
Chrome ブラウザで JavaScript コンソールを開く方法
このガイドでは、Chrome ブラウザで JavaScript コンソールを開く方法と、その主な用途であるエラーメッセージの確認、コードのデバッグ、Web ページとの対話について説明します。
JavaScript コンソールとは
JavaScript コンソールは、Web ブラウザに組み込まれているツールであり、Web ページとの対話やデバッグに使用されます。開発者はコンソールを使用して、Web ページの HTML、CSS、JavaScript コードの確認、JavaScript コードの実行、エラーや警告メッセージの確認を行うことができます。
Chrome で JavaScript コンソールを開く方法
JavaScript コンソールを開くには、次の 3 つの方法があります。
方法 1:ショートカットキーを使用する
- Windows / Linux:
Ctrl+Shift+J - macOS:
Command+Option+J
方法 2:ブラウザメニューを使用する
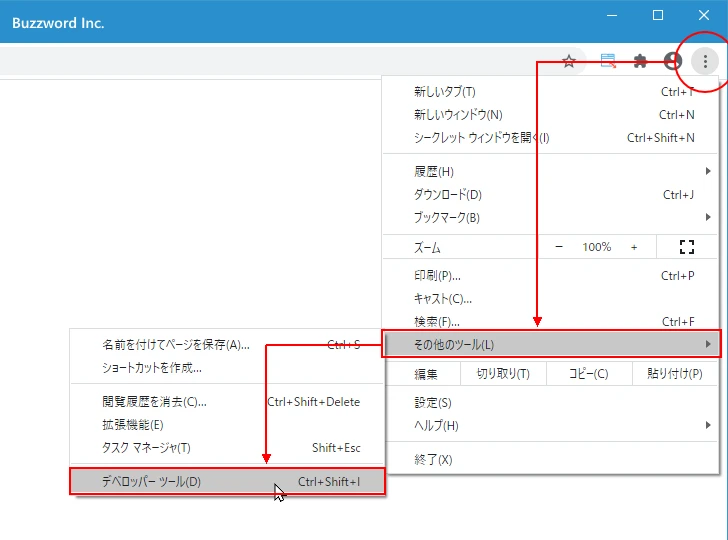
- Chrome ブラウザウィンドウの右上にある その他アイコン(縦に並んだ 3 つの点)をクリックします。
- その他のツール > デベロッパーツール を選択します。
方法 3:Web ページの要素を右クリックする
- Web ページ上の任意の場所を右クリックします。
- 検証 または 要素の検証 を選択します。
JavaScript コンソールの主な用途
JavaScript コンソールは、次のような用途に使用されます。
- エラーや警告メッセージの確認: コンソールには、JavaScript コード内のエラーや警告メッセージが表示され、開発者は問題を迅速に特定することができます。
- JavaScript コードの実行: コンソールに直接 JavaScript コードを入力して実行することができます。例えば、Web ページの内容を変更したり、関数をテストしたりすることができます。
- JavaScript コードのデバッグ: コンソールを使用してブレークポイントを設定したり、コードをステップ実行したり、変数の値を確認したりすることができます。これらの機能は、開発者がコードをデバッグするのに役立ちます。
- Web ページとの対話: コンソールの API を使用して、Web ページと対話することができます。例えば、要素を取得したり、スタイルを変更したり、イベントをリッスンしたりすることができます。
例
次の例では、JavaScript コンソールを使用して、Web ページ上の特定の要素を取得し、その内容を変更しています。
// 要素を取得します。
const element = document.getElementById('my-element');
// 要素の内容を変更します。
element.textContent = '新しい内容';
まとめ
JavaScript コンソールは、Web 開発者にとって必須のツールの 1 つです。コンソールの使用方法を習得することで、開発者は Web ページをより効率的に開発およびデバッグすることができます。
参考資料
Q&A
| 質問 | 回答 |
|---|---|
| JavaScript コンソールは、どのようなブラウザで利用できますか? | ほとんどのモダンブラウザで利用できます。 |
| JavaScript コンソールで、変数の値を確認するにはどうすればよいですか? | 変数名を入力して Enter キーを押すと、その値が表示されます。 |
| JavaScript コンソールで、エラーが発生した場合、どのように対処すればよいですか? | エラーメッセージを確認し、コードを修正します。 |
その他の参考記事:JavaScript は Chrome で実行されます