素の四辺すべての内側の余白を設定できます。
2. 上下だけに余白を追加する
-
padding-topとpadding-bottomを使用する: これらのプロパティは、それぞれ要素の上下の内側の余白を設定するために使用します。-
padding-top: 20px;は、要素に 20px の上部内側余白を追加します。 -
padding-bottom: 1em;は、要素に 1em の下部内側余白を追加します。
-
-
サンプルコード:
<style> .my-element { padding-top: 30px; padding-bottom: 15px; } </style> <div class="my-element"> この要素には、上下に余白があります。 </div>
3. 注意点
-
要素の合計高さへの影響:
paddingの値は、要素の内容の高さに追加され、要素の合計高さに影響を与えます。 -
背景色と画像: 要素の背景色と背景画像は、
padding領域まで拡張されます。
4. 使用例
-
テキストの段落間のスペースを増やす:
padding-topとpadding-bottomを使用して、段落の上下に内側の余白を追加し、テキストの可読性を高めることができます。 - 垂直方向の空白を作成する: 要素間に垂直方向の空白を作成して、ページレイアウトの見栄えを向上させることができます。
padding-top と padding-bottom プロパティを柔軟に使用することで、要素の上下の内側の余白を簡単に制御し、さまざまな Web デザインのニーズを実現できます。
参考資料
よくある質問
Q1: padding と margin の違いは何ですか?
padding は要素の内容と境界線の間のスペースを定義し、margin は要素の境界線と周囲の要素の間のスペースを定義します。
Q2: 上下の余白を異なる値に設定できますか?
はい、padding-top と padding-bottom を個別に設定することで、上下の余白を異なる値に設定できます。
Q3: padding の値に負の値を設定できますか?
いいえ、padding の値に負の値を設定することはできません。負の値を設定しようとすると、0として扱われます。