
```html
HTMLで改行を挿入する方法
HTML文書を作成する際、テキストの整形は重要な要素です。その中でも、改行は文章の見やすさを大きく左右する要素の一つです。HTMLでは、いくつかの方法で改行を挿入することができます。この記事では、それぞれの方法と、具体的な使用例、そしてそれぞれのメリット・デメリットについて詳しく解説していきます。
改行要素:
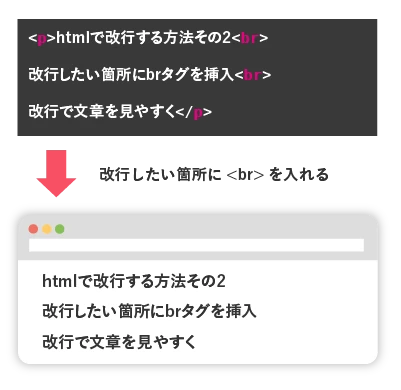
<br>は、HTMLの要素で、文中に改行(キャリッジリターン)を生成します。詩や住所など、行の分割が重要な場合に有用です。 <br> は自己終了タグであり、終了タグは必要ありません。
使用例
<p>これは一行目です。<br>
これは二行目になります。</p>
表示結果
これは一行目です。
これは二行目になります。
段落要素:
<p>要素は、段落を表す要素です。ブラウザは、<p>要素の前後に自動的に改行を挿入します。文章を段落ごとに分割したい場合に便利です。
使用例
<p>これは一段落目の文章です。</p>
<p>これは二段落目の文章です。</p>
表示結果
これは一段落目の文章です。
これは二段落目の文章です。
改行と段落の違い
<br> 要素と <p> 要素の主な違いは、<br> 要素は行頭だけを次の行に移動させるのに対し、<p> 要素は段落全体を新しい行に移動させることです。また、<p>要素は、ブラウザが段落の前後に余白を自動的に追加するため、文章に視覚的な区切りを加えることができます。
改行に関するその他の要素
上記以外にも、HTMLでは様々な要素で改行を制御することができます。
| 要素 | 説明 |
|---|---|
<pre> |
整形済みテキストを表示するための要素。ソースコードなどを表示する際に、空白や改行をそのまま保持したい場合に使用します。 |
<div> |
文書をブロックレベル要素として分割するための要素。CSSと組み合わせてレイアウトを調整する際に使用します。 |
まとめ
HTMLで改行を挿入する方法はいくつかありますが、それぞれに適した使い分けがあります。<br>要素は行を変える場合に、<p>要素は段落を区切る場合に、<pre>要素は整形済みテキストを表示する場合に適しています。これらの要素を適切に使い分けることで、HTML文書を読みやすく、分かりやすくすることができます。
よくある質問
Q1. <br>タグを連続で使用することはできますか?
A1. はい、<br>タグは連続で使用することができます。連続で使用すると、その数だけ改行されます。
Q2. <p>タグの中で<br>タグを使用することはできますか?
A2. はい、<p>タグの中で<br>タグを使用することができます。段落内でさらに改行を加えたい場合に便利です。
Q3. <br>タグと<p>タグのどちらを使うべきか迷う場合は?
A3. 単純に1行の改行を挿入したい場合は<br>タグを、文章を意味のある単位で区切りたい場合は<p>タグを使用するのが適切です。
```