
```html
HTMLとCSSは何に使うの?
ウェブサイトを閲覧する際、私たちは画面に表示される情報を見ています。例えば、ニュースサイトの見出し、ECサイトの商品画像、ブログ記事の内容など、これらは全てウェブサイトを構成する要素です。これらの要素を表示するために、裏側では「HTML」と「CSS」という二つの言語が活躍しています。
HTML:Webページの構造を作る
HTMLは「HyperText Markup Language」の略で、Webページに表示される文章、画像、動画などのコンテンツを記述するための言語です。HTMLは、Webページの骨組みを作る役割を担っています。
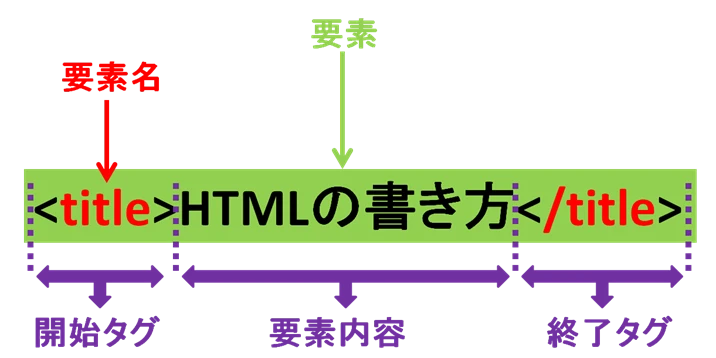
例えば、「見出し」、「段落」、「画像」といった要素をHTMLタグを使って記述します。HTMLタグは、「<〇〇>」と「」で囲まれた形で記述し、それぞれのタグが持つ意味に応じてWebブラウザが内容を解釈し、表示します。
これは見出しです
これは段落です。Webページの内容がここに記述されます。

CSS:Webページの見た目を整える
CSSは「Cascading Style Sheets」の略で、HTMLで記述されたWebページの見た目を装飾するための言語です。CSSを使うことで、文字の大きさや色、背景色、レイアウトなどを自由自在に変更することができます。
例えば、先ほどのHTMLで記述した見出しにCSSを適用して、文字色を青、サイズを2倍にするとします。その場合、以下のように記述します。
このように、CSSを用いることで、HTMLで記述された要素の見た目を細かく調整し、より見やすく、魅力的なWebページを作成することができます。
HTMLとCSSの関係
HTMLとCSSはそれぞれ異なる役割を担っていますが、密接に関係しています。HTMLがWebページの構造を定義し、CSSがその構造に基づいて見た目を装飾する、というように、両者は協力してWebページを作り上げています。
| 項目 | HTML | CSS |
|---|---|---|
| 役割 | Webページの構造を定義する | Webページの見た目を装飾する |
| 記述方法 | タグを使って要素を記述する | プロパティと値を使ってスタイルを指定する |
| 例 | <h1>見出し</h1> |
h1 { color: blue; } |
まとめ
HTMLとCSSは、Webページを作成するために欠かせない言語です。HTMLでコンテンツの構造を定義し、CSSで見た目を整えることで、魅力的なWebページを作成することができます。これらの言語を学ぶことで、Webページ制作の基礎を身につけることができます。
Q&A
Q1: HTMLとCSSは、どちらを先に学ぶべきですか?
A1: 基本的にはHTMLを先に学ぶことをおすすめします。HTMLでWebページの構造を理解した上で、CSSで見た目を装飾していく方が、効率的に学習を進めることができます。
Q2: HTMLとCSSを学ぶには、どのような方法がありますか?
A2: オンライン学習サイト、書籍、プログラミングスクールなど、様々な学習方法があります。自分に合った方法を選び、積極的に学習に取り組みましょう。
Q3: HTMLとCSSを学ぶと、どのようなものが作れるようになりますか?
A3: Webサイト、ブログ、ランディングページなど、様々なWebページを作成することができます。アイデア次第で、自分だけのオリジナルWebページを作ることができます。
```