
HTMLウェブサイトの確認方法
ウェブサイトを構築する上で、HTMLの確認は欠かせない作業です。 HTMLが正しく記述されているかを確認することで、ウェブサイトのデザインや機能が意図通りに動作するかを確認できます。 この記事では、HTMLの確認方法について解説していきます。
デベロッパーツールを使った確認方法
HTMLの確認方法として、最も簡単なのはブラウザに搭載されているデベロッパーツールを使うことです。 ここでは、Google Chromeを例にデベロッパーツールを使ったHTMLの確認方法を解説します。
1. デベロッパーツールを開く
確認したいHTMLウェブサイトを開き、以下のいずれかの方法でデベロッパーツールを開きます。
- ページ上で右クリックし、「検証」をクリック
- キーボードのF12キーを押す
- メニュー > その他のツール > デベロッパーツール を選択
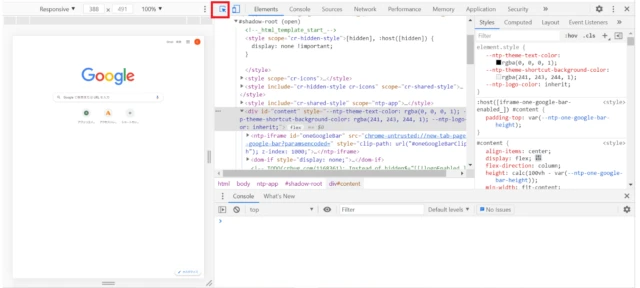
2. Elementsタブを選択
デベロッパーツールが開いたら、上部のタブの中から「Elements」を選択します。

3. HTMLコードを確認
Elementsタブを選択すると、ウェブサイトのHTMLコードが表示されます。 このHTMLコードを確認することで、ウェブサイトの構造や要素の確認、特定の要素に適用されているスタイルの確認などができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これはサンプルの段落です。</p>
</body>
</html>
4. 要素を選択して確認
Elementsタブでは、HTMLコード上の要素をクリックすることで、その要素がウェブサイト上のどこに対応しているかを確認できます。 また、要素にカーソルを合わせると、その要素のサイズや余白などの情報も確認できます。

5. コードの編集
デベロッパーツールでは、HTMLコードやCSSを一時的に編集することもできます。 編集した内容は、ブラウザをリロードすると元に戻るので、実際にウェブサイトに反映されることはありません。 この機能を使うことで、ウェブサイトのデザインやレイアウトを修正する際に、事前に変更内容を確認することができます。
HTML検証サービスを使った確認方法
デベロッパーツール以外にも、HTMLの文法をチェックしてくれるオンラインサービスがあります。
| サービス名 | URL | 特徴 | |---|---|---| | W3C Markup Validation Service | https://validator.w3.org/ | W3Cが提供する公式の検証サービス | | HTML Validator | https://html-validator.com/ | 日本語に対応した検証サービス |
これらのサービスでは、HTMLコードを入力するか、URLを指定することで、HTMLの文法エラーや警告を表示してくれます。
まとめ
この記事では、HTMLの確認方法について解説しました。 デベロッパーツールやHTML検証サービスを活用することで、HTMLの記述ミスを防ぎ、ウェブサイトの品質向上に繋げましょう。
よくある質問
Q1: デベロッパーツールでHTMLを確認するメリットは?
A1: デベロッパーツールを使うことで、ウェブサイトの表示内容とHTMLコードを同時に確認することができます。 これにより、特定の要素がHTMLのどの部分に記述されているのか、またその要素にどのようなスタイルが適用されているのかを簡単に把握することができます。
Q2: HTML検証サービスは必ず利用するべきですか?
A2: HTML検証サービスを利用することで、HTMLの文法エラーや、ブラウザ間の互換性に影響する可能性のある記述ミスを検出することができます。 ウェブサイトの品質向上のためにも、定期的にHTML検証サービスを利用することをおすすめします。
Q3: HTMLの確認以外に、デベロッパーツールでできることはありますか?
A3: デベロッパーツールでは、HTMLの確認以外にも、JavaScriptのデバッグ、ネットワークの監視、パフォーマンスの分析など、様々な機能を利用することができます。