
HTMLで罫線を引く方法
ウェブサイトを作成する際、コンテンツを区切ったり、視覚的に強調したりするために罫線はよく使われます。HTMLでは、<hr>タグを使うことで簡単に罫線を引くことができます。
1. <hr>タグの基本
<hr>タグは Horizontal Rule を表し、水平線を引くためのタグです。このタグは開始タグのみで、終了タグはありません。
基本的な使い方:
```html
段落1
段落2
```
表示結果:
段落1
段落2
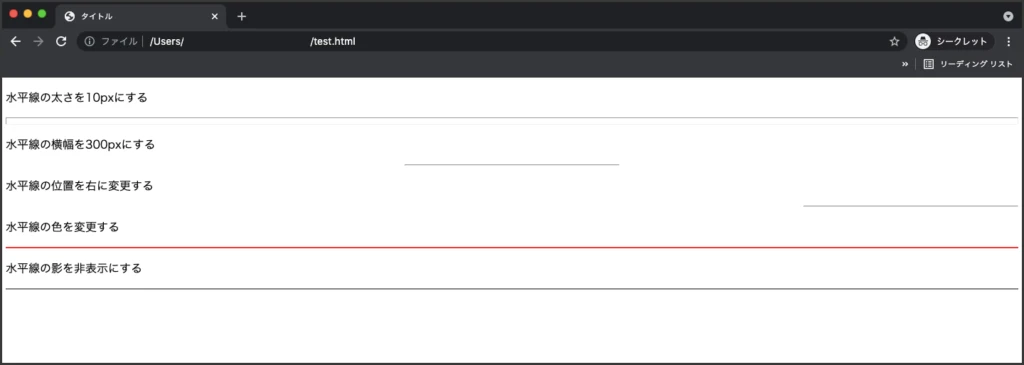
2. <hr>タグの属性
<hr>タグはHTML5以前はいくつかの属性を使用して罫線のスタイルを設定できましたが、HTML5以降は非推奨となっています。現在では、CSSを使って罫線のスタイルを調整することが推奨されています。
| 属性 | 説明 |
|--------------|------------------------------------------------|
| align | 罫線の水平方向の配置を指定する (非推奨) |
| color | 罫線の色を指定する (非推奨) |
| noshade | 罫線を立体的に表示しないようにする (非推奨) |
| size | 罫線の太さを指定する (非推奨) |
| width | 罫線の幅を指定する (非推奨) |
HTML5以前の例:
```html
太い赤い罫線
```
HTML5以降の例 (CSSを使用):
```html
青い罫線
```
3. CSSを使った罫線のカスタマイズ
CSSを使用することで、罫線のスタイルを自由自在にカスタマイズすることができます。
例:
```html
緑の点線
```
表示結果:
緑の点線
このように、borderプロパティを使うことで、罫線の種類、太さ、色などを細かく設定することができます。
よくある質問
Q1: <hr>タグを連続で配置することはできますか?
A1: はい、<hr>タグは連続で配置することができます。連続して配置することで、複数の罫線を引くことができます。
Q2: 罫線を垂直に表示することはできますか?
A2: <hr>タグは水平線を表示するためのタグなので、垂直線を表示するためにはCSSでスタイルを調整する必要があります。
Q3: 罫線の色や太さを変更するにはどうすればよいですか?
A3: HTML5以降では、CSSを使用して罫線のスタイルを変更することが推奨されています。 border プロパティを使うことで、色、太さ、種類などを自由に設定できます。